Magento 2 Extended Rich Snippets Manual¶

Introduction¶
Attracting the targeted traffic has become one of the most important tasks for websites owners these days. Rich Snippets single a website out in the crowd of competitors by means of adding extra details, such as prices, qty, images, etc. to the search results pages.

Rich Snippet is a structured data markup added to your existing website HTML. In fact, these are separate tags that allow the search engines to process information provided on your Magento 2 store. Google confirmed that rich snippets don’t affect rankings directly and, moreover, they do not guarantee that the snippets will actually appear in the search results. Nevertheless, it is quite clear that for the customer the result with the snippets looks more attractive improving CTR.
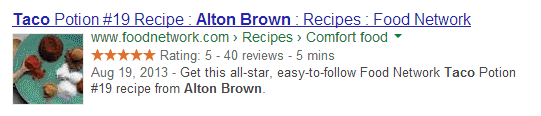
The search engines support several types of snippets such as recipes and reviews, yet for the e-commerce the most important one is the product.
Please, bear in mind that adding snippets to your site in the search results may take some time as the search bots do not include this information immediately.
Requirements and Installation¶
Extended Rich Snippets supports Open source (Community), Commerce (Enterprise) editions and Commerce cloud. The current version of the Magento installed on your website can be found in the lower right corner of any backend page.
Extended Rich Snippets has 3 separate ways of installation:
1) Copy the code (ready-to-paste package);
2) Use MageWorx Repository;
3) Use local Composer.
Extension Configuration¶
Log into the Magento Admin panel and go to STORES ⟶ Configuration ⟶ MAGEWORX ⟶ SEO. The configuration of the extension is provided under the SEO Markup tab.
Our extension uses the schema.org vocabulary. The rich snippets are added using the JSON-LD method. This method entirely separates the markup data from the HTML code. So one doesn’t need to tweak the actual HTML elements to integrate the snippets.

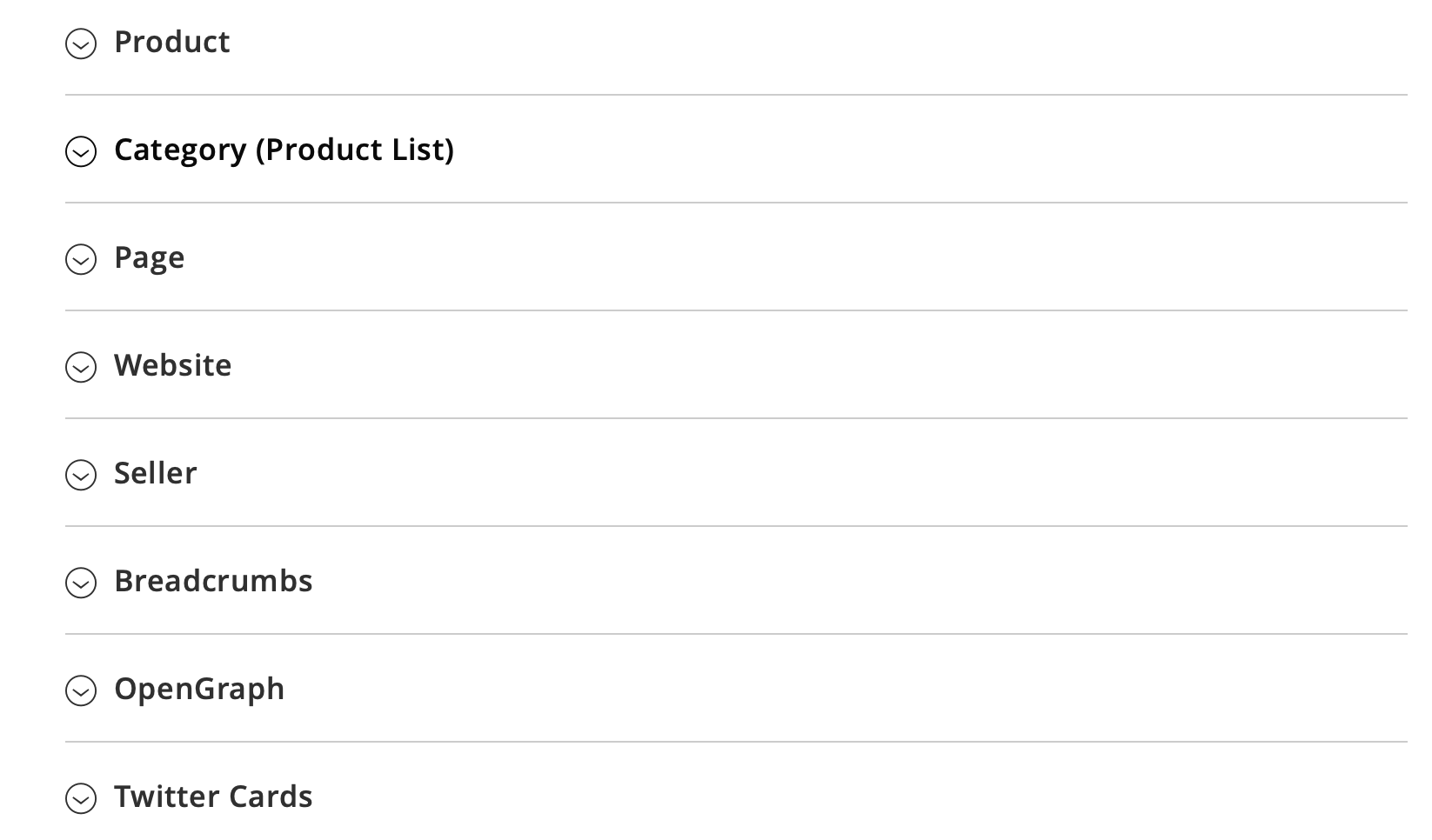
Product¶
-
Enable In Rich Snippets - this setting enables the structured data (rich snippets) for the product pages.
-
Show Product microdata for products without offers and rating - this setting allows you to disable the structured data for the products that do not have customers' reviews AND have zero price (free items). It helps to avoid the errors, because Google requires to have either aggregated rating or price parameters for the pages with "Offer" type. However, if a product doesn't have any reviews, the aggregating parameter cannot be specified and Google doesn't allow having zero price in the "Offer" markup.
