Magento 2 Delivery Date Manual¶

Introduction¶
Magento 2 Delivery Date lets you optimize your delivery mechanisms by smart distribution of your delivery resources. With the extension, you can let customer choose the desired delivery date and time intervals. Also, you can set limits to eliminate the possibility of the shipments overbooking on the chosen day. It allows to define the correct and appropriate orders delivery schedule and exclude some special days (like holidays, days off etc).
Requirements and Installation¶
Delivery Date supports Open source (Community), Commerce (Enterprise) editions and Commerce cloud. The current version of the Magento installed on your website can be found in the lower right corner of any backend page.
Delivery Date has 3 separate ways of installation:
1) Copy the code (ready-to-paste package);
2) Use MageWorx Repository;
3) Use local Composer.
Extension Configuration¶
Log into the Magento Admin panel and go to STORES ⟶ Configuration ⟶ MAGEWORX ⟶ Delivery Date. The extension configuration has 2 tabs: Delivery Date Configuration and Frontend Configuration.
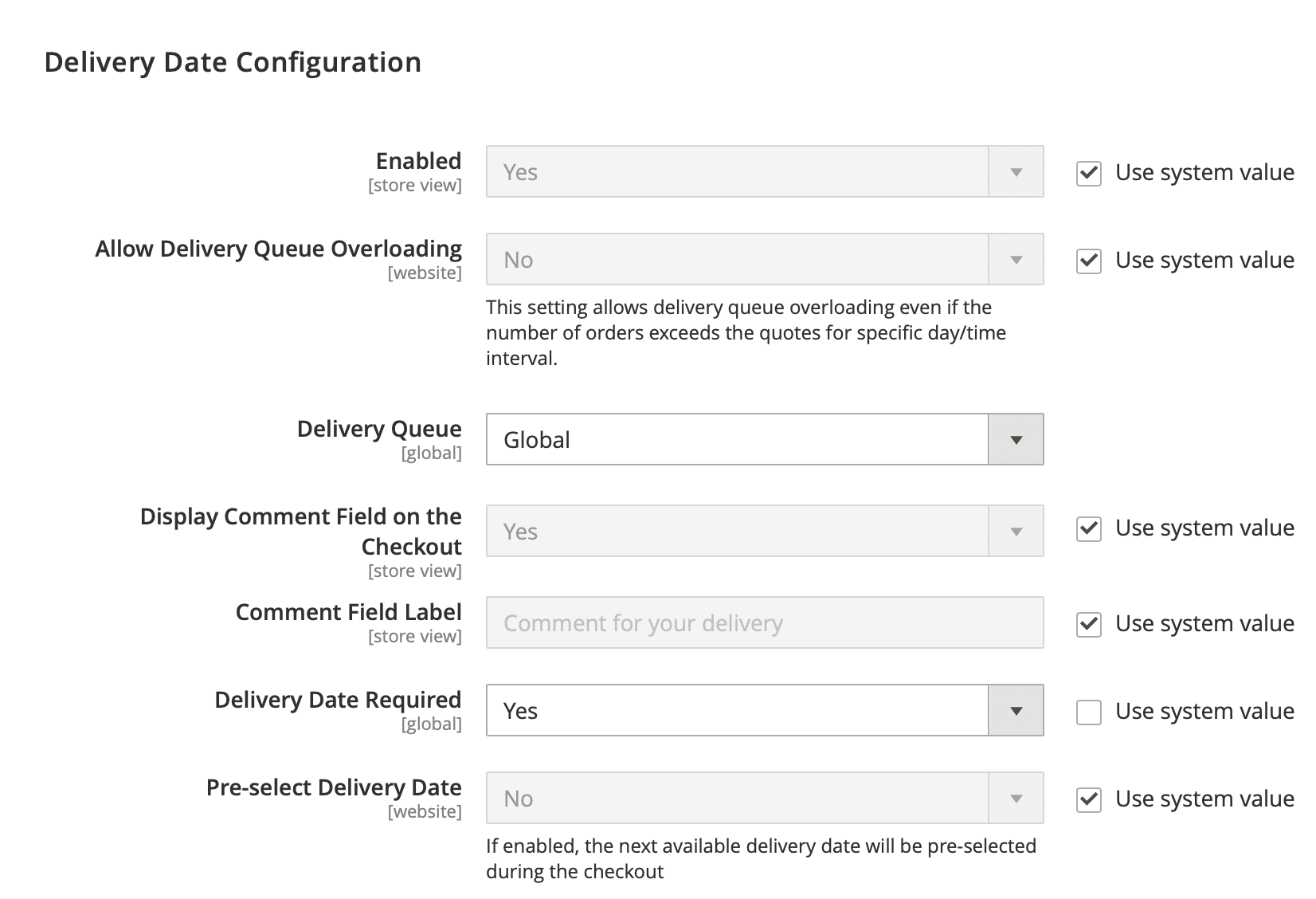
Delivery Date Configuration¶


-
Enabled - this setting allows you to temporarily disable the extension by selecting No.
-
Allow Delivery Queue Overloading - it provides the possibility for the returned customer to be able to finalize the order with the specified date/time or not, if the limits are exceeded by the posterior customers.
-
Delivery Queue - this setting determines whether the deliveries queue should be used for all delivery options (Global) or separate for each one (Per Delivery Option). If you use one delivery configuration (option) for your store, keep this setting to "Global". If you need to set the deliveries queue running for each delivery option separately, you should choose "Per Delivery Option" here.
-
Display Comment Field on the Checkout - you can add the comment field on the Checkout. This field allows your customers to add some notes that may be important to make a delivery.
-
Comment Field Label - this field allows you to change the title of the comment field visible for your customers. You can translate it to different languages by switching the store views here.
-
Delivery Date Required - this option allows you to make the delivery date required for each order.
-
Pre-select Delivery Date - this setting automatically pre-selects the next available delivery date on the checkout.
