Magento 2 Gift Cards¶

Introduction¶
Magento 2 Gift Cards extension allows customers to buy gift cards of different types while merchants get the ability to configure all necessary options in a flexible and seamless way. The software also generates gift cards that can be used by registered customers and guests. The gift card codes can be redeemed in a separate block both in a shopping cart and during the checkout. The customers can spend the full or participial gift card amount to pay for the ordered items. Any amount of gift cardcodes can be pregenerate whenever needed.
Gift Card Types – choose one of the three types of gift cards:
-
Email Gift Card (a code is sent via email to a recipient)
-
Print-Out Gift Card
-
Mail Gift Card (a physical Gift Card delivered by post office).
Gift Cards Pricing – assign individual values to gift cards using one of the 3 pricing schemes:
-
a fixed price (the gift card value can't be changed)
-
a drop-down with a predefined list of prices
-
a price range (a gift card amount can be chosen within the price range set by the store admin).
Requirements and Installation¶
Gift Cards supports Open source (Community), Commerce (Enterprise) editions and Commerce cloud. The current version of the Magento installed on your website can be found in the lower right corner of any backend page.
SEO Suite Ultimate has 3 separate ways of installation:
1) Copy the code (ready-to-paste package);
2) Use MageWorx Repository;
3) Use local Composer.
Extension Configuration.¶
The Gift Card extension allows creating the Gift Card Product acting as the new product type or generate the desired amount of these cards.
Gift Card Product¶
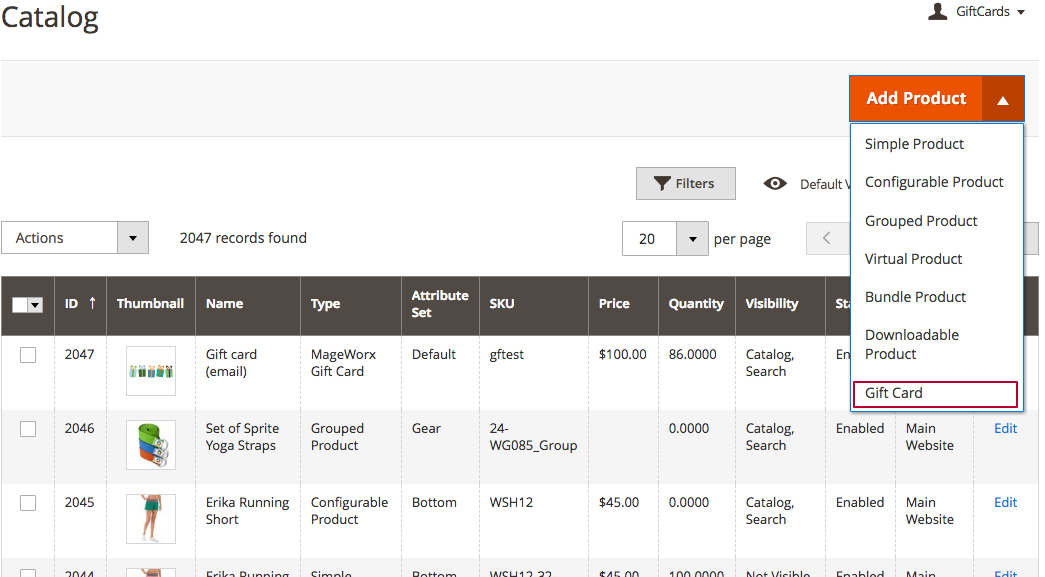
Log into the Magento Admin panel and go to PRODUCTS ⟶ Inventory ⟶ Catalog. In the upper-right corner on the Add Product menu, click the triangle button and select Gift Card
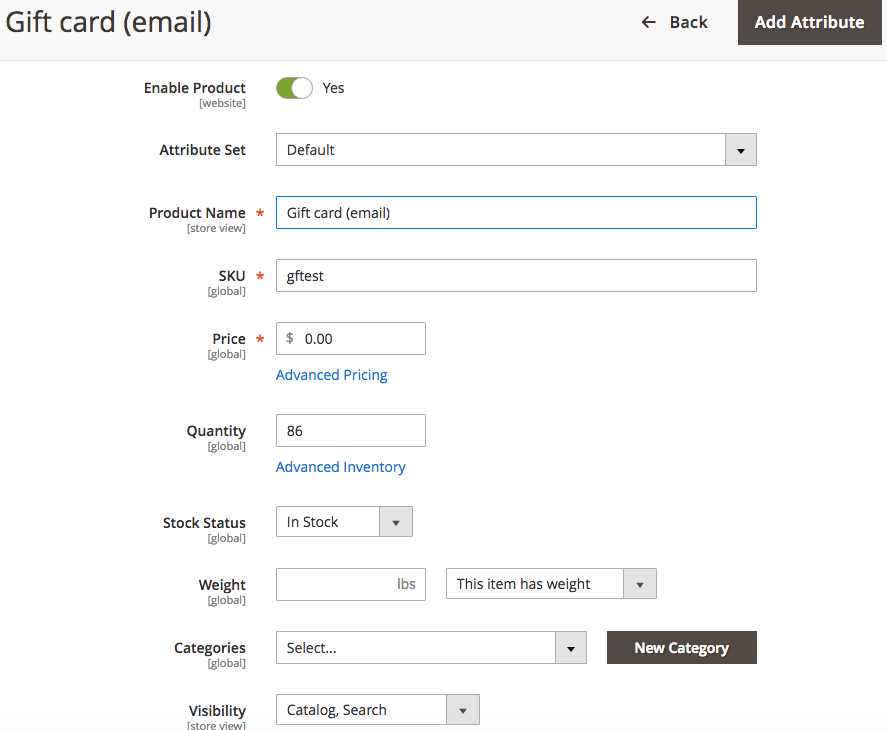
General Settings¶

It shares the same logic as the creation of the Simple Product.

For the Price attribute, put the default one that will be displayed on the product grid. We will define the Gift Card prices later.
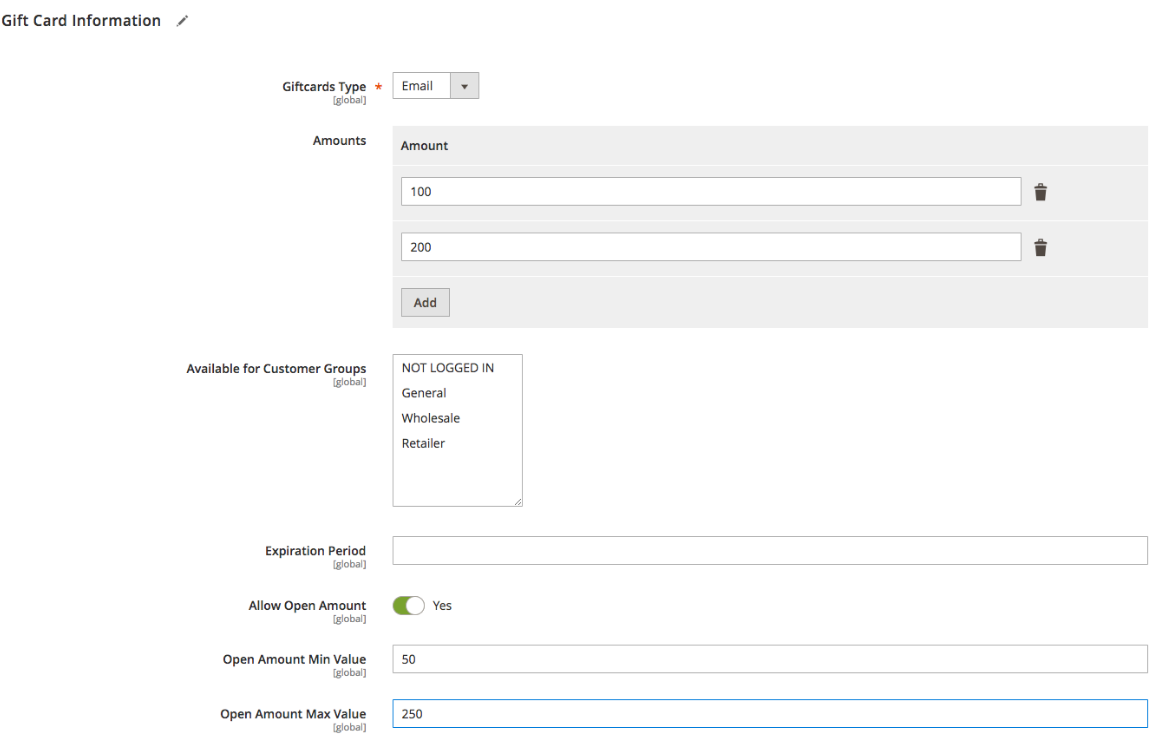
Gift Card Information¶
The Gift Card Product has the special tab Gift Card Information

From the Giftcards Type drop-down, you can select one of the available gift card kinds:
-
If Email is chosen, the code is sent via email to a recipient via email.
-
The Print provides the gift card that can be printed out.
-
The Offline option lets merchants send the physical gift card by post.
In the Amount field, you can add different gift card prices so your customers will be able to choose a gift card value they want to purchase.

If several values are selected, the dropdown will appear, allowing to choose the appropriate value. The price from the General Settings will be the default one.
Available for Customer Groups lets you segment your customers’ list, and make gift cards available only for certain groups (e.g. logged in shoppers, retailers, etc).
Expiration Period is used to specify the number of days the Gift code will be valid for.
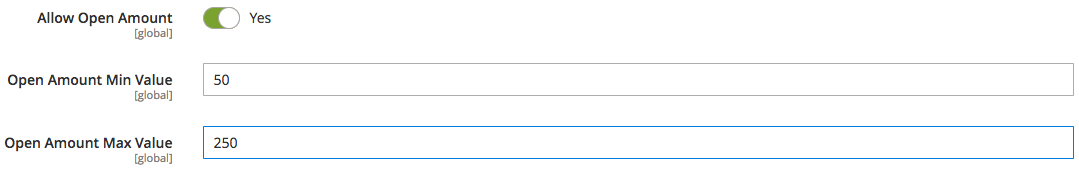
Allow Open Amount feature allows your customers to enter a custom gift card price within a specified range.


The minimum and maximum values for the open amount are shown here.

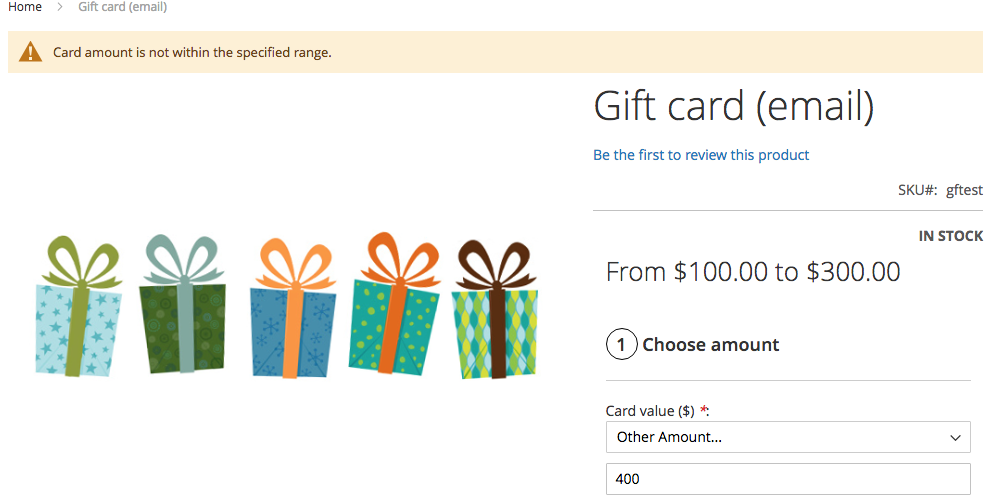
If the value typed in by the customer is not included in the price range, the error will be shown.
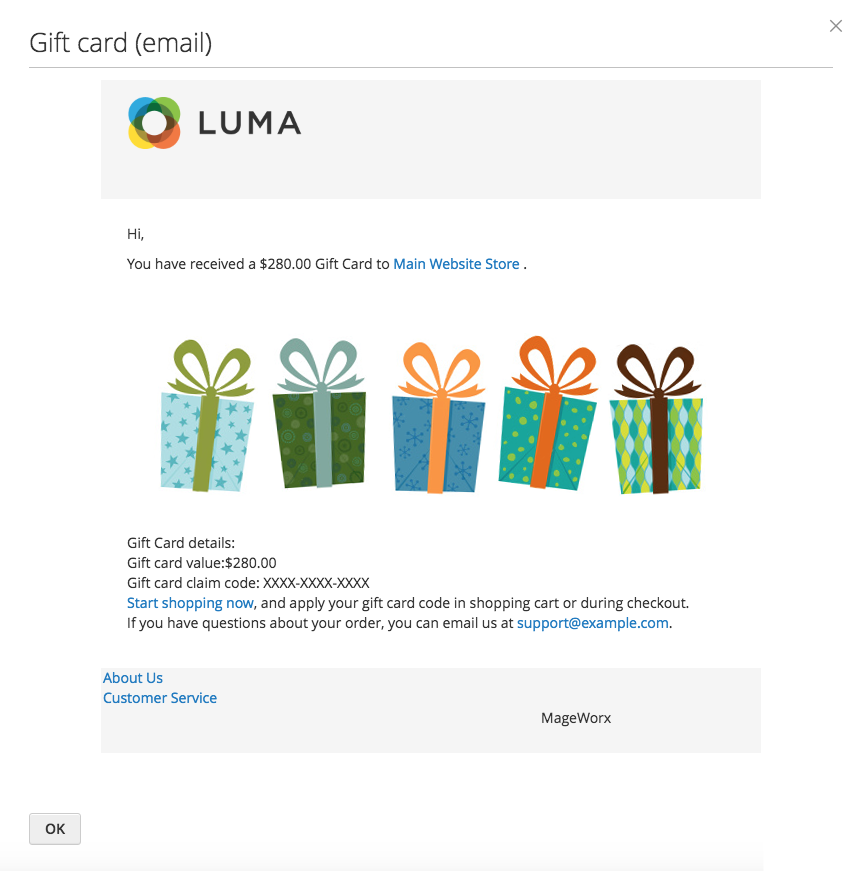
Your customers can preview how the gift card email will be shown using the Preview link.