-
Enable for Google Assistant - it enables the speakable markup.
Quote
Adding markup allows search engines and other applications to identify content to read aloud on Google Assistant-enabled devices using TTS (text-to-speech). Webpages with speakable structured data can use the Google Assistant to distribute the content through new channels and reach a wider base of users.
Google Announcement, July 24.2018
-
CSS Selectors - you can add CSS selectors of the elements of a product page, you want to be added to speakable markup and recognized by Google Assistant.
-
Best Rating - it is the biggest value for the rating. It can be 5, 10 or 100. Leave empty to set the default value (5).
-
Add Review Markup - this setting adds each review to the structured data. It helps to avoid the warnings by Google. More details can be found here.
-
Disable Default Review Markup - if enabled, the extension will try to disable the markup added by your theme.
-
Use Multiple Offer for Configurable Product - this setting adds separate Offer markup for each associated product of a configurable product. If disabled, the Offer markup will be added for a main configurable product only.
-
Description Attribute Code - this setting matches a product description attribute in your Magento 2 store and a description property in the markup. You should change it if a custom description attribute is used in your store.
-
Crop HTML tags from Description - this setting allows you to crop the HTML tags from a product description to display a plain text in the markup.
-
Add SKU - If enabled, SKU property will be added to the markup.
-
SKU Attribute Code - this setting matches a product SKU attribute in your Magento 2 store and a SKU property in the markup. You should change it if a custom SKU attribute is used in your store.
-
Add Category - this setting assigns a product to a certain category for Google. This category is not shown in the search results, but it lets Google to better understand a category, a product belongs to.
-
Use Deepest Category - this setting allows to choose the deepest category if a product is assigned to multiple categories at once.
-
Add Color - If enabled, the color property will be added to the markup.