-
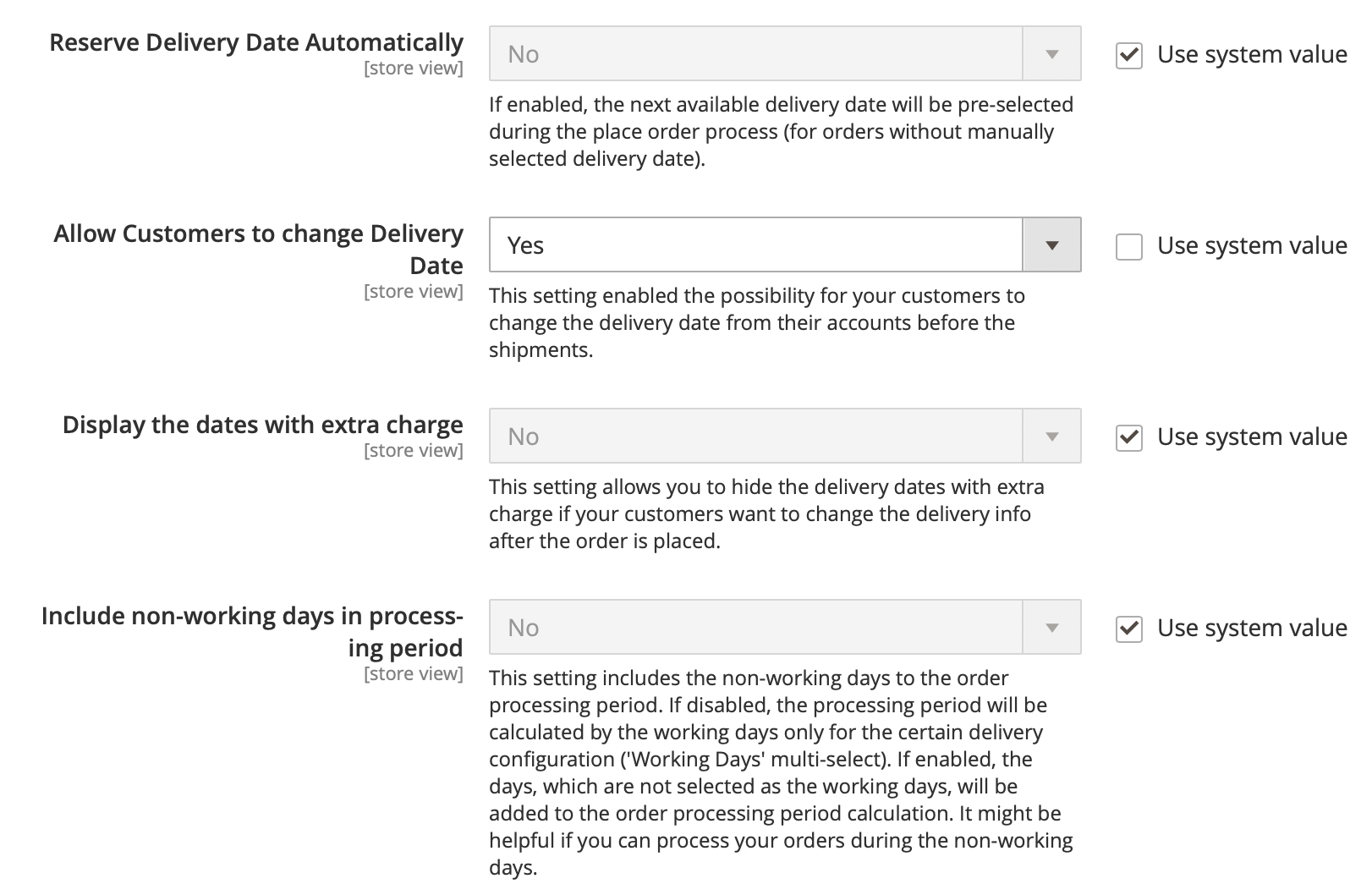
Allow Customers to change Delivery Date - this setting enables the option for your customers to change the delivery date from their accounts in your store before the order is shipped.
-
Display the dates with extra charge - this setting hides the available delivery dates with extra charge for your customers when they want to change the delivery date for the placed orders.
-
Include non-working days in processing period - this setting includes the non-working days to the order processing period. If disabled, the processing period will be calculated by the working days only for the certain delivery configuration ('Working Days' multi-select). If enabled, the days, which are not selected as the working days, will be added to the order processing period calculation. It might be helpful if you can process your orders during the non-working days.
Note
By default, this setting is disabled. It means that the processing period will be calculated using the working days only, selected for the certain delivery option. If enabled, the processing period will be calculated using the calendar days, i.e. non-working days will be calculated as well.
Frontend Configuration¶


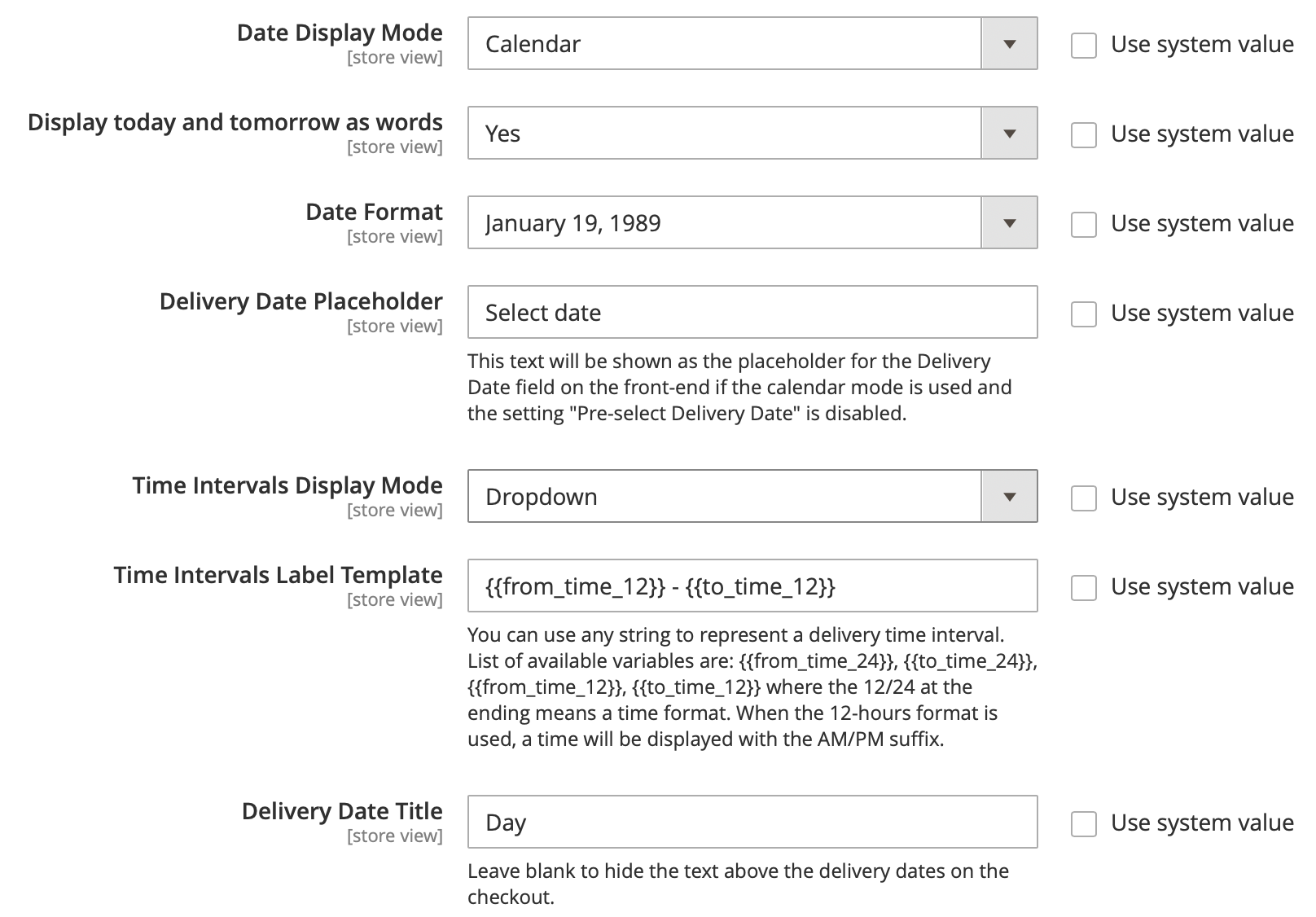
- Date Display Mode and Time Interval Mode are designed for the layout of the delivery date and time options on the checkout: calendar, radio buttons, drop-down, inside the boxes (buttons) & flat picker calender. The flat picker calendar mode is a modern calender, which supports all types of available date formats ("Date Format" setting).