Note that the code here is not shown to avoid possible frauds.
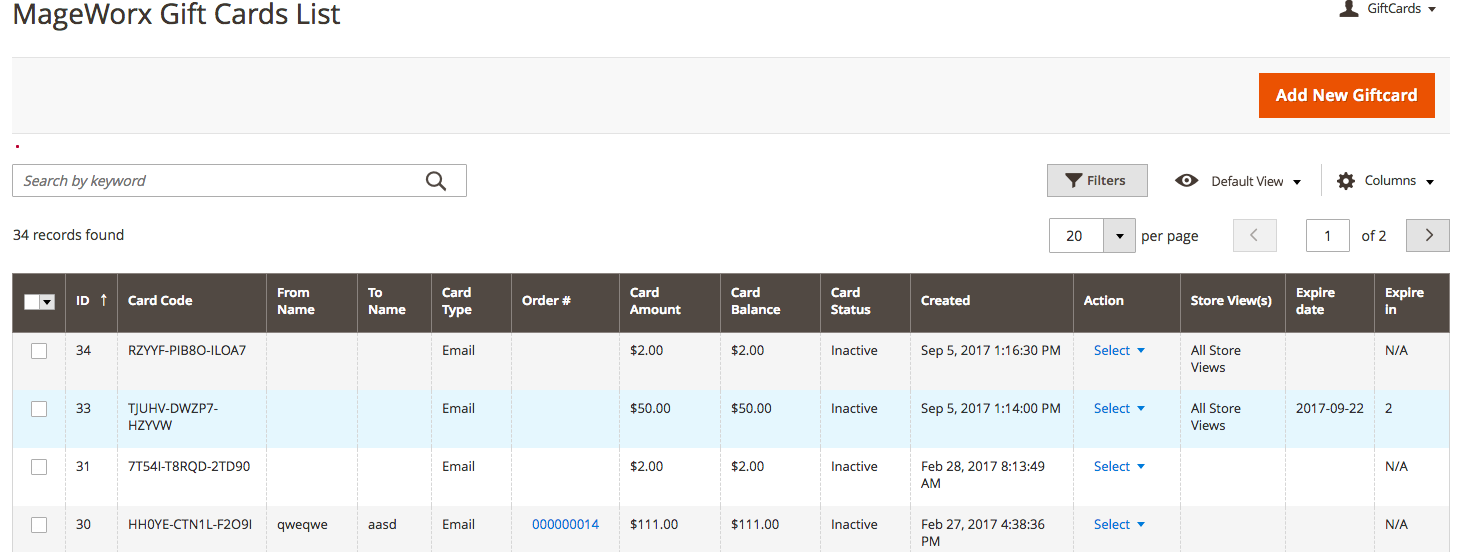
Gift Cards List¶
Log into the Magento Admin panel and go to MARKETING ⟶ MageWorx Gift Cards ⟶ Gift Cards List

Please note that during the initial setup this grid will be empty. The values appear once the administrator adds the Gift Cards on this page or the customers purchase the gift card products that are described in the previous section.
To add the new Gift Card, click the Add New Gift Card button on the upper-right corner of the page.
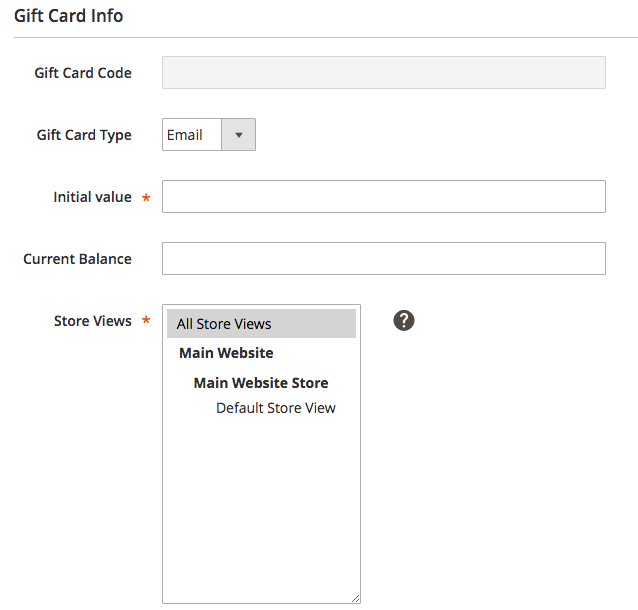
Gift Card Info¶

Gift Card Code. At first, this field is grayed out.
Once the Gift Card is saved, it is filled with the genereated code

Giftcards Type allows choosing the proper Gift Card Type:
-
If Email is chosen, code is sent via email to a recipient.
-
The Print provides the gift card that can be printed out.
-
The Offline option lets merchants send the physical gift card by post.
Initial Value is used for specifying the initial balance of the gift card. Once the client starts using the gift card, its value can be decreased and the current balance is shown in the Current Balance field.
The store owner can select the store views where the customer can use the gift card in the Store Views multiselect field.

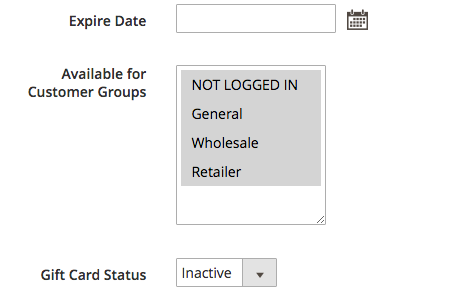
Expire Date specifies the date after which the Gift Card becomes invalid.
Available for Customer Groups allows to restrict the ablity to purchase the product using the Gift Card.
Gift Card Status specifies the current Gift Card status:
-
Active (in use, still has some value);
-
Used (was in use, currently doesn't have any value);
-
Inactive (not in use at the moment).
Recipient Info¶

This allows entering the recipient information. Please not that the administrator can use these options for editing the Gift Cards information as well.
To Name is for the name of the recipient.
To Email is for the email of the recipient.
From Name provides the name of the sender.
Message is a custom Gift Card message that is sent to the recipient.
Gift Cards Grid Actions¶
Once the Gift Card is created it is shown on the grid. The store administrator can perform several actions with them.

The Edit and Delete are pretty straightforward.
As for the Statistics, this provides the ability to monitor the account movements for this particular gift code

Once a new order with this particluar code is registered in Magento, it will be shown in this table.
The Resend option initiates the repeat sending of the gift code to the emailentered in the To Email field.
Gift Cards Generate¶
Log into the Magento Admin panel and go to MARKETING ⟶ MageWorx Gift Cards ⟶ Gift Cards Generate

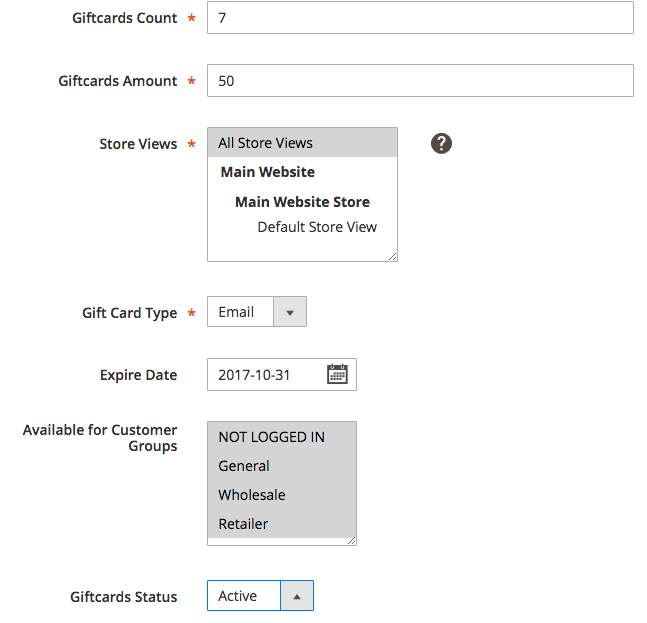
Gift Cards extension allows pre-generating Gift Card codes. You can generate any
amount of codes and easily manage them in the back-end.

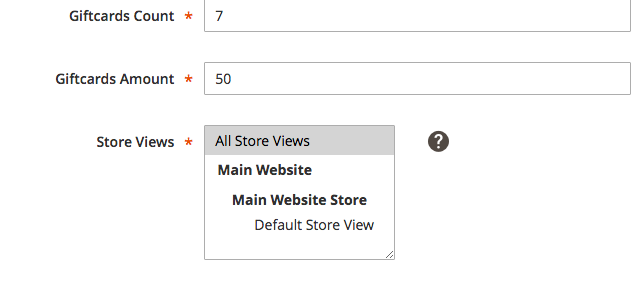
Giftcards Count sets the number of cards created at a time.
Giftcards Amount is used for specifying the initial balance of the gift card.
The store owner can select the store views where the customer can use the gift card in the Store Views multiselect field.