-
Color Attribute Code - this setting matches a product color attribute in your Magento 2 store and a color property in the markup.
-
Add Manufacturer - If enabled, the manufacturer property will be added to the markup.
-
Manufacturer Attribute Code - this setting matches a product manufacturer attribute in your Magento 2 store and a manufacturer property in the markup.
-
Add Brand - If enabled, the brand property will be added to the markup.
-
Brand Attribute Code - this setting matches a brand manufacturer attribute in your Magento 2 store and a brand property in the markup.
-
Add Model - If enabled, the model property will be added to the markup.
-
Model Attribute Code - this setting matches a product model attribute in your Magento 2 store and a model property in the markup.
-
Add Gtin - If enabled, the Gtin property will be added to the markup. The GTIN is a globally unique 14-digit number used to identify trade items, products, or services. Please use digits only when you add the GTIN for your products otherwise it will not be shown in the microdata.
-
Gtin Attribute Code - this setting matches a product Gtin attribute in your Magento 2 store and a Gtin property in the markup.
-
Add Weight - If enabled, the weight property will be added to the markup.
-
Weight Attribute Code - this setting matches a product weight attribute in your Magento 2 store and a weight property in the markup.
-
Use Special Price functionality for Price Valid Until - this setting allows you to use "Special price valid to" date from Magento 2 as the price valid date in the markup. This setting works if the products has the special price with "valid to" date.
-
Price Valid Until Default Value - this seting specifies a default date, which will be used as the price valid until date in the markup for your products. If Use Special Price functionality for Price Valid Until is enabled, it will be used for the products with special price.
-
Product ID Attribute Code - this setting matches a product ID in your Magento 2 store and a product ID in the markup. This value will be used as productID in the Rich Snippets and as retailer_item_id in the Open Graph tags.
-
Add Condition - If enabled, the "Condition" property will be added to the product markup.
-
Condition Attribute Code - this setting matches a product attribute in your Magento 2 store and the "Condition" property in the markup. You can also specify the attrubute's value for each condition and specify the default condition option for the products if they do not have the condition attribute assigned.
-
Add Custom Property - this setting allows to add custom properties to the markup.
-
Custom Properties - the custom propertes should be added here. They are parsed as
schema_code,magento_attribute_name
where the schema_code is taken from this list and the attribute name can be gathered from the attributes grid in STORES ⟶ Attributes ⟶ Product Attributes.
Shipping Details
This section adds the Product Shipping Details markup.
Tip
You can find more details about this markup here:
- Google guide
- Schema.org
- Enable Shipping Details - this setting allows you to enable the Shipping Details markup for the products.
- Enable Free Shipping - this setting allows you to enable the Free shipping markup for the products.
- Shipping Cost - this setting allows you to set a shipping cost per a store view for the markup.
- Max Shipping Cost - this setting enables the structured data (rich snippets) for the category pages.
- Shipping Country - a shipping destination country.
- Business Days - this setting defines your working days, when you process the orders.
- Cutoff Time - this setting defines after what time the same-day delivery is unavailable.
The settings below defines the ShippingDeliveryTime.
- Min Days for Handling Time - the min delay between the receipt of the order and the goods leaving the warehouse.
- Max Days for Handling Time - the max delay between the receipt of the order and the goods leaving the warehouse.
- Min Days for Transit Time - the min delay between when the order has been sent for delivery and when the goods reach the final customer.
- Max Days for Transit Time - the max delay between when the order has been sent for delivery and when the goods reach the final customer.
Merchant Return Policy
This section adds the Merchant Return Policy markup.
-
Enable Merchant Return Policy - this setting allows you to enable the Merchant Return Policy markup for the products.
-
Merchant Return Policy Attribute - This setting allows you to select the merchant return policy attribute, which will be used to determine the products with the merchant return policy option. Note: only attributes of "Yes/No" type are shown here.
-
Applicable Country - the country that the return policy applies to.
-
Return Policy Category - The type of return policy.
Tip
Use one of the following values:
- Finite Return Window: There's a set number of days to return a product.
- Not Permitted: Returns aren't permitted.