Note
The "Calendar" mode does not support the custom date formats. Use "Flat Picker Calender" to add the calendar, which adds all avalilable date formats.
- Display today and tomorrow as words - this setting changes the dates to the direct words: the current date will be changed to Today while the next one will be shown as Tomorrow. The website time will be used for this.
Note
This setting is not applicable to the "Calendar" date mode.
-
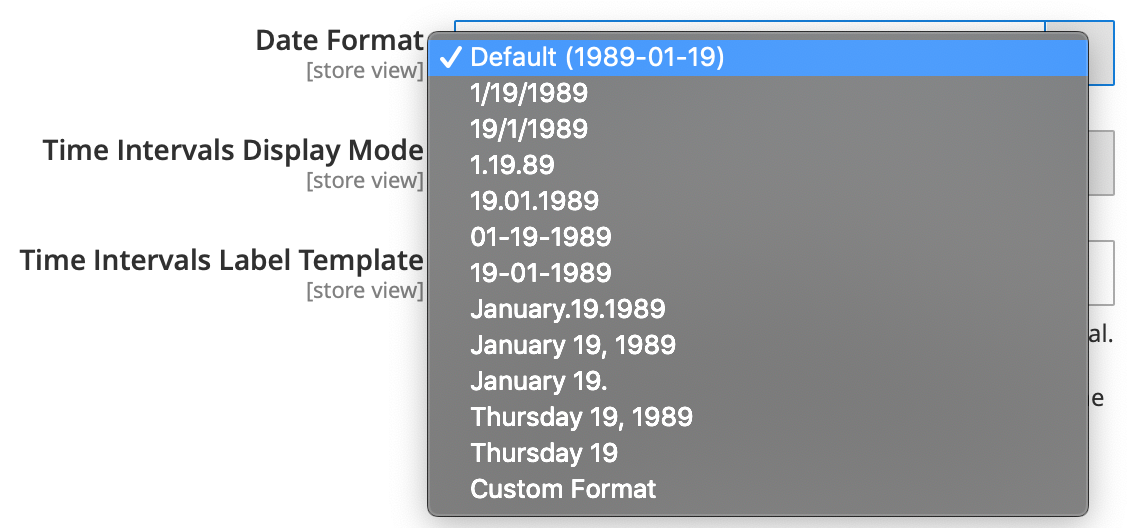
Date Format - this setting manages the view of the date according to the local standards:
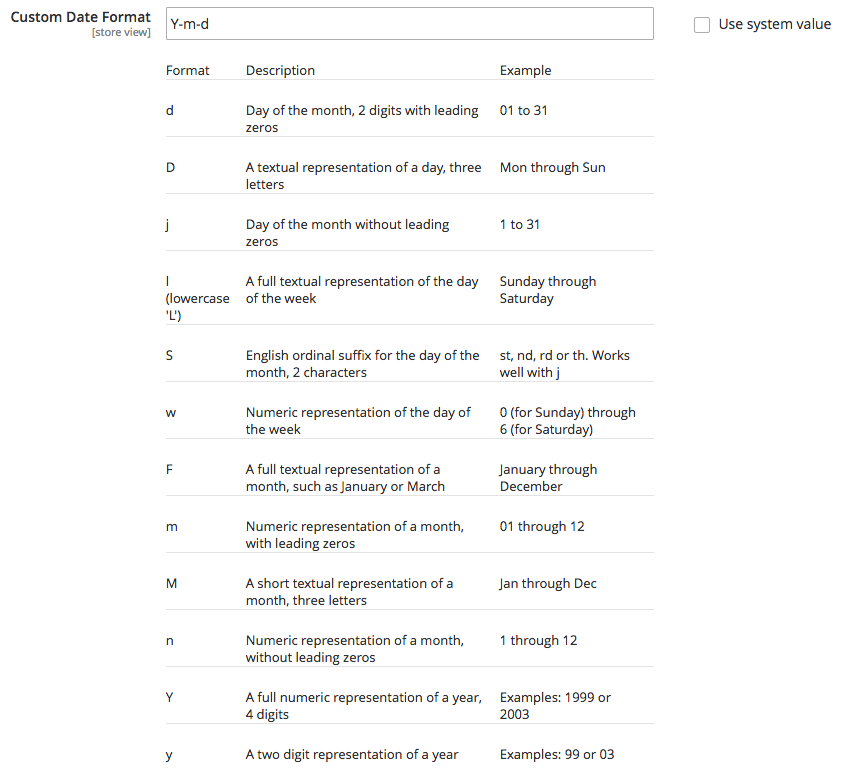
 The custom date format is supported as well:
The custom date format is supported as well:

-
Time Intervals Label Template - this setting determines the format how the time intervals are shown on the front-end. It supports variables, such as
{{from_time_24}},{{to_time_24}},{{from_time_12}},{{to_time_12}}where the 12/24 at the ending means the time format. When the 12-hours format is used, the time will be displayed with the AM/PM suffix. -
Delivery Date Title - this field allows you to change the title of the date field on the checkout. Leave it empty if you need to hide the title at all.