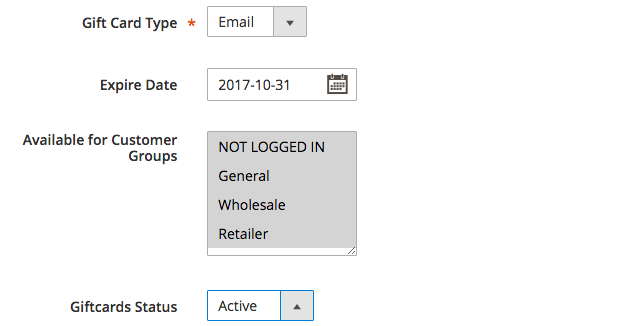
Giftcards Type allows choosing the proper Gift Card Type:
-
If Email is chosen, code is sent to a recipient via email.
-
The Print provides the gift card that can be printed out.
-
The Offline option lets merchants send the physical gift card by post.
Expire Date The store administrator can specify the date of the gift code expiration.
Available for Customer Groups allows to restrict the ablity to purchase the product using the Gift Card.
Gift Card Status specifies the current Gift Card status:
-
Active (in use, still has some value);
-
Used (was in use, currently doesn't have any value);
-
Inactive (not in use at the moment).
Gift Cards Configuration¶
Extension's configuration can be found in STORES ⟶ Configuration ⟶ MAGEWORX ⟶ Gift Cards. The configuration itself consists of 2 tabs.
Gift Cards Defaults¶

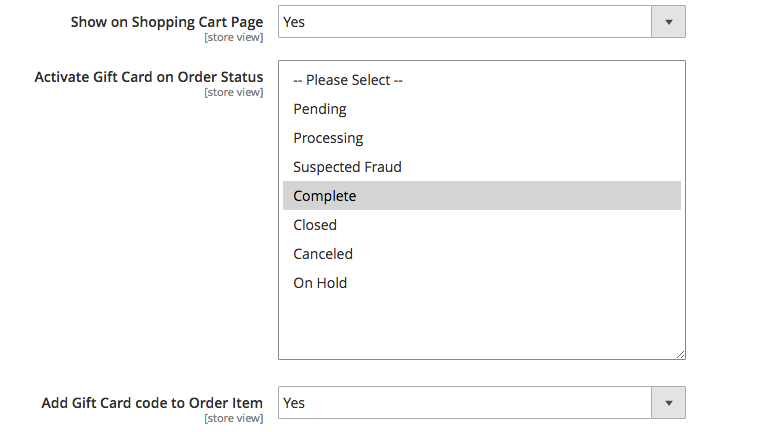
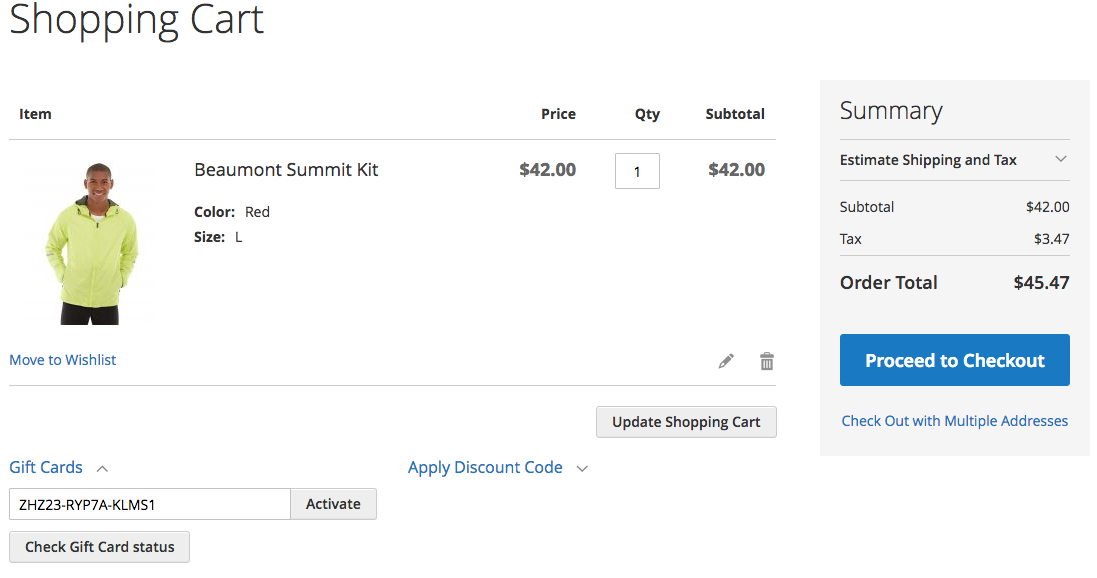
Show on Shopping Cart Page if set to Yes renders the special block where the user can put the gift code

This block provides the possibility to check the card status as well.
Activate Gift Card on Order Status provides the status of the order with the gift card product after which the client can use the Gift code.
We recommend setting the status to Complete to avoid the potential possibility of purchasing products with the gift card that had not been purchased or when the order for that gift card is still in the pending state.
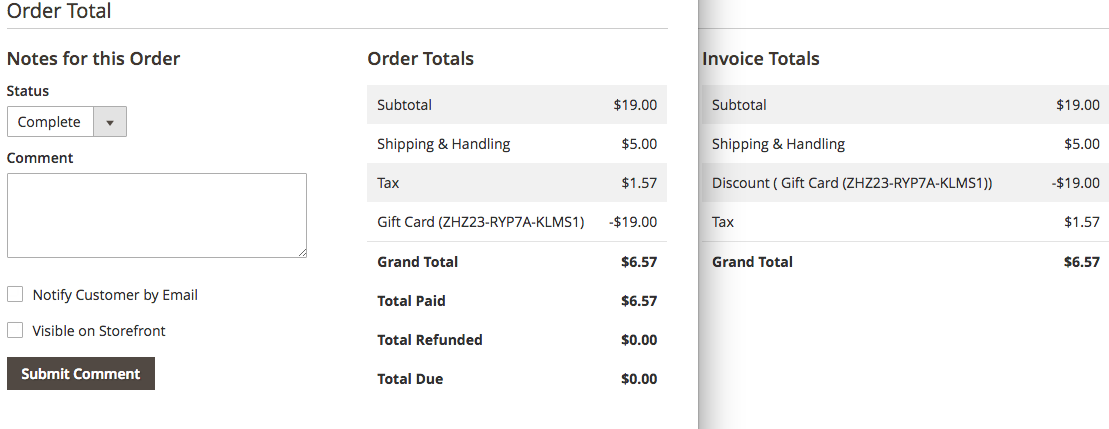
Add Gift Card code to Order Item If this setting is enabled, the gift card code will be visible for the store administrator in the backend.

It shows on the order page and the invoice as well.
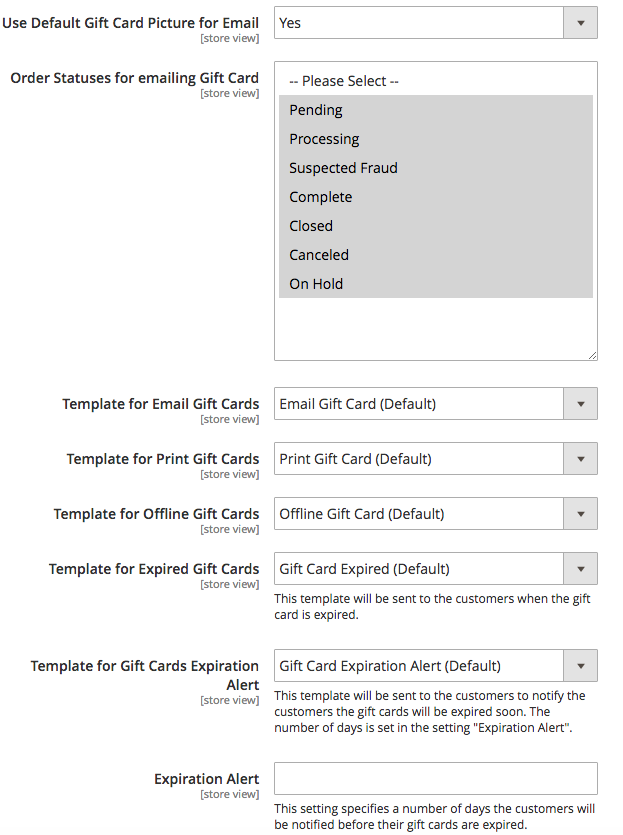
Gift Cards Email Options¶

Use Default Gift Card Picture for Email If no images are uploaded the default one will be provided

The default image
Order Statuses for emailing Gift Card This setting may be useful in conjunction with Activate Gift Card on Order Status setting. For instance, the store owner can allow sending the emails with the gift codes when the order with the gift card product is still in the Pending State, but make the gift code Active only when the order is completed.
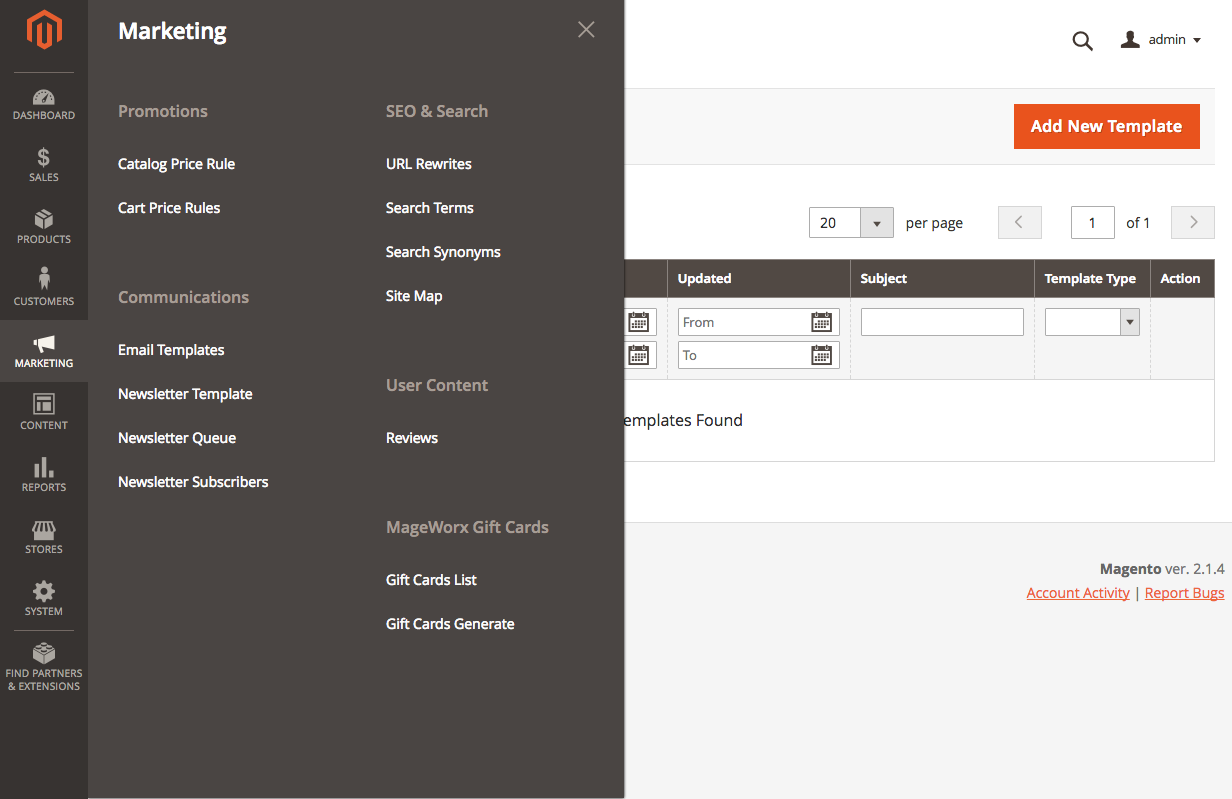
Templates provides the possibility to change the default email templates. For this go to MARKETING ⟶ Communications ⟶ Email Templates

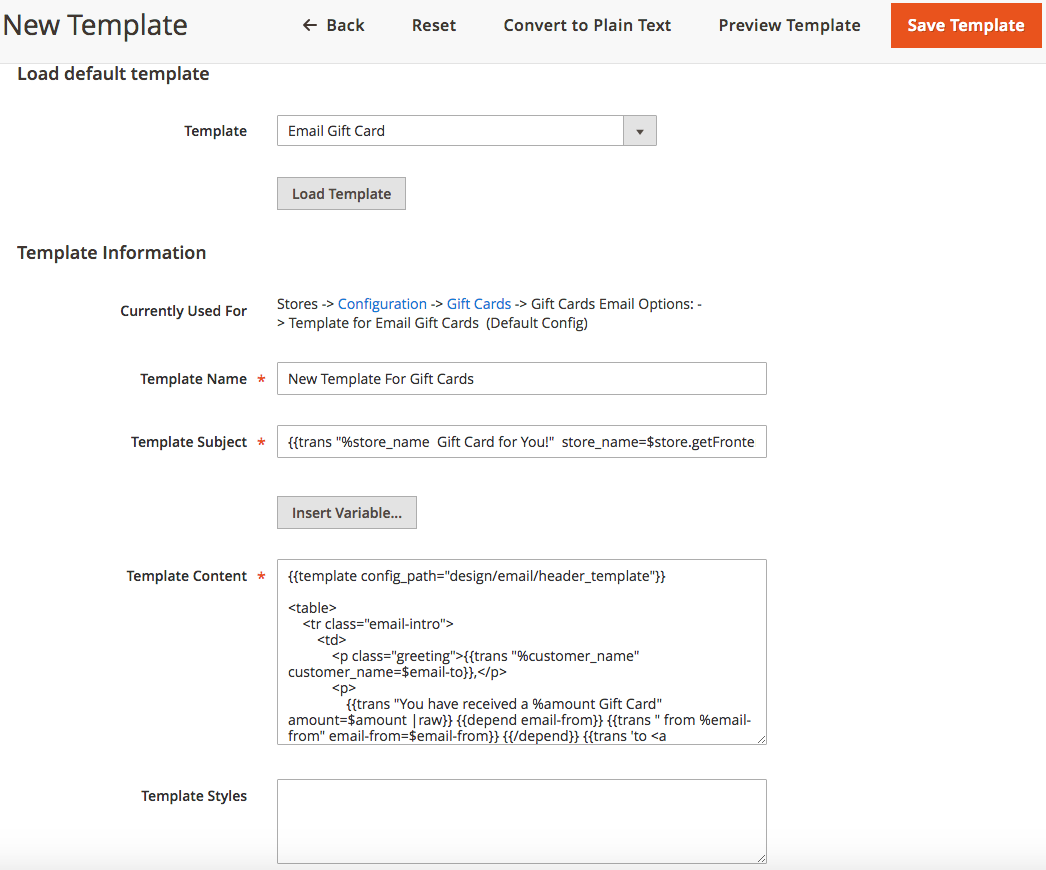
Click the Add New Template button.