- Unlimited Window: There's an unlimited amount of time to return a product.
If you use MerchantReturnFiniteReturnWindow, then the merchantReturnDays property is required.
-
Merchant Return Days - the number of days from the delivery date that a product can be returned.
-
Return Method - the type of return method offered.
Tip
This is only recommended if you set the returnPolicyCategory to either MerchantReturnFiniteReturnWindow or MerchantReturnUnlimitedWindow. Use one or more of the following values:
- At Kiosk: The item can be returned at a kiosk.
- Return By Mail: The item can be returned by mail.
- Return In Store: The item can be returned in store.
- Return Fees - the type of return fees.
Tip
Use one or more of the following values:
- Free Return: Specifies that product returns are free of charge for the customer.
- Original ShippingFees: Specifies that the customer must pay the original shipping costs when returning a product.
- Restocking Fees: Specifies that the customer must pay a restocking fee when returning a product.
- Return Fees Customer Responsibility: Specifies that product returns must be paid for, and are the responsibility of, the customer.
- Return Shipping Fees: Specifies that the customer must pay the return shipping costs when returning a product.
Category (Product List)¶
-
Enable In Rich Snippets - this setting enables the structured data (rich snippets) for the category pages.
-
Show Product Offers - this option adds the product offers to the category markup, i.e. each product from the 1st category page will be added as separate offers in the category markup.
-
Enable for Google Assistant - it enables the speakable markup.
Quote
Adding markup allows search engines and other applications to identify content to read aloud on Google Assistant-enabled devices using TTS (text-to-speech). Webpages with speakable structured data can use the Google Assistant to distribute the content through new channels and reach a wider base of users.
Google Announcement, July 24.2018
-
CSS Selectors - you can add CSS selectors of the elements of a product page, you want to be added to speakable markup and recognized by Google Assistant.
-
Disable for NOINDEX Robots - this setting allows to disable the markup on the pages with NOINDEX meta robots tag (e.g. layered navigation pages with applied filters).
Landing Pages¶
Note
Please note that this section will only be visible if Mageworx Magento 2 Landing Pages extension is installed.
With the extension, you can:
-
Enable in Rich Snippets adds statured data markup on all custom-created pages (the snippets will be added with the JSON-LD method that entirely separates the markup data from the HTML code, so you won’t have to code them on your own),
-
Enable in Open Graph allows Facebook to pick up the right title and description for each landing page,
-
Product Offers lets you add markup tags for your promoted products/services,
-
and disable markup tags for landing pages with NOINDEX Robots.
Page¶
- Enable for Google Assistant - it enables the speakable markup.
Quote
Adding markup allows search engines and other applications to identify content to read aloud on Google Assistant-enabled devices using TTS (text-to-speech). Webpages with speakable structured data can use the Google Assistant to distribute the content through new channels and reach a wider base of users.
Google Announcement, July 24.2018
- CSS Selectors - you can add CSS selectors of the elements of a product page, you want to be added to speakable markup and recognized by Google Assistant.
Website¶
The options Enable In Rich Snippets adds the Website markup to the rich snippets.
Website Name and Website About provide the settings for the appropriate fields in the website section of the schema.org website.