-
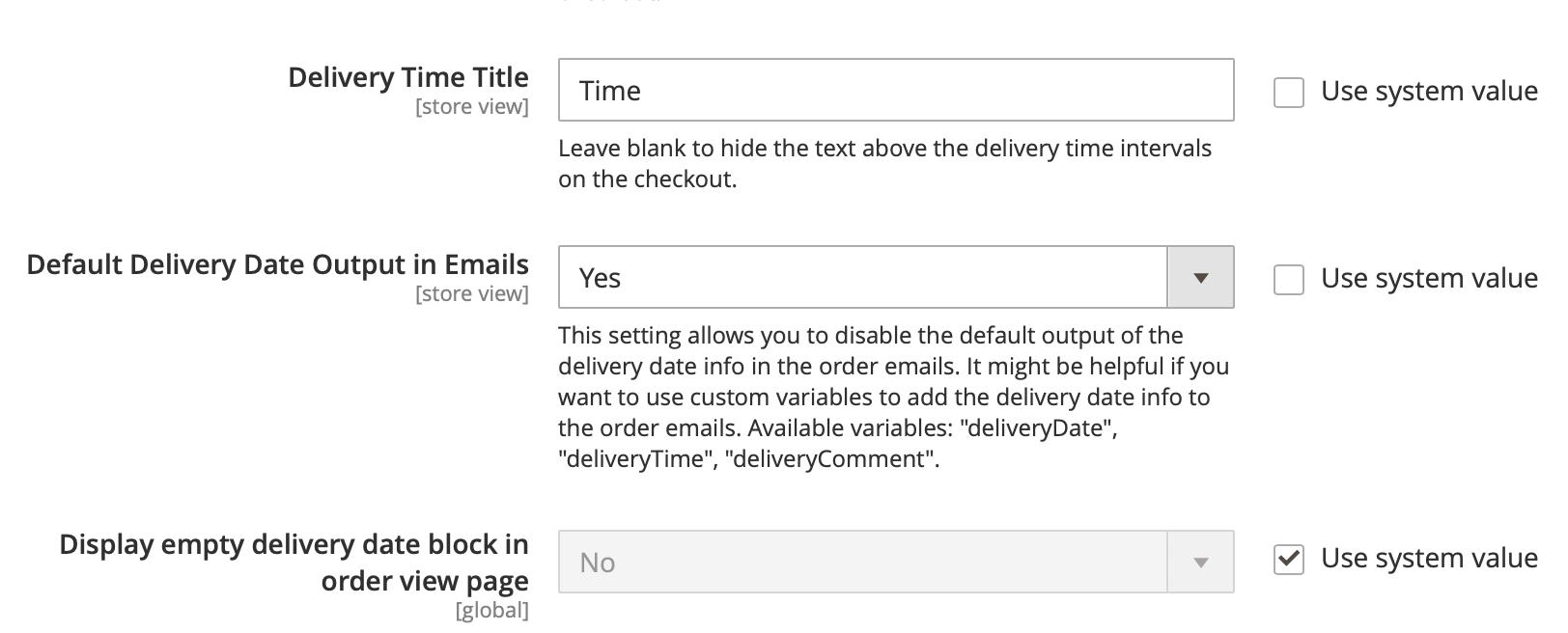
Delivery Time Title - this field allows you to change the title of the time fields on the checkout. Leave it empty if you need to hide the title at all.
-
Default Delivery Date Output in Emails - this setting allows you to disable the default output of the delivery date & time details in the order emails. It might be helpful if you want to add the delivery date info in custom positions in the order emails. Available variables: "deliveryDate", "deliveryTime", "deliveryComment".
Estimated Delivery Date by Products¶


-
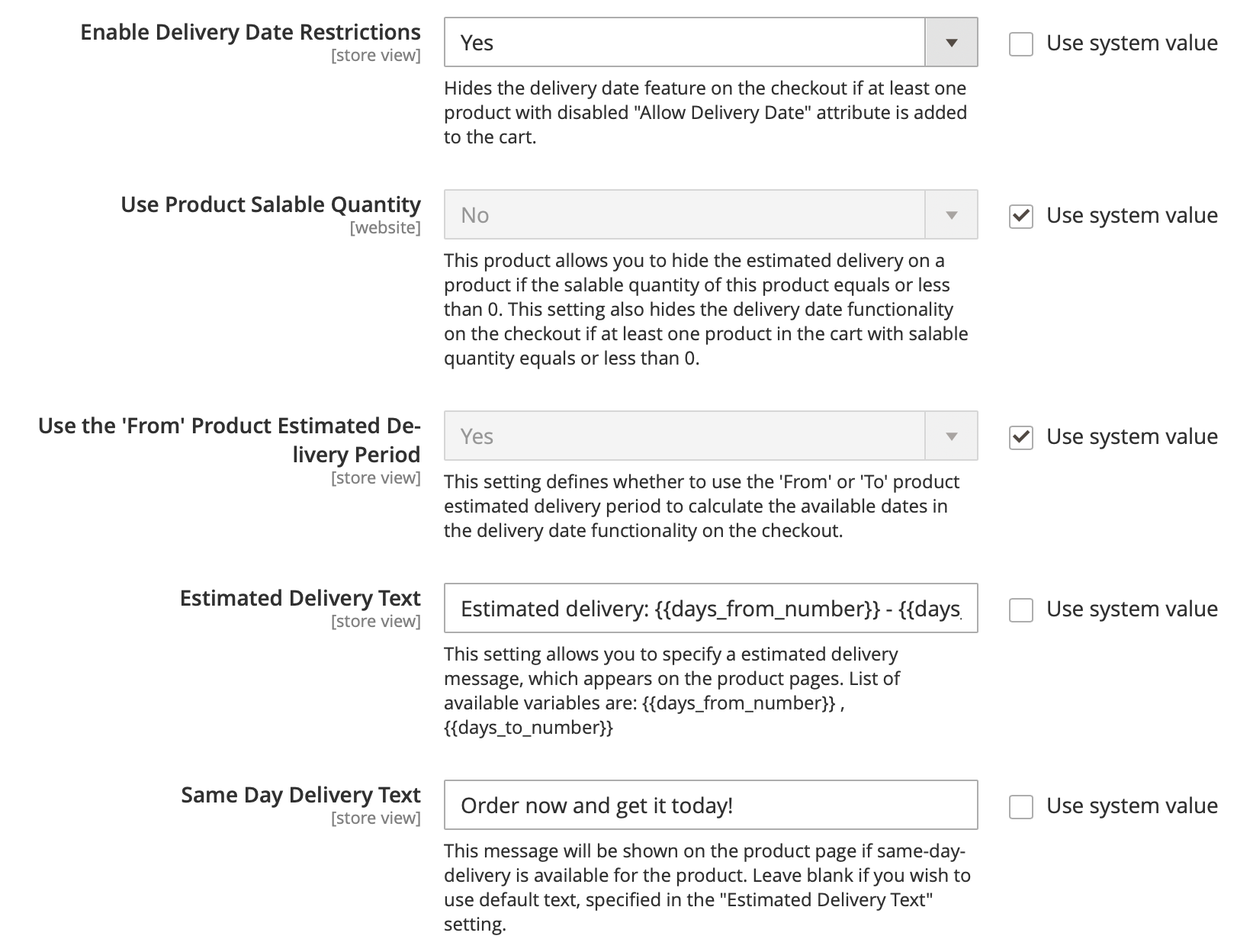
Enable Delivery Date Restrictions - this setting hides the delivery date feature on the checkout if at least one product with disabled "Allow Delivery Date" attribute is added to the cart.