In the Template dropdown, select the desired template and click the Load Template button. Edit the Template Content and preview the changes by Preview Template button at the top of the page. Once the template is saved, it will be visible in the Templates Dropdown

Frontend Experience¶
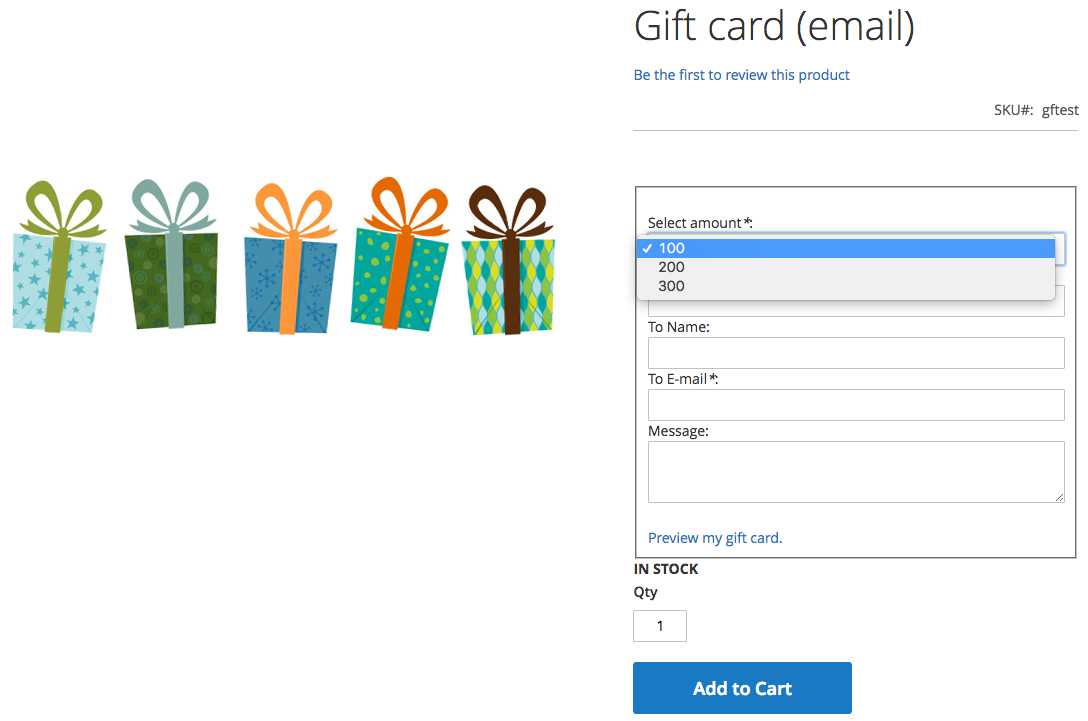
Gift Card Product¶
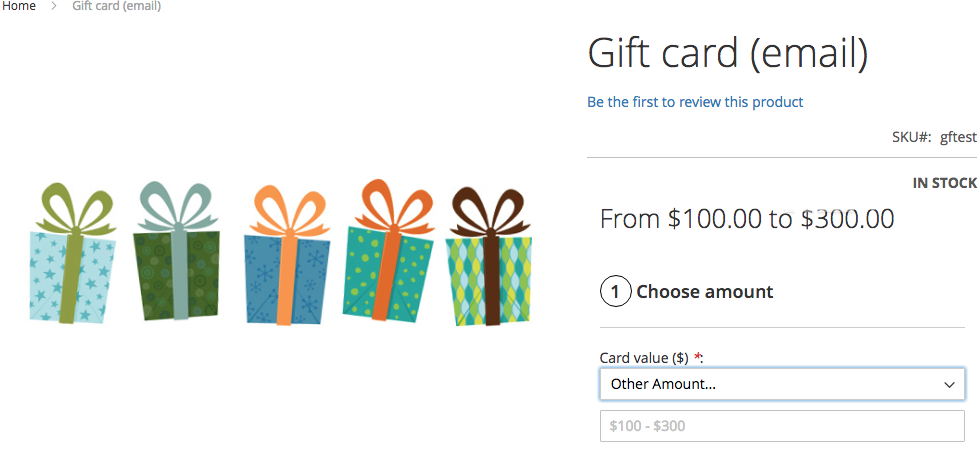
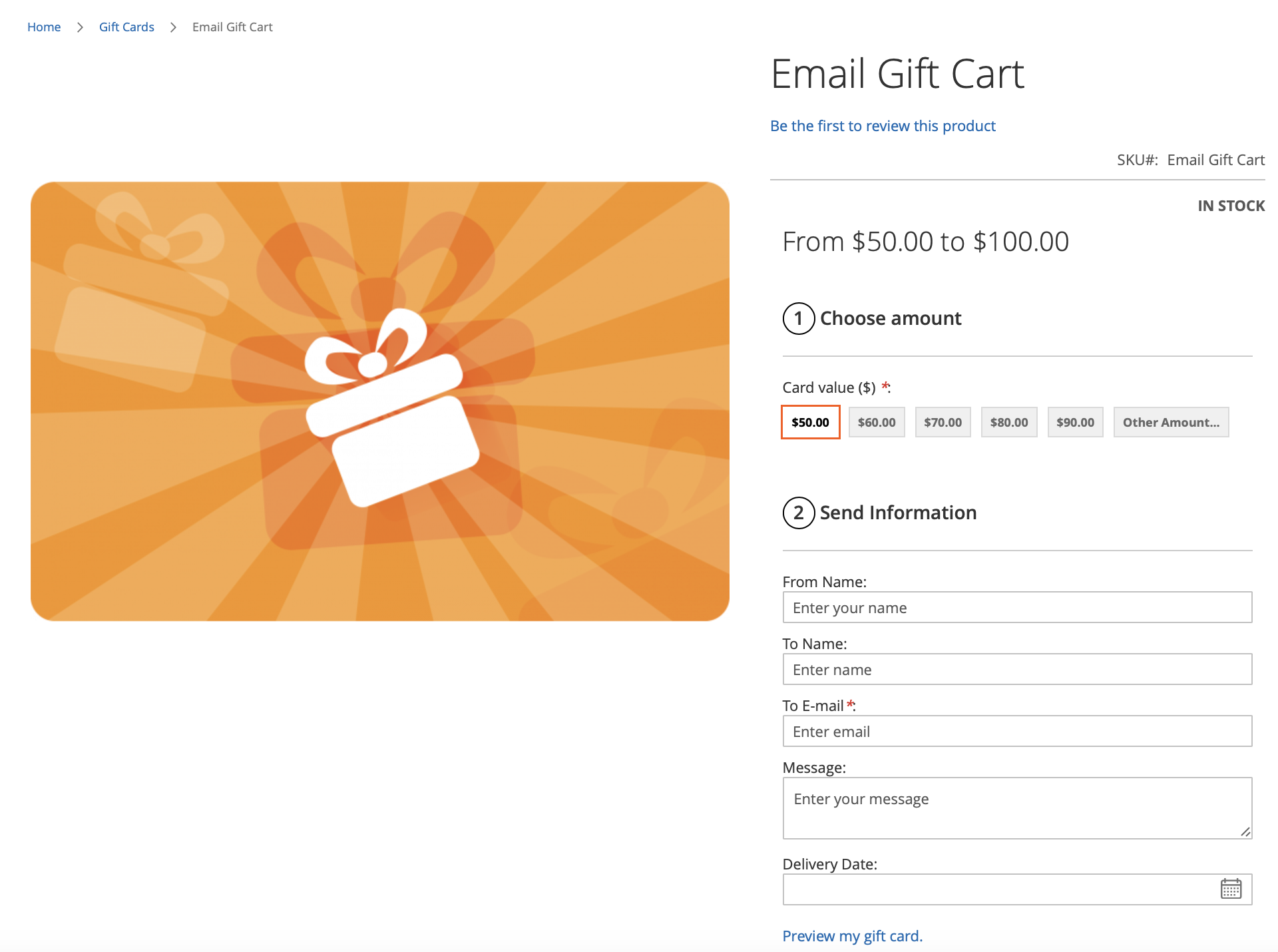
Below you can see how the email gift card product looks on the front-end:

For email gift card you can enter a sender details and a message you want to add to the email with a gift card. The Delivery Date option allows you to schedule the email sending (it might be usefull if you need to send a gift card on a certain date).
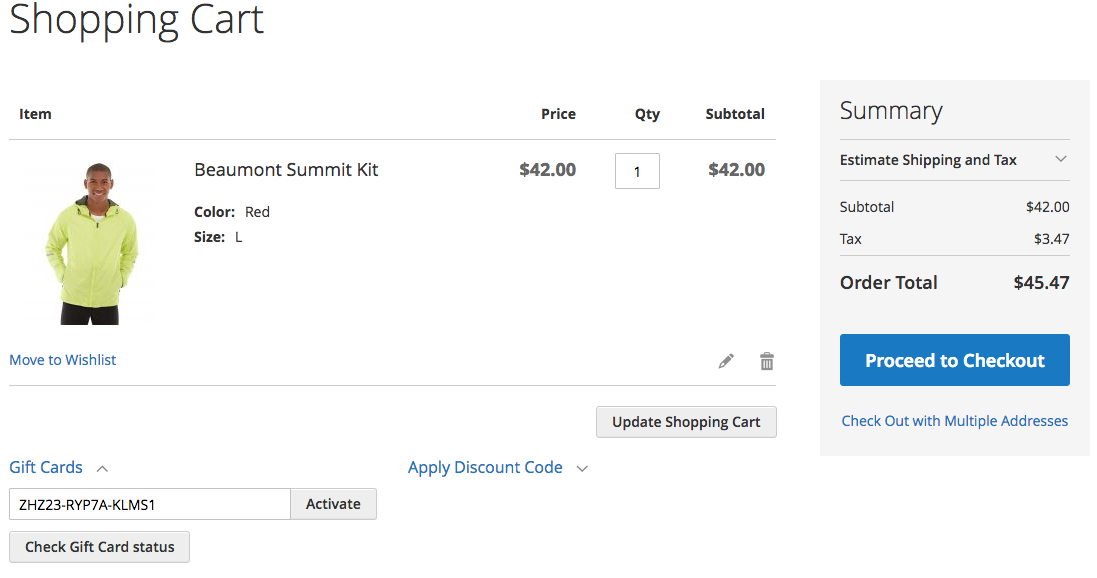
Gift Cards Redeem¶
Gift Cards can be used both by registered customers and guests.