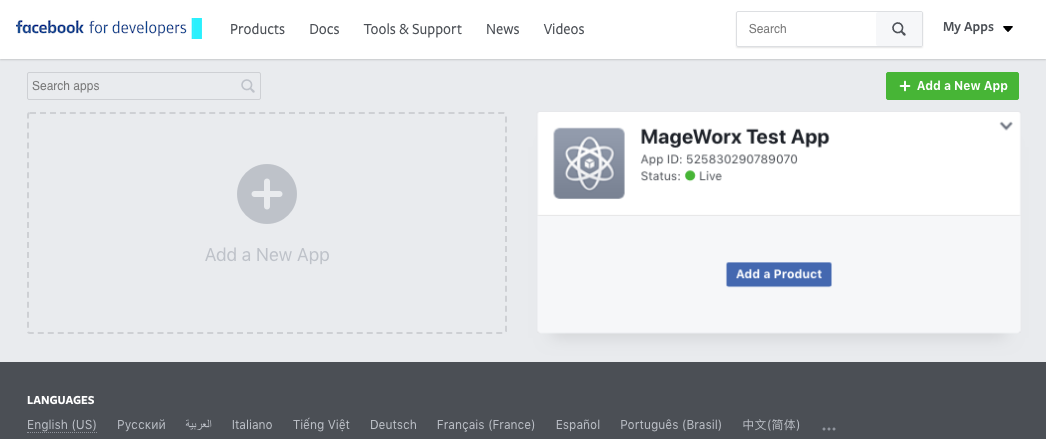
Upload your Website logo for the correct sharing on Facebook and using in OpenGraph markup. Allowed file types: PNG, GIF, JPG, JPEG
For the correct sharing of the website on Facebook, the store owner should upload the Facebook Logo and the Facebook App Id. This Id can be taken from the facebook for developers website.

Seller¶
The option Enable In Rich Snippets is explained previously in this document.
The next group of settings lets you markup the seller info. You can select to show your business type (according to schema.org), add a store name, description, and social links.
Additionally, you can add your personal details, such as a telephone number, fax and location (state/region, street, and ZIP code).
Breadcrumbs¶
If Enabled, Magento 2 breadcrumbs will be visible on the search results page. If SEO Suite Ultimate is installed, the categories chain from MageWorx breadcrumbs will be added.

Opengraph¶
-
Enable Product OG - this setting enables SEO Suite Opengraph markup for product pages and disable the default Magento Open Graph output if enabled.
-
Product OG Title - this setting allows you to select what product attribute will be used in OG title for product pages.
-
Product OG Description - this setting allows you to select what product attribute will be used in OG description for product pages.
-
Enable Category OG - this setting enables SEO Suite Opengraph markup for category pages and disable the default Magento Open Graph output if enabled.
-
Category OG Title - this setting allows you to select what category attribute will be used in OG title for category pages.
-
Category OG Description - this setting allows you to select what category attribute will be used in OG description for category pages.
-
Crop category og:description length - this setting allows you to crop the og:description.
-
Enable Page OG - this setting enables SEO Suite Opengraph markup for CMS pages and disable the default Magento Open Graph output if enabled.
-
Page OG Title - this setting allows you to select what page attribute will be used in OG title for CMS pages.
-
Page OG Description - this setting allows you to select what page attribute will be used in OG description for CMS pages.
-
Enable Website OG - this setting enables the Opengraph markup for the Home page.
Twitter cards¶
-
Enable Product - this setting enables Twitter cards markup for product pages.
-
Product Title - this setting allows you to select what product attribute will be used in Twitter Cards as the title for product pages.
-
Product Description - this setting allows you to select what product attribute will be used in Twitter Cards as the description for product pages.
-
Enable Category - this setting enables Twitter cards markup for category pages.
-
Category Title - this setting allows you to select what category attribute will be used in Twitter Cards as the title for category pages.
-
Category Description - this setting allows you to select what category attribute will be used in Twitter Cards as description for category pages.
-
Crop product description length - this setting allows you to crop the product description in Twitter cards.
-
Enable Page - this setting enables Twitter cards markup for CMS pages.
-
Page Title - this setting allows you to select what page attribute will be used in Twitter Cards as the title for CMS pages.
-
Page Description - this setting allows you to select what page attribute will be used in Twitter Cards as the description for CMS pages.
-
Enable Website - this setting enables the Twitter cards markup for the Home page.
-
Twitter Username - this is the required setting for the correct functionality of the Twitter Cards feature.
How to test¶
You can easily test the markup data (rich snippets) of any your page using Google Structured Data Testing Tool.
Got Questions?¶
Need help with the extensions? Feel free submit a ticket from https://www.mageworx.com/support/
Mageworx offers outstanding services developing custom-tailored solutions for Magento platform to attain your eCommerce objectives. Our professional impassioned team provides profound and custom oriented development of your project in a short timeframe.