-
Use Product Salable Quantity - this setting allows you to hide the estimated delivery feature on the product page if the salable quantity of this product equals or less than 0. This setting also hides the delivery date functionality on the checkout if at least one product with salable quantity equals or less than 0 is added to the cart.
Tip
This setting can be helpful if you have the integration with any Pre-order extension, which displays the Pre-order button on the products if their salable quantity equals or less than 0 (i.e. out of stock).
Notes
- This setting requires Magento 2 MSI and free compatibility plugin installed. You can install it from our Github.
- The setting 'Enable Delivery Date Restrictions' should be enabled first.
- This feature fully supports the configurable products, i.e. the extension is capable of checking the salable quantity of selected configurations (associated products) dynamically on the front-end.
- Use the 'From' Product Estimated Delivery Period - this setting filters the available delivery dates on the checkout using the 'From' delivery value from the product level. If it is set to Yes, the system will use the 'From' value and filter the available delivery dates on the checkout using it. The extension uses the "Processing order" period as well to filter the available dates on the checkout. If this setting is disabled and the product has the 'To' delivery period, then it will be used to filter the available dates during the checkout.
Examples
-
if a product has 2 days minimum delivery period set in the "from" field on the product level and the processing order period is set to 0 (i.e. the same day delivery is available). In this case the next available date on the checkout will be the day after tomorrow: current date + 2 days.
-
if a product has 2 days minimum delivery period set in the "from" field on the product level and the processing order period is set to 3 (i.e. you need 3 days to process the order and ship the products). In this case the next available date on the checkout will be: current date + 3 days + 2 days.
-
if a product has 0 days minimum delivery period set in the "from" field on the product level and the processing order period is set to 2 (i.e. the same day delivery is available). In this case the next available date on the checkout will be today: current date + 0 days + 0 days.
-
Estimated Delivery Text - this field specifies the message that is shown on the product page if the estimated delivery is enabled to be displayed on the front-end. This field supports the variables: {{days_from_number}} / {{days_to_number}} to display the from / to values set on the products.
-
Same Day Delivery Text - this field allows you to specify a different message if the same day delivery is available for the product. This message is triggered when the from value is set to 0 on the product level. This field supports the variables: {{days_from_number}} / {{days_to_number}} to display the from / to values set on the products.
-
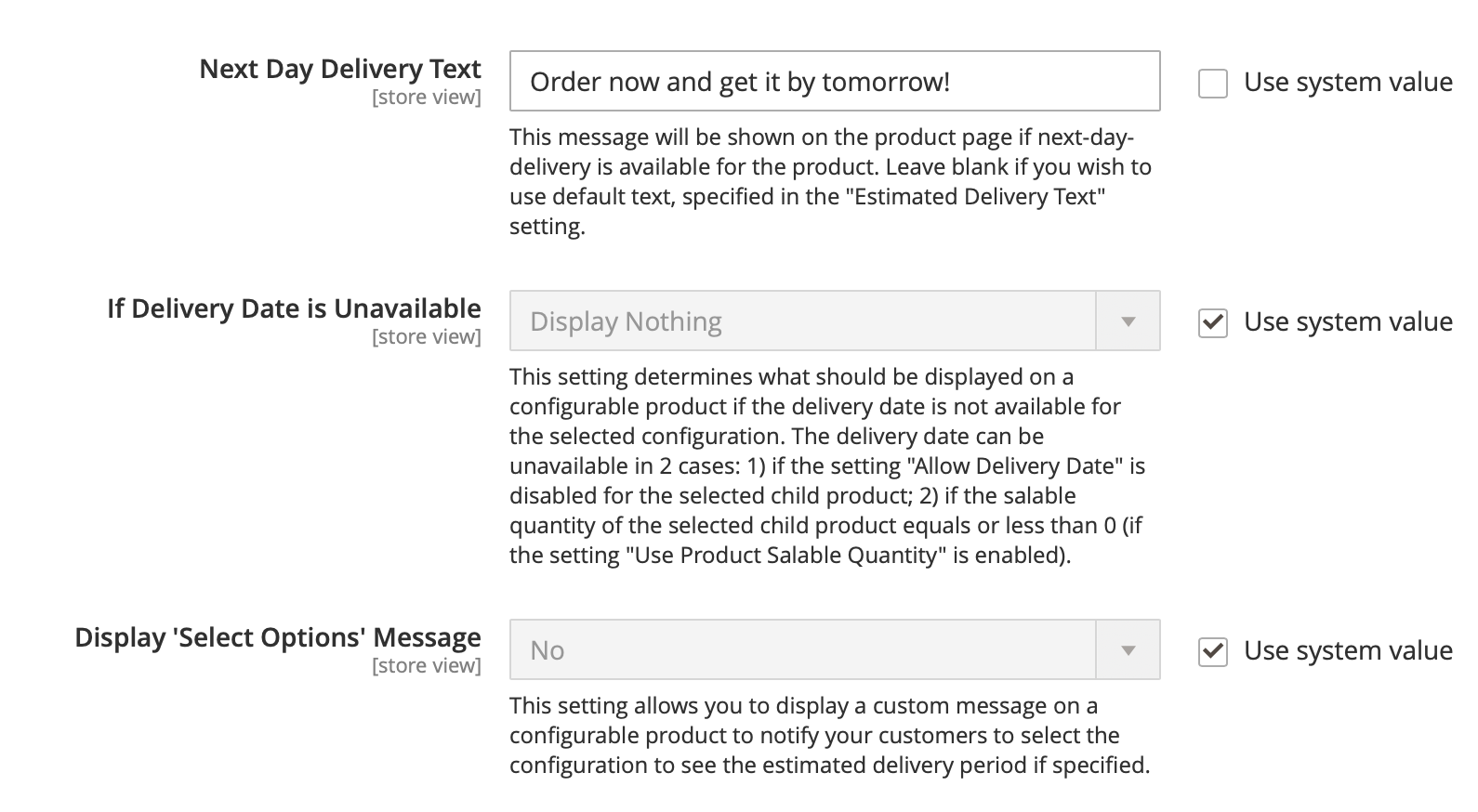
Next Day Delivery Text - this field allows you to specify a different message if the next day delivery is available for the product. This message is triggered when the from value is set to 1 on the product level. This field supports the variables: {{days_from_number}} / {{days_to_number}} to display the from / to values set on the products.