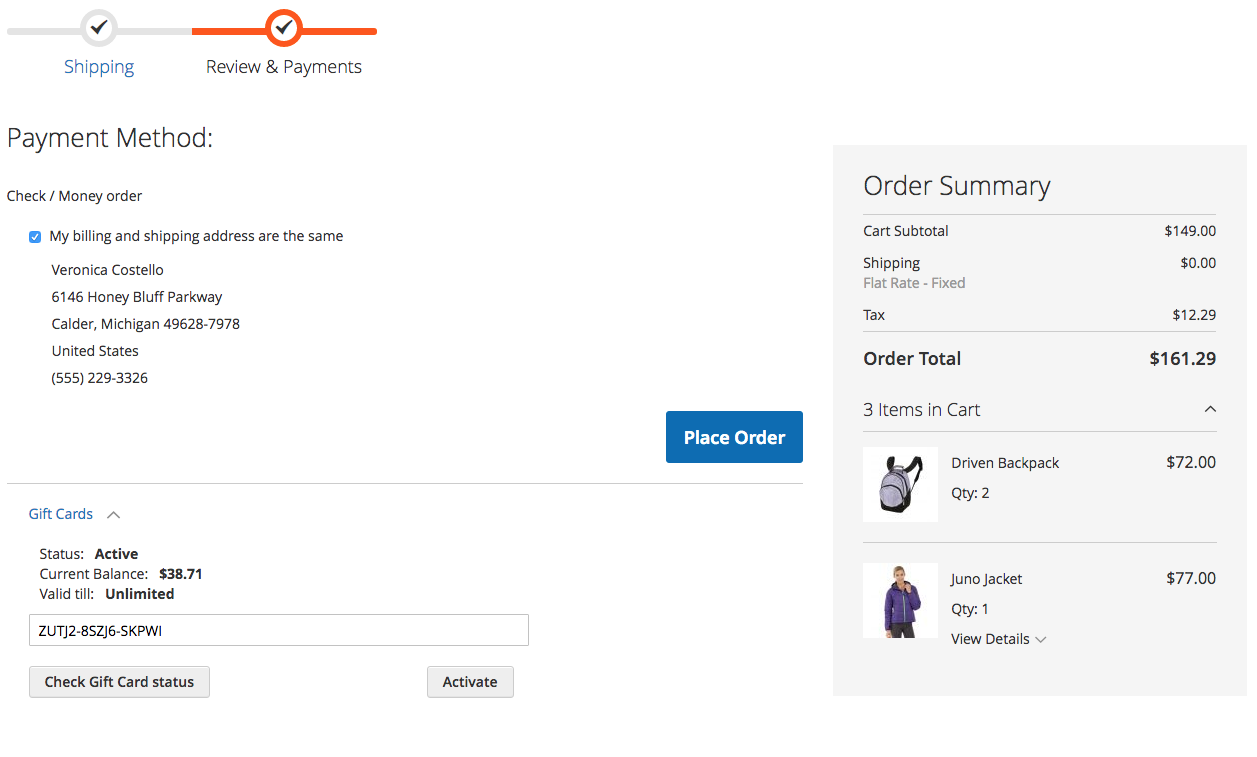
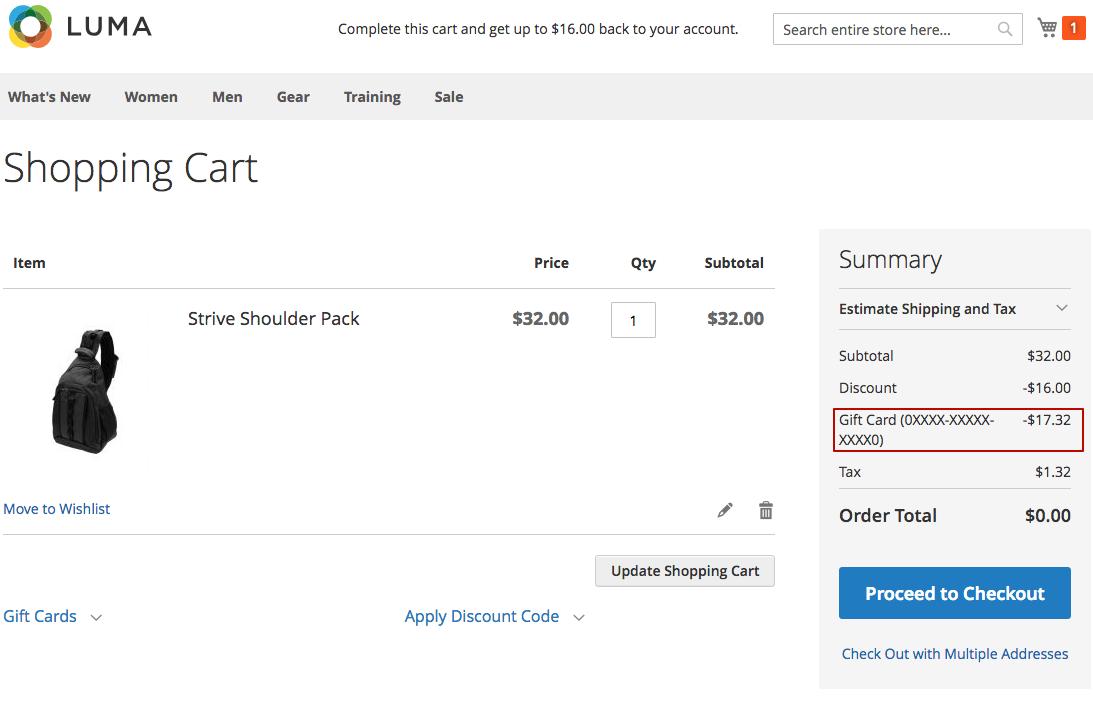
The Gift Cards block can be showed on the cart page (as depicted on the screenshot above) and during the checkout:

The customer can check the gift card status, current balance and the possible expiration date.
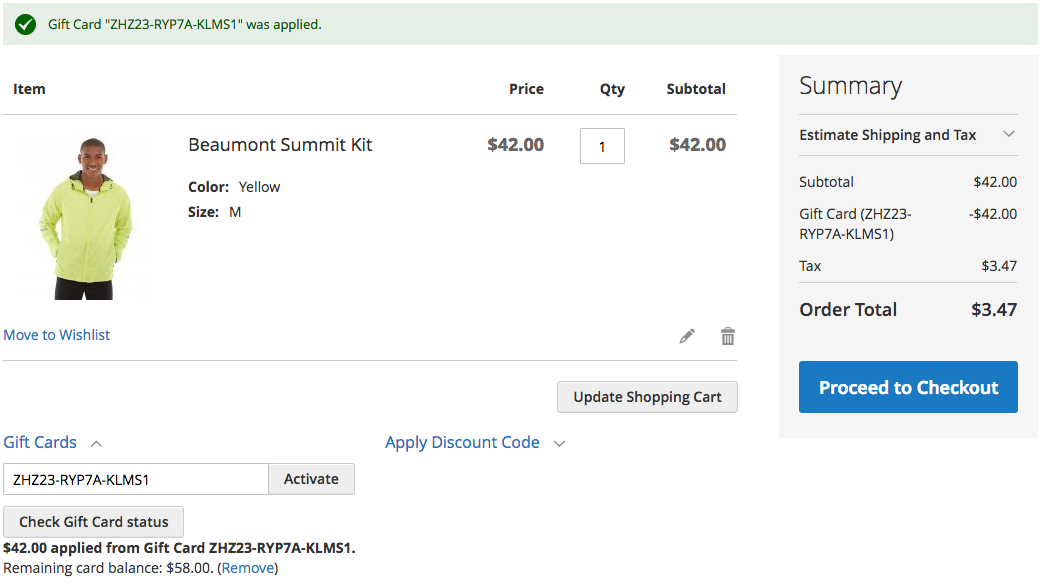
Once the gift card is activated, the extension shows the gift card status

Gift Cards in Customer Account¶
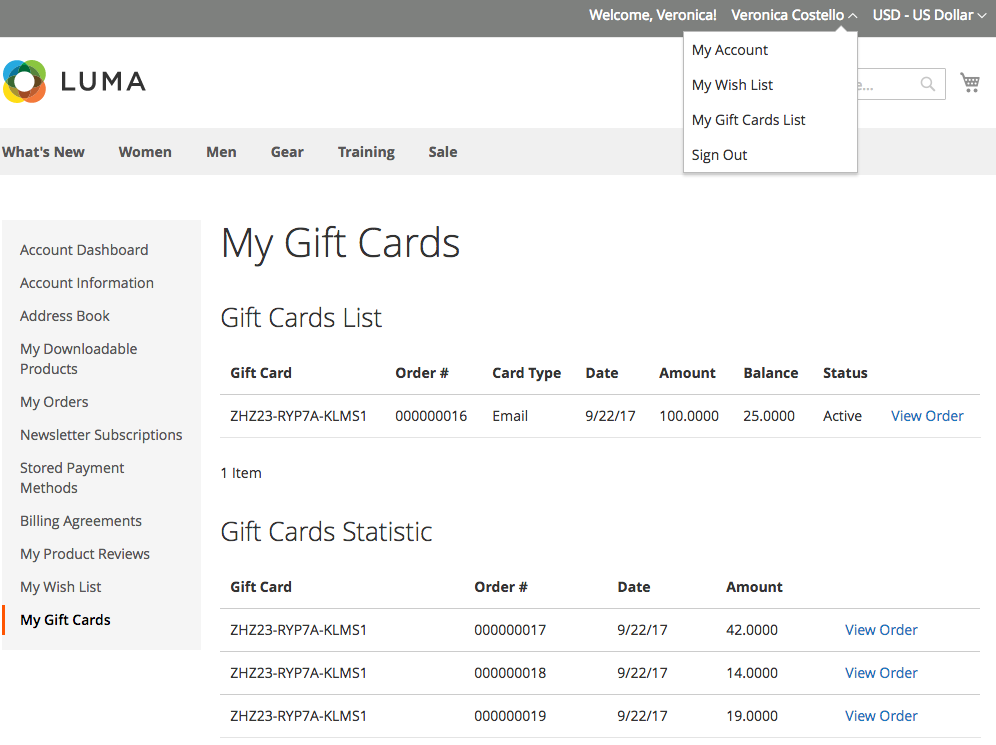
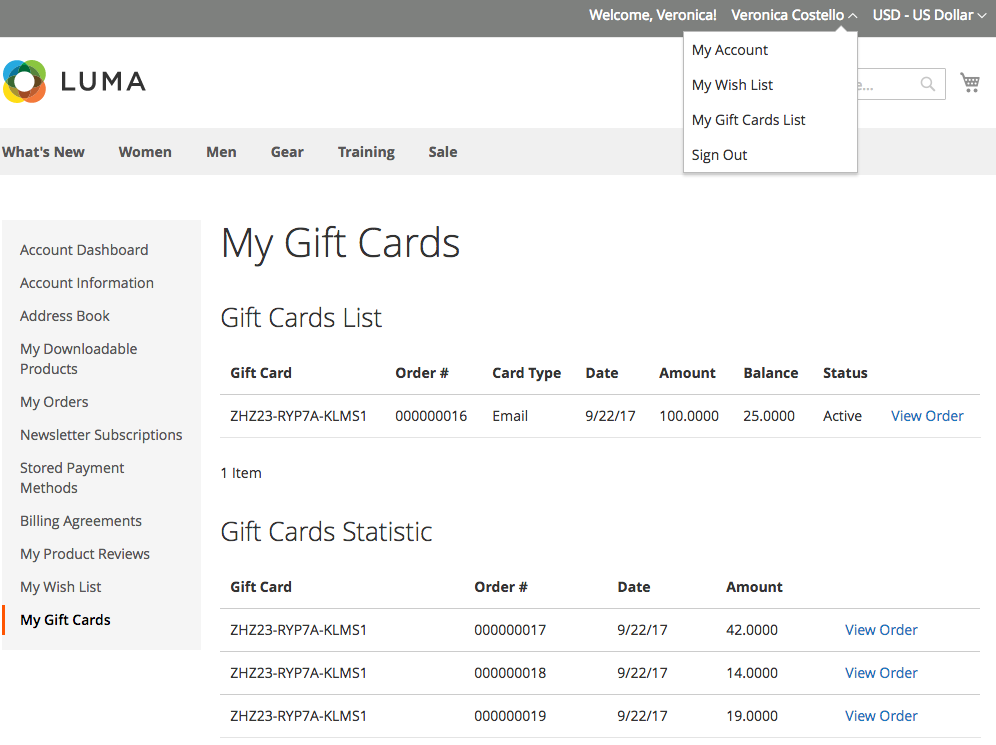
Mageworx Gift Cards extension provides the possibility to check the statuses of the purchased gift cards and the orders that were purchased with the help of the gift codes. The customer should click their name in the header and hit the My Gift Crads List link

Gift Cards List is the list of the gift codes that were purchased by this customer. Please note that if the customer has purchased the gift card and sent it to any other email, it won't show here.
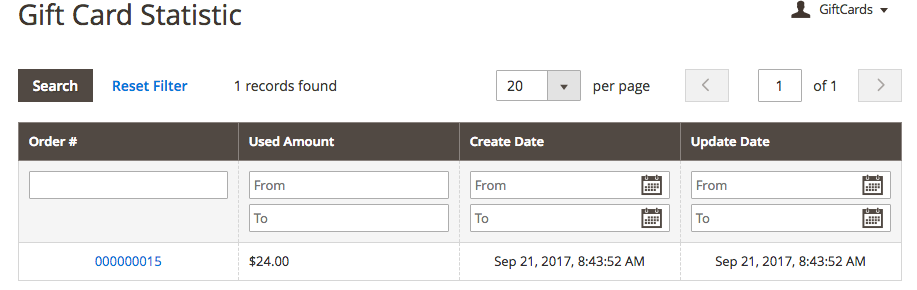
Gift Card Statistics is the table of the orders that were made by the customer with the help of the gift codes.
Gift Cards on the Order View¶
Customers can observe the used gift cards on the order view pages in the totals section.