-
If Delivery Date is Unavailable - this setting determines what should be displayed on a configurable product if the delivery date is not available for the selected configuration.
Note
The delivery date can be unavailable in 2 cases:
- if the setting 'Allow Delivery Date' is disabled for the selected child product;
- if the salable quantity of the selected child product equals or less than 0 (if the setting "Use Product Salable Quantity" is enabled).
-
Error Message - this setting appears if the setting 'If Delivery Date is Unavailable' is set to 'Display Error Message'. It allows you to specify what message should be displayed on a configurable product if the delivery is unavailable for the selected configuration.
-
Display 'Select Options' Message - this setting allows you to display a custom message on a configurable product to notify your customers to select the configuration to see the estimated delivery period for chosen configuration.
-
'Select Options' Message - this setting appears if the setting 'Display 'Select Options' Message' is set to 'Yes'. It allows you to specify what message should be displayed on a configurable product before a configuration is chosen.
Delivery Options¶
The extension allows you to configure the delivery date functionality in your store through the delivery options. It gives you the possibility to configure the available delivery dates for different customer groups, store views or shipping methods separately. It can be usefull if you need to configure the available delivery dates or time intervals differently for different shipping carriers. If you do not need to separate the delivery date configurations, you can create one delivery option and assign it to all customer groupes and shipping methods.
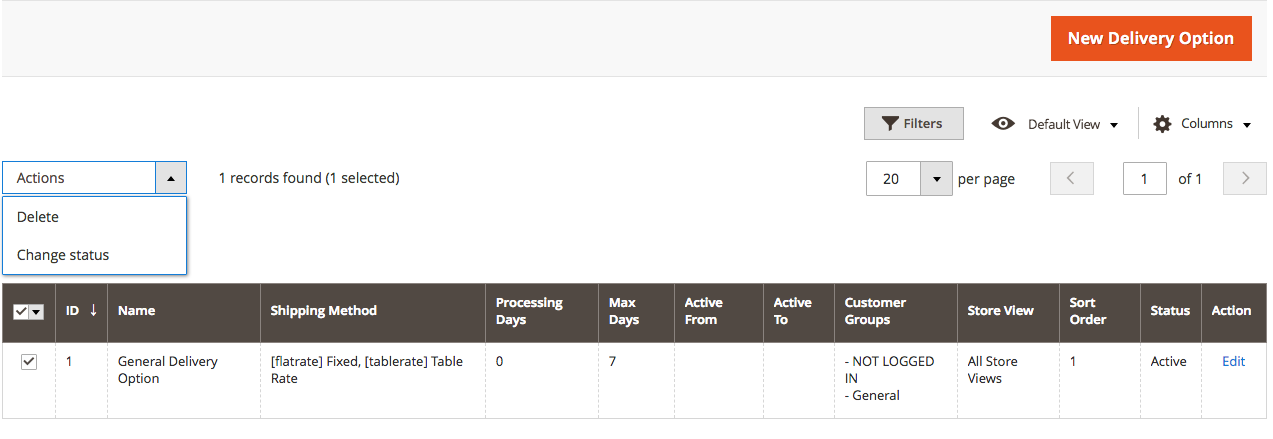
To create, edit, disable or delete the delivery options, log into the Magento Admin panel and go to STORES ⟶ MageWorx Delivery Date ⟶ Delivery Option.

The Filters tab allows for using the standard Magento filters functionality to easily find the necessary delivery option.
To create a new delivery option, click the New Delivery Option button.
The workspace consists of 3 tabs: General, Limits & Time Intervals and Holidays.
General¶


-
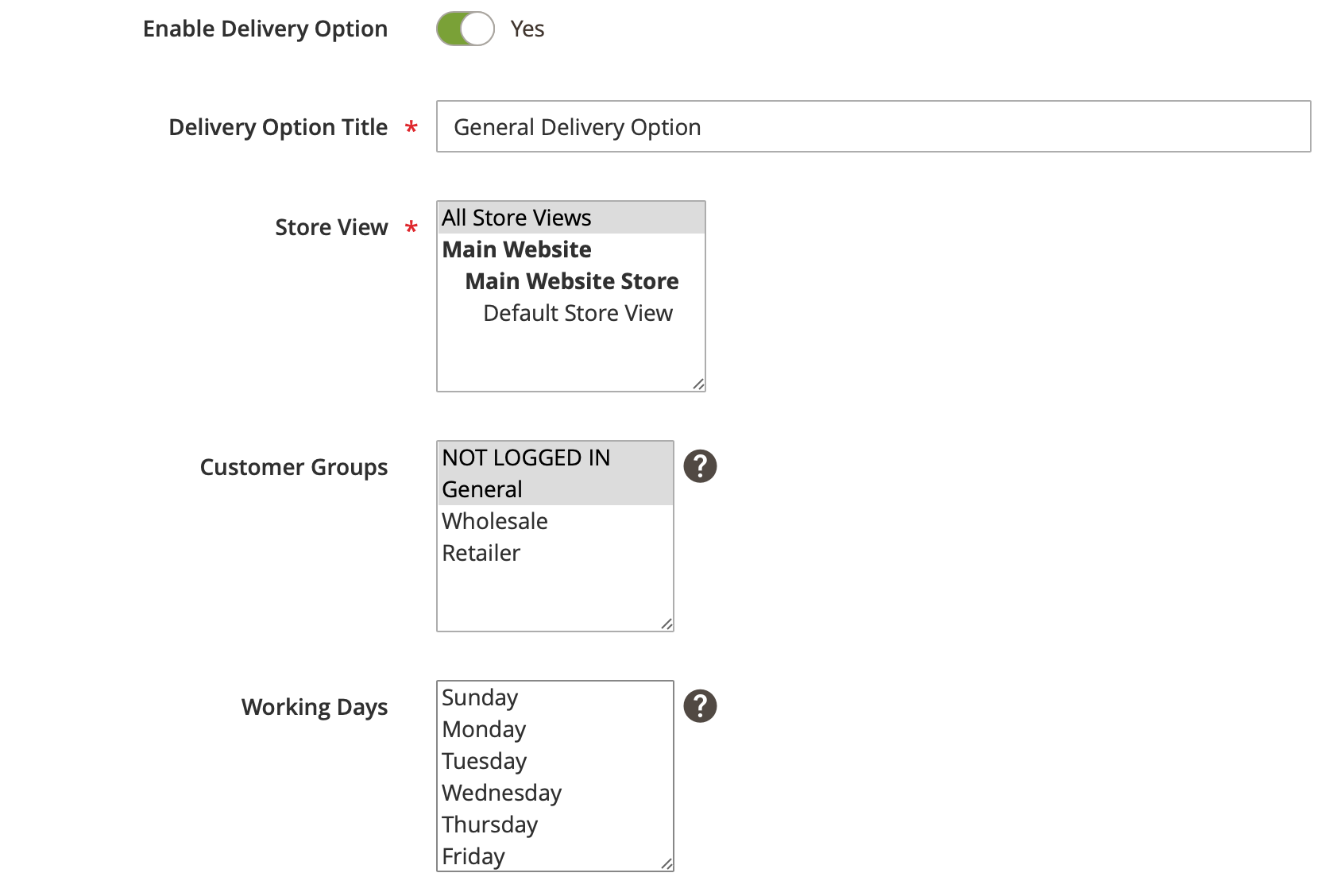
Enable Delivery Option - you can enable/disable the current delivery configuration using this toggle.
-
Delivery Option Title - you can specify the name of the delivery option. This title will be visible in the back-end only.
-
Store View - this setting allows you to assign the delivery option to specific store views. It can be useful if you need to configure differently the available delivery dates for different websites or store views.
-
Customer Group - this setting allows you to assign the delivery option to specific customer groups. It can be useful if you need to configure differently the available delivery dates for different customer groups, i.e. to give additional date or time slots for your VIP or wholesale customers.
-
Working Days - this setting lets you define your working days, i.e. the days available for the delivery. If no days are selected, the extension behaves as if all the days have been picked. Note that in this case the days without the delivery will be hidden on the Limits & Time Intervals tab.
-
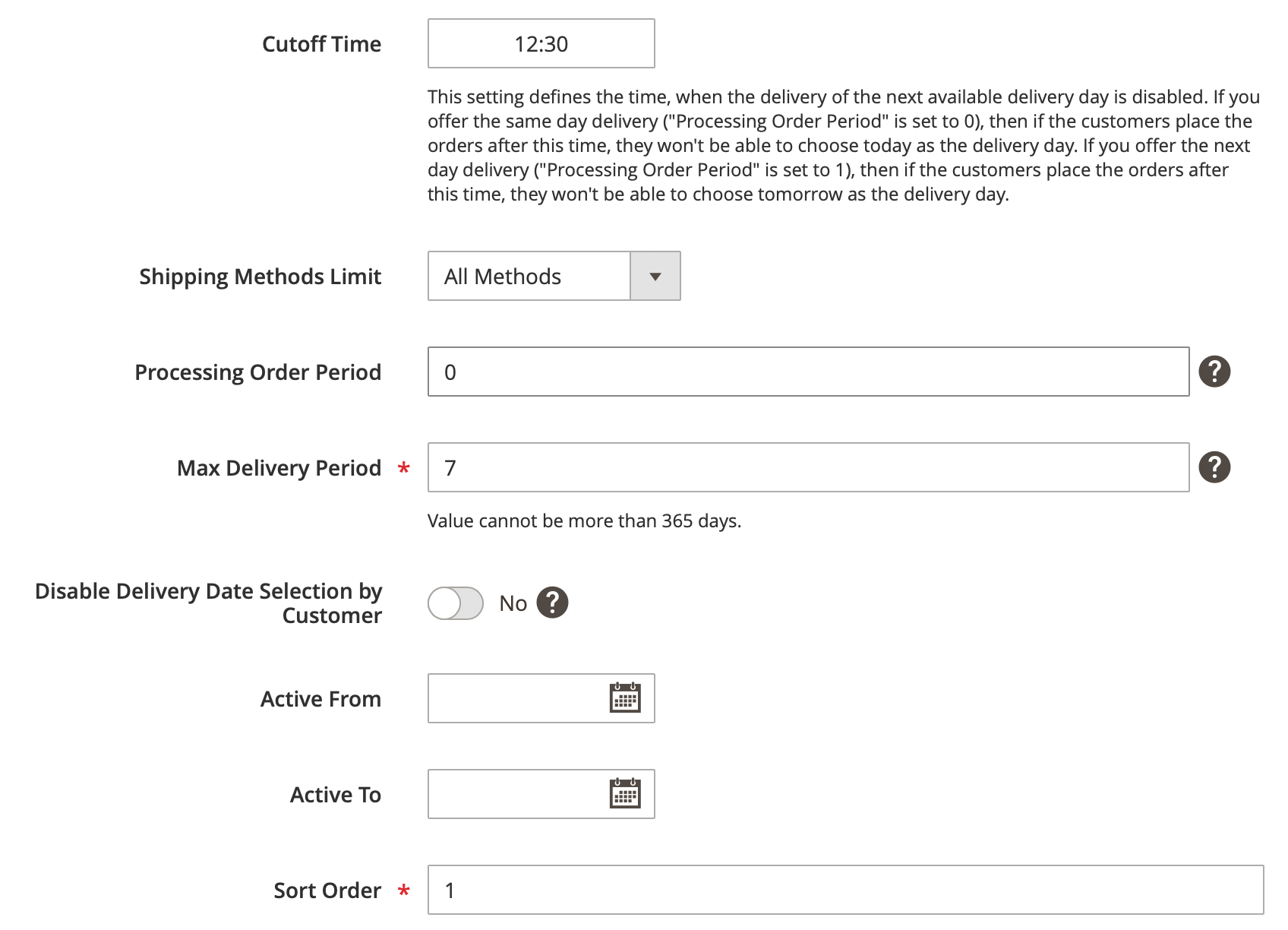
Cutoff Time - this setting defines the time, when the next available day should be disabled for delivery. If you offer the next day delivery ("Processing Order Period" is set to 1), then if the customers place the orders after this time, they won't be able to choose tomorrow as the delivery day. The extension supports the AM/PM input here.
Examples
-
if you offer the same day delivery ("Processing Order Period" is set to 0) and the cutoff time is set to 11:00 a.m., then if the customers place the orders at 10:00 a.m. (before the cutoff time), they will see today as the delivery day. If the customers place the orders after 11:00 a.m., they won't be able to choose today as the delivery day.
-
if you offer the next day delivery ("Processing Order Period" is set to 1) and the cutoff time is set to 11:00 a.m., then if the customers place the orders before 11:00 a.m., they will see tomorrow as the delivery day. If the customers place the orders after 11:00 a.m., they won't be able to choose tomorrow as the delivery day.