This information is visible on the order page and on the Print Order as well.
Import/Export Gift Card Codes¶
Import/Export in Magento 2 stores¶
The extension allows you either to import/export the gift card codes between different Magento 2 stores or to migrate the gift card codes created in our Magento 1 extension to your Magento 2 website.
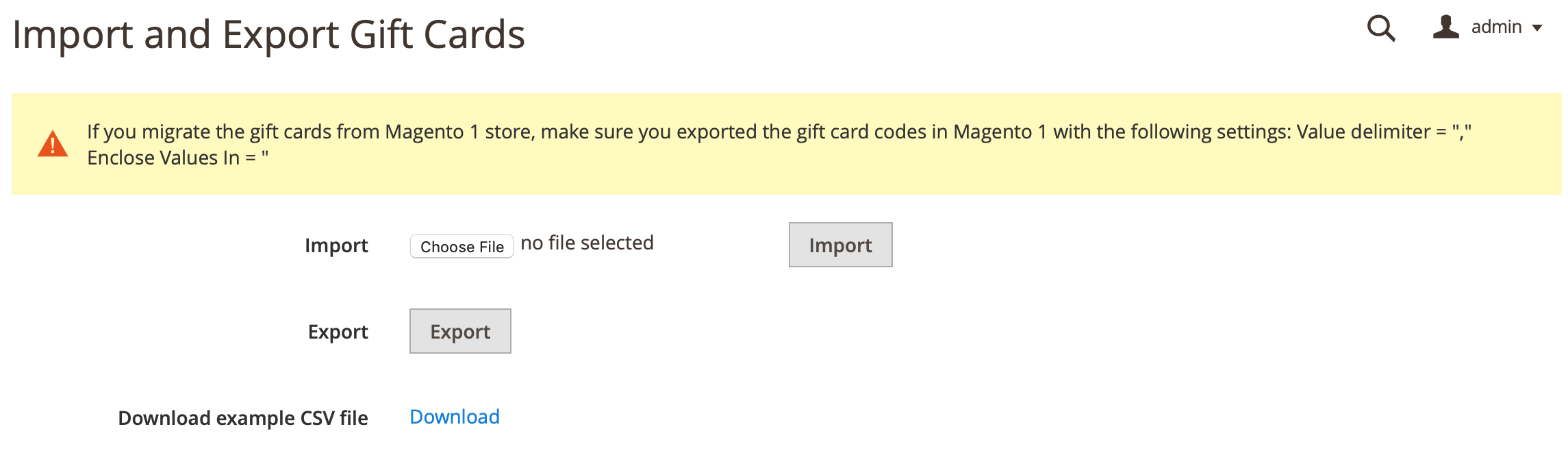
To export or import the gift card codes you should go to System ⟶ Import/Export gift cards by MageWorx section.

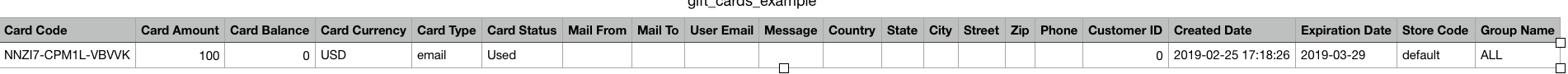
In order to better understand the format of the CSV file with the gift card codes, you can download the example file. For this, click the “Download” link. The format of the example CSV file is as follows:

You can export/import all the gift card information you specify in the back-end when creating the gift card code manually. For more details about these fields, please check the section Gift Cards Info.
In order to export the existing gift card codes, you click the “Export” button. The CSV file with all your existing gift card codes will be downloaded. Use this CSV file to copy the gift card codes to a different Magento 2 store (moving the gift card codes from your staging host to the live site, for example). You can also use this file as the backup feature.
If you need to import the codes to your Magento 2 store, the easiest way will be either just to download the example file or the export the existing codes ⟶ adjust the CSV file ⟶ import it.
Note that the structure of the CSV file you need to import should be the same as the one in the example file. Leave columns empty if they are not applicable to you.
The following columns are required for filling:
-
Card Code - the gift card code. If the gift card code with this code exists in your store, it will be updated with the values from the CSV file. If there is no such gift card code yet, it will be created with the parameters from the CSV file.
-
Card Amount - the inital gift card code amount;
-
Card Balance - the remaining gift card code balance;
-
Card Currency - the currency of the gift card code. Enter the currency code here;
-
Card Type - the type of the gift card code: email, offline, print;
-
Card Status - the status of the gift card code: active, inactive, used;
-
Customer ID - this column includes the ID of the customer who purchased a gift card product that generated the particular gift card code. Leave 0 if not applicable;
-
Store Code - the store view codes you want to assign the gift card code to. Add the store view codes separated with the comma here. You can enter ALL if you want to make the gift card available on all store views;
-
Group Name - the customer group names you want to assign the gift card code to. Add the customer groups separated with the comma here. You can enter ALL if you want to make the gift card available for all groups.
The remainng columns are optional for successfull import. The columns with created and modifed dates will be specified automatically during the import process.
Migrate Gift Card Codes from Magento 1¶
In order to migrate the gift card codes from your Magento 1 store you should follow the next steps,
-
Make sure you've updated our Gift Card extension on your Magento 1 store to the latest version;
-
Go to Customers ⟶ Gift Cards ⟶ Export Gift Cards ⟶ Choose the status, the types and the dates of the codes you need to export ⟶ Export the codes to the CSV file;
-
Go to your back-end of the Magento 2 store ⟶ System ⟶ Import and Export Gift Cards
-
Choose the exported CSV and click on the Import button.
Note that in Magento 1, you should export the gift card codes with the following settings: Value delimiter = "," Enclose Values In = "
PWA themes¶
The extension out of the box has the integrations with the following PWA themes:
- Magento 2 Venia
Note
The free compatibility addon must be installed from https://github.com/mageworx/mageworx-gift-cards-veniapwa
Hyvä themes¶
The extension out of the box has the integrations with Hyvä themes:
Note
The free compatibility addons must be installed. See this link for more details.
To install the Hyva compatibility module:
Installation via packagist.com
- Install via composer
composer require hyva-themes/magento2-mageworx-giftcards
- Enable module
bin/magento setup:upgrade
Hyva checkout¶
The extension out of the box has the integrations with Hyvä checkout:
Note
The free compatibility addons must be installed. See this link for more details.
To install the Hyva compatibility module:
Installation via packagist.com
- Install via composer
composer require hyva-themes/magento2-hyva-checkout-mageworx-giftcards
- Enable module
bin/magento setup:upgrade
GraphQL API¶
The GraphQL API is added by the free GiftCardsGraphQl addon.
1. The mwGiftCardInfo query returns the information about the Gift Cards.
Query attribute is defined below:
code: String! Gift Card code
By default you can use the following attributes:
status: String @doc(description: "Status")
balance: MwGiftCardBalance @doc(description: "Current Balance")
valid_till: String @doc(description: "Valid till")
MwGiftCardBalance object:
value: Float @doc(description: "Balance Value")
currency_code: String @doc(description: "A three-letter currency code, such as USD or EUR")
label: String @doc(description: "Balance Label")
Request:
{
mwGiftCardInfo(code: "N8Q48-UWIII-8YGZ7") {
status
valid_till
balance {
value
currency_code
label
}
}
}
Response:
json
{
"data": {
"mwGiftCardInfo": {
"status": "Active",
"valid_till": "Unlimited",
"balance": {
"value": 13.4,
"currency_code": "USD",
"label": "$13.40"
}
}
}
}
2. The applyMwGiftCardToCart mutation allows you to add any Gift Card to the cart.
Syntax:
mutation: {applyMwGiftCardToCart(input: ApplyMwGiftCardToCartInput): ApplyMwGiftCardToCartOutput}
The ApplyMwGiftCardToCartInput object must contain the following attributes:
cart_id: String! @doc(description:"The unique ID that identifies the customer's cart")
gift_card_code: String! @doc(description: "Gift Card code")
The ApplyMwGiftCardToCartOutput object contains the Cart object.
cart: Cart! @doc(description: "Describes the contents of the specified shopping cart")
Cart object:
applied_mw_gift_cards: [AppliedMwGiftCards] @doc(description:"An array of applied Gift Cards")
AppliedMwGiftCards object
code: String @doc(description: "Gift Card code")
remaining: MwGiftCardBalance @doc(description: "Remaining balance")
applied: MwGiftCardBalance @doc(description: "Applied balance to the current cart")
MwGiftCardBalance object
value: Float @doc(description: "Balance Value")
currency_code: String @doc(description: "A three-letter currency code, such as USD or EUR")
label: String @doc(description: "Balance Label")
Request:
mutation {
applyMwGiftCardToCart(
input: {
cart_id: "W0UKfmRGFp62p3H47MFfVupsnq1GFUxv"
gift_card_code: "N8Q48-UWIII-8YGZ7"
}
) {
cart {
applied_mw_gift_cards {
code
remaining {
value
currency_code
label
}
applied {
value
currency_code
label
}
}
}
}
}
Response:
json
{
"data": {
"applyMwGiftCardToCart": {
"cart": {
"applied_mw_gift_cards": [
{
"code": "N8Q48-UWIII-8YGZ7",
"remaining": {
"value": 0,
"currency_code": "USD",
"label": "$0.00"
},
"applied": {
"value": 13.4,
"currency_code": "USD",
"label": "$13.40"
}
}
]
}
}
}
}
3. The removeMwGiftCardFromCart mutation allows you to remove Gift Card in the cart.
Syntax:
mutation: {removeMwGiftCardFromCart(input: RemoveMwGiftCardToCartInput): RemoveMwGiftCardFromCartOutput}
The RemoveMwGiftCardToCartInput object must contain the following attributes:
cart_id: String! @doc(description:"The unique ID that identifies the customer's cart")
gift_card_code: String! @doc(description: "Gift Card code")
The RemoveMwGiftCardFromCartOutput object contains the Cart object.
cart: Cart! @doc(description: "Describes the contents of the specified shopping cart")
Cart object:
applied_mw_gift_cards: [AppliedMwGiftCards] @doc(description:"An array of applied Gift Cards")
AppliedMwGiftCards object
code: String @doc(description: "Gift Card code")
remaining: MwGiftCardBalance @doc(description: "Remaining balance")
applied: MwGiftCardBalance @doc(description: "Applied balance to the current cart")
MwGiftCardBalance object
value: Float @doc(description: "Balance Value")
currency_code: String @doc(description: "A three-letter currency code, such as USD or EUR")
label: String @doc(description: "Balance Label")
Request:
mutation {
removeMwGiftCardFromCart(
input: {
cart_id: "W0UKfmRGFp62p3H47MFfVupsnq1GFUxv"
gift_card_code: "N8Q48-UWIII-8YGZ7"
}
) {
cart {
applied_mw_gift_cards {
code
remaining {
value
currency_code
label
}
applied {
value
currency_code
label
}
}
}
}
}
Response:
json
{
"data": {
"removeMwGiftCardFromCart": {
"cart": {
"applied_mw_gift_cards": null
}
}
}
}
4. Gift Card product
This request allows you to retrieve the information about Mageworx Gift card product.
MageWorxGiftCards implements ProductInterface. The MageWorxGiftCards object contains the following attributes:
mageworx_gc_type: MageWorxGiftCardTypeEnum @doc(description: "Either EMAIL, PRINT, or OFFLINE")
mageworx_gc_additional_price: [MageWorxGiftCardAdditionalPrice] @doc(description: "Additional Prices")
mageworx_gc_customer_groups: [MageWorxGiftCardCustomerGroup] @doc(description: "Available for Customer Groups")
mageworx_gc_allow_open_amount: Boolean @doc(description: "Allow Open Amount")
mageworx_gc_open_amount_min: Float @doc(description: "Open Amount Min Value")
mageworx_gc_open_amount_max: Float @doc(description: "Open Amount Max Value")
amount_display_mode: Int @doc(description: "Amount Display Mode") amount_placeholder: String @doc(description: "Custom Amount Placeholder") from_name_placeholder: String @doc(description: "From Name Placeholder") to_name_placeholder: String @doc(description: "To Name Placeholder") to_email_placeholder: String @doc(description: "To Email Placeholder") message_placeholder: String @doc(description: "Message Placeholder")
MageWorxGiftCardAdditionalPrice attributes
value: Float @doc(description: "Additional Price")
label: String @doc(description: "Additional Price Label")
MageWorxGiftCardCustomerGroup attribute
id: Int @doc(description: "Customer Group ID")
Request:
``` { products(filter: { sku: { eq: "MWgift" } }) { items { name ... on MageWorxGiftCards { mageworx_gc_type mageworx_gc_additional_price { value label } mageworx_gc_customer_groups { id } mageworx_gc_allow_open_amount mageworx_gc_open_amount_min mageworx_gc_open_amount_max amount_display_mode amount_placeholder from_name_placeholder to_name_placeholder to_email_placeholder message_placeholder
}
}
} } ```
Response:
json
{
"data": {
"products": {
"items": [
{
"name": "MWgift",
"mageworx_gc_type": "EMAIL",
"mageworx_gc_additional_price": [
{
"value": 30,
"label": "$30.00"
}
],
"mageworx_gc_customer_groups": [
{
"id": 0
},
{
"id": 1
}
],
"mageworx_gc_allow_open_amount": false,
"mageworx_gc_open_amount_min": 20,
"mageworx_gc_open_amount_max": 30,
"amount_display_mode": 0,
"amount_placeholder": "Test amount",
"from_name_placeholder": "Test \"From Name\" Placeholder",
"to_name_placeholder": "Test \"To Name\" Placeholder",
"to_email_placeholder": "Test \"To Email\" Placeholder",
"message_placeholder": "Test message"
}
]
}
5. MageWorxGiftCardsCartItem implementation
The MageWorxGiftCardsCartItem object implements CartItemInterface. The MageWorxGiftCardsCartItem object contains the following attributes:
mail_from: String @doc(description: "From Name")
mail_to: String @doc(description: "To Name")
mail_to_email: String @doc(description: "To E-mail")
mail_message: String @doc(description: "Message")
mail_delivery_date: String @doc(description: "Delivery Date")
customizable_options: [SelectedCustomizableOption]
Request:
{
cart(cart_id: "kPi7RAFpz6qNJMEYDmjwXenMWvj5NqSz") {
items {
id
product {
name
sku
}
quantity
prices {
price {
value
currency
}
}
... on MageWorxGiftCardsCartItem {
mail_from,
mail_to,
mail_to_email,
mail_message,
mail_delivery_date
}
}
}
}
Response:
json
{
"data": {
"cart": {
"items": [
{
"id": "122",
"product": {
"name": "Fusion Backpack",
"sku": "24-MB02"
},
"quantity": 4,
"prices": {
"price": {
"value": 59,
"currency": "USD"
}
}
},
{
"id": "123",
"product": {
"name": "Strive Shoulder Pack",
"sku": "24-MB04"
},
"quantity": 1,
"prices": {
"price": {
"value": 32,
"currency": "USD"
}
}
},
{
"id": "126",
"product": {
"name": "MW Gift mail",
"sku": "MW-Gift-mail"
},
"quantity": 4,
"prices": {
"price": {
"value": 5,
"currency": "USD"
}
},
"mail_from": "John",
"mail_to": "Doe",
"mail_to_email": "[email protected]",
"mail_message": "Hello, John!!!",
"mail_delivery_date": "Jul 8, 2020"
}
]
}
}
}
6. The addGiftCardProductsToCart mutation allows you to add any Gift Card Product to the cart.
Syntax:
mutation: {addGiftCardProductsToCart(input: AddGiftCardProductsToCartInput): AddGiftCardProductsToCartOutput}
The AddGiftCardProductsToCartInput object must contain the following attributes:
cart_id: String!
cart_items: [GiftCardProductCartItemInput!]!
GiftCardProductCartItemInput object:
data: CartItemInput!
gift_card_product_options: GiftCardProductOptionsInput
customizable_options:[CustomizableOptionInput!]
GiftCardProductOptionsInput object:
card_amount: String! @doc(description: "Card Value")
card_amount_other: Float @doc(description: "Other Card Value")
mail_from: String @doc(description: "From Name")
mail_to: String @doc(description: "To Name")
mail_to_email: String @doc(description: "To E-mail")
mail_message: String @doc(description: "Message")
mail_delivery_date_user_value: String @doc(description: "Delivery Date")
The AddGiftCardProductsToCartOutput object contains the Cart object:
cart: Cart!
Request:
mutation {
addGiftCardProductsToCart(
input: {
cart_id: "kPi7RAFpz6qNJMEYDmjwXenMWvj5NqSz"
cart_items: [
{
data: {
quantity: 1
sku: "MW-Gift-mail"
},
gift_card_product_options:
{
card_amount: "other_amount"
card_amount_other: 5
mail_from: "John"
mail_to: "Doe"
mail_to_email: "[email protected]"
mail_message: "Hello, John!!!"
mail_delivery_date_user_value: "07/08/2020"
}
}
]
}
) {
cart {
items {
product {
name
sku
}
quantity
prices {
price {
value
currency
}
}
... on MageWorxGiftCardsCartItem {
mail_from,
mail_to,
mail_to_email,
mail_message,
mail_delivery_date
}
}
}
}
}
Response:
json
{
"data": {
"addGiftCardProductsToCart": {
"cart": {
"items": [
{
"product": {
"name": "Strive Shoulder Pack",
"sku": "24-MB04"
},
"quantity": 1,
"prices": {
"price": {
"value": 32,
"currency": "USD"
}
}
},
{
"product": {
"name": "MW Gift mail",
"sku": "MW-Gift-mail"
},
"quantity": 4,
"prices": {
"price": {
"value": 5,
"currency": "USD"
}
},
"mail_from": "John",
"mail_to": "Doe",
"mail_to_email": "[email protected]",
"mail_message": "Hello, John!!!",
"mail_delivery_date": "Jul 8, 2020"
}
]
}
}
}
}
REST API¶
The Gift Card web API provides the developers with the means to use the web services that communicate with the Magento system. The list of the Gift Cards API commands can be observed in the webapi.xml file located in app/code/MageWorx/GiftCards/etc/. Note that some API requests may need authorization. Please check this article for more information. The anonymous requests do not need any authorization.
The API supports all the HTTP verbs such as GET (retrieving the information), POST (adding new resource), PUT (replacing existing resource or creating it if the resource isn't found) or DELETE.
The endpoint for these API requests is http://site.com/rest/V1/mw-giftcards/. The cURL can be used for running such requests. The cURL syntax can be found here.
According to the desired business needs, the developer can create, update or delete the particular gift card, get the gift code balance, status and the expiration date and add or remove the gift card to/from the customer.
Create gift card with the specific code¶
The method needs the admin authorization token.
Request Format
api
POST /V1/mw-giftcards
Request JSON Example
json
{
"giftCard": {
"card_code": "0XXXX-XXXXX-XXXX0",
"card_amount": 100,
"card_status": 1,
"card_type": 1,
"storeview_ids": [0],
"card_status": 1,
"card_balance": 90,
"expire_date": "2019-01-31",
"customer_group_ids": [0],
"mail_to": "John Doe",
"mail_to_email": "[email protected]",
"mail_from": "Store Admin",
"mail_message": "Thank you, John!"
}
}
Parameters
| Name | Required | Description |
|---|---|---|
| card_code | yes | Example: "card_code": "0XXXX-XXXXX-XXXX0" |
| card_amount | yes | Example: "card_amount": "100" |
| card_type | no | 1 for Email, 2 for Print (default value), 3 for Offline |
| storeview_ids | no | [0] for all store views (default value), comma-separated IDs for multiple values: [2,5] |
| card_status | no | 0 for inactive (default value), 1 - Active, 2 - Used |
| card_balance | no | Any numeric value. The default value is equal to the card_amount value |
| expire_date | no | Example: "expire_date": "2018-07-31". By default, the value is not set |
| customer_group_ids | no | The default Value is [] (no group selected). To enable the Gift Card, put the customer group ID from Customers ⟶ Customer Groups. Comma-separated IDs for multiple values: [0,1] |
| mail_to | no | For email gift cards only ("card_type": 1). By default, the value is not set |
| mail_to_email | no | For email gift cards only ("card_type": 1). By default, the value is not set |
| mail_from | no | For email gift cards only ("card_type": 1). By default, the value is not set |
| mail_message | no | For email gift cards only ("card_type": 1). By default, the value is not set |
Response JSON example
json
{
"id": 13,
"card_code": "0XXXX-XXXXX-XXXX0",
"card_currency": "",
"card_amount": 100,
"card_balance": 90,
"card_status": 1,
"card_type": 1,
"mail_from": "Store Admin",
"mail_to": "John Doe",
"mail_to_email": "[email protected]",
"mail_message": "Thank you, John!",
"created_time": "2018-12-03 10:49:45",
"updated_at": "2018-12-03 10:49:45",
"storeview_ids": [
"0"
],
"customer_group_ids": [
"0"
],
"expire_date": "2019-01-31",
"expired_email_send": null,
"expiration_alert_email_send": null
}
Response Parameters
| Name | Description |
|---|---|
| id | The ID of the created Gift Card |
| card_currency | The currency of the Gift Card |
| created_time | Timestamp when the Gift Card was created |
| updated_at | Timestamp when the Gift Card was modified |
| expired_email_send | Shows whether the expiration email was sent |
| expiration_alert_email_send | Shows whether the expiration alert email was sent |
Get gift card by card code¶
The method needs the admin authorization token.
Request Format
api
GET /V1/mw-giftcards/{card_code}
Insert the real gift card code here. Example:
api
GET /V1/mw-giftcards/0XXXX-XXXXX-XXXX0
The Response JSON is the same as when you create the gift card
Delete gift card by card code¶
The method needs the admin authorization token.
Request Format
api
DELETE /V1/mw-giftcards/{card_code}
Insert the real gift card code here. Example:
api
DELETE /V1/mw-giftcards/0XXXX-XXXXX-XXXX0
If the operation was successful, the server returns true.
Update gift card¶
The method needs the admin authorization token.
Request Format
api
PUT /V1/mw-giftcards/
The Request and the Response JSONs are the same as when you create the gift card.
When you run the GET /V1/mw-giftcards/0XXXX-XXXXX-XXXX0, you recieve the full response. Modify it according to your needs and send it via the PUT request.
If the operation was successful, the server returns the updated data.
Get gift card balance by card code¶
The method doesn't need any authorization tokens.
Request Format
api
GET /V1/mw-giftcards/{card_code}/balance
Insert the real gift card code here. Example:
api
GET /V1/mw-giftcards/0XXXX-XXXXX-XXXX0/balance
If the operation was successful, the server returns the current Gift Card Balance:
"90.0000"
Get gift card status label by card code¶
The method doesn't need any authorization token.
Request Format
rest
GET /V1/mw-giftcards/{card_code}/status
Insert the real gift card code here. Example:
rest
GET /V1/mw-giftcards/0XXXX-XXXXX-XXXX0/status
If the operation was successful, the server returns the current Gift Card Status:
"Active"
The Response Values can be: "Active", Inactive, Used.
Get gift card expire date by card code¶
The method doesn't need any authorization tokens.
Request Format
rest
GET /V1/mw-giftcards/{card_code}/expireDate
Insert the real gift card code here. Example:
rest
GET /V1/mw-giftcards/0XXXX-XXXXX-XXXX0/expireDate
If the operation was successful, the server returns the current Gift Card expiration date:
"2019-01-31"
Add gift card to cart¶
The method needs the admin authorization token.
Request Format
api
PUT /V1/carts/{cart_id}/mw-giftcards/{card_code}/
Insert the real gift card code here, the cart_id is the same as the quote_id. Example:
api
GET /V1/carts/43/mw-giftcards/0XXXX-XXXXX-XXXX0/
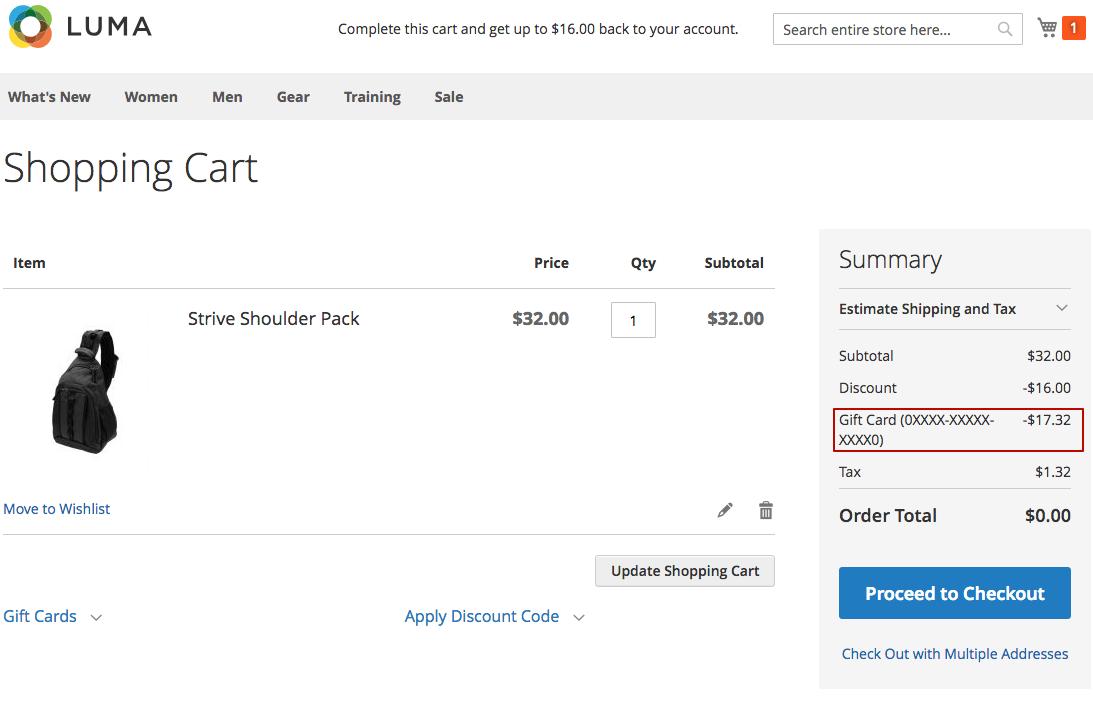
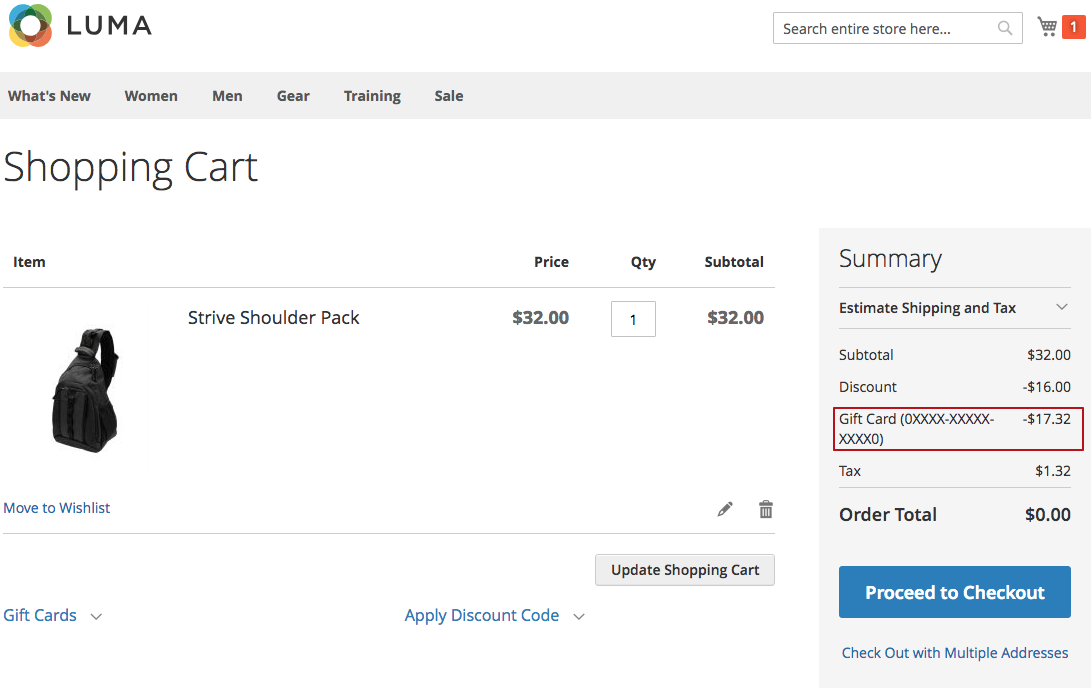
If the operation was successful, the server returns true. On the frontend this gift card will be applied to the cart:

Remove gift card from cart¶
The method needs the admin authorization token.
Request Format
api
DELETE /V1/carts/{cart_id}/mw-giftcards/{card_code}/
Insert the real gift card code here, the cart_id is the same as the quote_id. Example:
api
DELETE /V1/carts/43/mw-giftcards/0XXXX-XXXXX-XXXX0/
If the operation was successful, the server returns true.
Add gift card to cart for some particular customer¶
The method needs the customer authorization token.
Request Format
api
PUT /V1/carts/mine/mw-giftcards/{card_code}/
Insert the real gift card code here. Example:
api
PUT /V1/carts/mine/mw-giftcards/0XXXX-XXXXX-XXXX0/
If the operation was successful, the server returns true. On the frontend this gift card will be applied to the cart:

Remove gift card from cart for some particular customer¶
The method needs the customer authorization token.
Request Format
api
DELETE /V1/carts/mine/mw-giftcards/{card_code}/
Insert the real gift card code here. Example:
api
DELETE /V1/carts/mine/mw-giftcards/0XXXX-XXXXX-XXXX0/
If the operation was successful, the server returns true.
Add gift card to cart for guest (the customer is not logged in)¶
The method doesn't need any authorization tokens.
Request Format
api
PUT /V1/carts/guest-carts/{quote_id_mask}/mw-giftcards/{card_code}/
Insert the real gift card code here. the quote_id_mask can be taken from the quote_id_mask table. Example:
api
PUT /V1/carts/guest-carts/0d8e0df48c918c1ea7fab443c6c6563e/mw-giftcards/0XXXX-XXXXX-XXXX0/
If the operation was successful, the server returns true. On the frontend this gift card will be applied to the cart:

Remove gift card from cart for guest (the customer is not logged in)¶
The method doesn't need any authorization tokens.
Request Format
api
DELETE /V1/carts/guest-carts/{quote_id_mask}/mw-giftcards/{card_code}/
Insert the real gift card code here. the quote_id_mask can be taken from the quote_id_mask table. Example:
api
DELETE /V1/carts/guest-carts/0d8e0df48c918c1ea7fab443c6c6563e/mw-giftcards/0XXXX-XXXXX-XXXX0/
If the operation was successful, the server returns true.
Get the gift card data from the order¶
Magento 2 API supports obtaining the Order Information via the GET request method (use this link and go to salesOrderRepositoryV1). Our extension adds the Gift Card information if the customer used the gift card code when comleting the order.
The endpoint for these API requests is http://site.com/rest/V1/orders/{order_id}/, where the {order_id} should be replaced with the correct ID value.
Response JSON example
json
{
...
...
"mageworx_giftcards_details": [
{
"id": 105,
"code": "6PW8L-6EHKO-DYF8E",
"amount": 44.63,
"base_amount": 44.63
}
],
"mageworx_giftcards_description": " Gift Card (6PW8L-6EHKO-DYF8E)",
"mageworx_giftcards_amount": -44.63,
"base_mageworx_giftcards_amount": -44.63
}
Our parameters are added in the end of the response, the non-necessary information is omitted.
Response Parameters
| Name | Description |
|---|---|
| id | The ID of the Gift Card |
| code | The Gift Card code code used |
| amount | The used value of the Gift Card in the selected store currency |
| base_amount | The used value of the Gift Card in the base store currency |
| mageworx_giftcards_description | The Gift Card description |
| mageworx_giftcards_amount | The balance change of the Gift Card in the selected store currency |
| base_mageworx_giftcards_amount | The balance change of the Gift Card in the base store currency |
Add gift card product to cart¶
This method allows adding the gift card product to the cart.
Request Format
api
POST /index.php/rest/default/V1/carts/mine/items
Payload
json
{
"cartItem": {
"sku": "Gift",
"qty": 1,
"quote_id": "10",
"product_type": "giftcard",
"product_option": {
"extension_attributes": {
"mageworx_giftcard_item_option": {
"card_amount": "other_amount",
"card_amount_other": 5,
"mail_from": "John",
"mail_to": "Doe",
"mail_to_email": "[email protected]",
"mail_message": "Hello, John!!!",
"mail_delivery_date_user_value": "07/08/2020"
}
}
}
}
}
The "card_amount" should be set to one of the predefined gift card amounts. If the gift card product should be added with a custom amount (if enabled), then the "card_amount" should be set to "other amount" and the custom amount should be added in the "card_amount_other" row.
Response JSON example
json
{
"item_id": 12,
"sku": "Gift",
"qty": 1,
"name": "Gift",
"price": 5,
"product_type": "mageworx_giftcards",
"quote_id": "10",
"product_option": {
"extension_attributes": {
"mageworx_giftcard_item_option": {
"card_amount": "5",
"card_amount_other": 0,
"mail_from": "John",
"mail_to": "Doe",
"mail_to_email": "[email protected]",
"mail_message": "Hello, John!!!",
"mail_delivery_date_user_value": "07/08/2020",
"mail_delivery_date": "Jul 8, 2020"
}
}
}
}
GDPR Notes¶
The General Data Protection Regulation (GDPR) protects people's personal data. The GDPR is aimed at giving citizens control over their personal data. It simplifies regulations for economic relations with other countries by making the EU procedures standardised.
The regulation makes sure that no personal data is processed unless the user has allowed the processor of personal data to do so. It also enforces the right for people to have their private information no longer accessible by a company.
To match this regulation, MageWorx provides notes how to remove the sensitive information from the websites that have the Gift Card extension installed.
These fields may require data entry when creating a Gift Card Code (either by the store admin or by the customer who is buying a gift card product):
-
from Name
-
to Name
-
to E-mail
-
Message
And these are the corresponding fildes in the mageworx_giftcards_card: table:
-
mail_from
-
mail_to
-
mail_to_email
-
mail_message
To remove this info, follow the instructions below:
Use this command:
mysql
UPDATE mageworx_giftcards_card
SET mail_from = NULL, mail_to = NULL, mail_to_email = NULL, mail_message = NULL;
It will annul the values of the mentioned table fields.
This command will annul only those table fields that have a non-null value:
mysql
UPDATE mageworx_giftcards_card
SET mail_to_email = NULL
WHERE mail_to_email IS NOT NULL;
Got Questions?¶
Need help with the extensions? Feel free submit a ticket from https://www.mageworx.com/support/
Mageworx offers outstanding services developing custom-tailored solutions for Magento platform to attain your eCommerce objectives. Our professional impassioned team provides profound and custom oriented development of your project in a short timeframe.