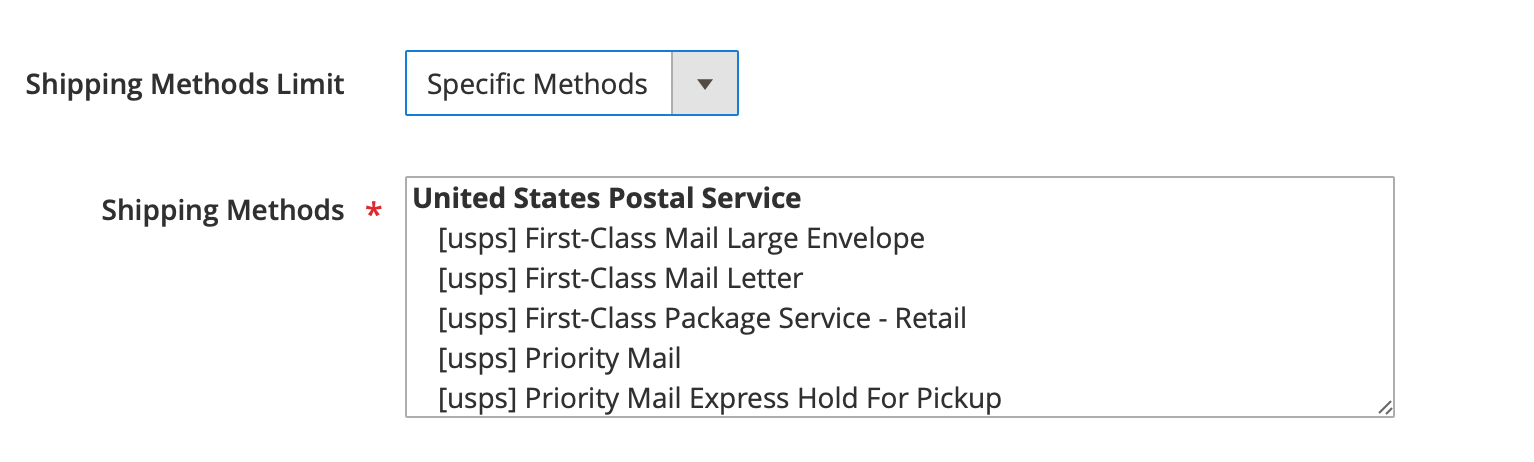
- Shipping Methods Limit - this drop-down allows you to choose whether you want to assign this delivery option to all your shipping methods or to specific ones. If the Specific Methods setting is selected, the Shipping Method appears below this field.
The Shipping Methods allows choosing the method(-s) to show the added delivery option for.

-
Processing Order Period - this setting defines the number of days you need to process your orders. So if you need one day to process your orders and ship them, 1 should be written here. Leave empty or enter 0 if you offer the same day delivery.
-
Max Delivery Period - this setting allows you to restrict the future dates as available delivery dates for your customers. This period cannot be more than 365 days
-
Disable Delivery Date Selection by Customer - this setting allows you to disable the ability to change the pre-selected delivery date during the checkout. I.e. if enabled, the customers will see the next available delivery date pre-selected, but they won't be able to change it.
Note
The "Pre-select Delivery Date" setting should be enabled in the extension configuration to make this feature working.
-
Active From and Active To - these dates define the period when the particular delivery date should be enabled on the front-end.
-
Sort Order - this setting gives the possibility to set the desired sort order for the Delivery Option. It might be necessary if there are several delivery options with the same configuration. The option with higher priority will work in this case.
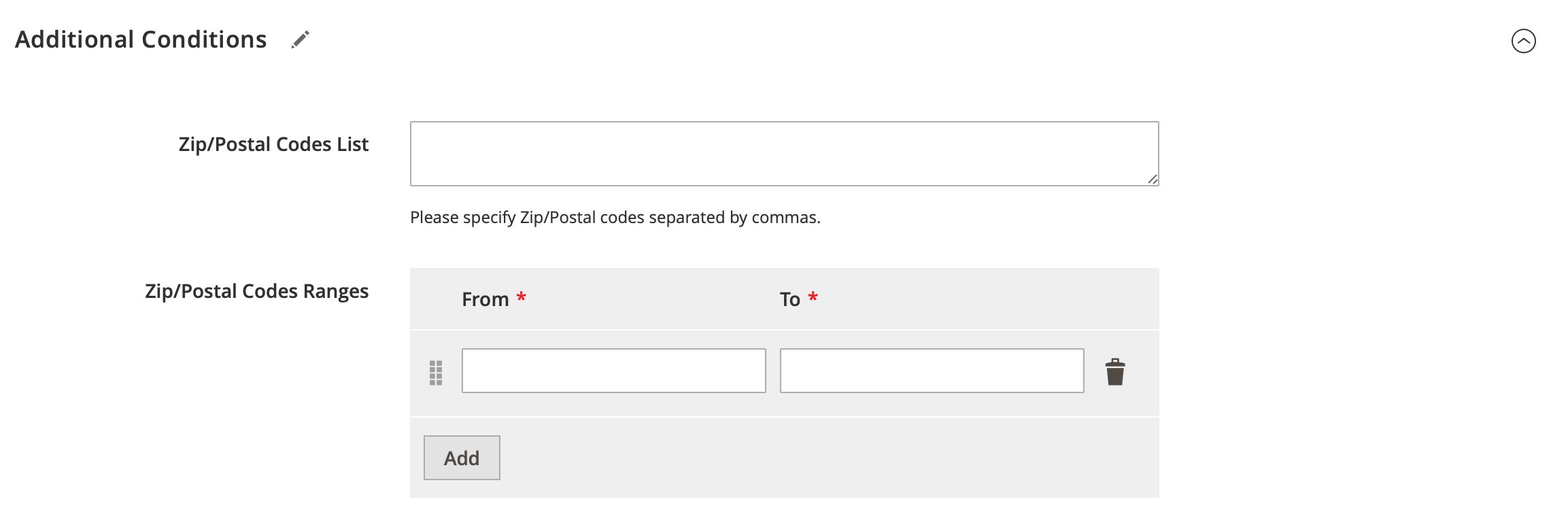
Additional conditions¶

This section allows you to restrict the current delivery configuration to certain zip codes or ranges of the postal codes.
Limits & Time Intervals¶
This section allows you to add the available time intervals for your deliveries, to set the orders limits, to specify the cutoff time and extra charges for each time interval if necessary.
First, you should select the setup of the "Delivery Quotes & Time Intervals Scope".
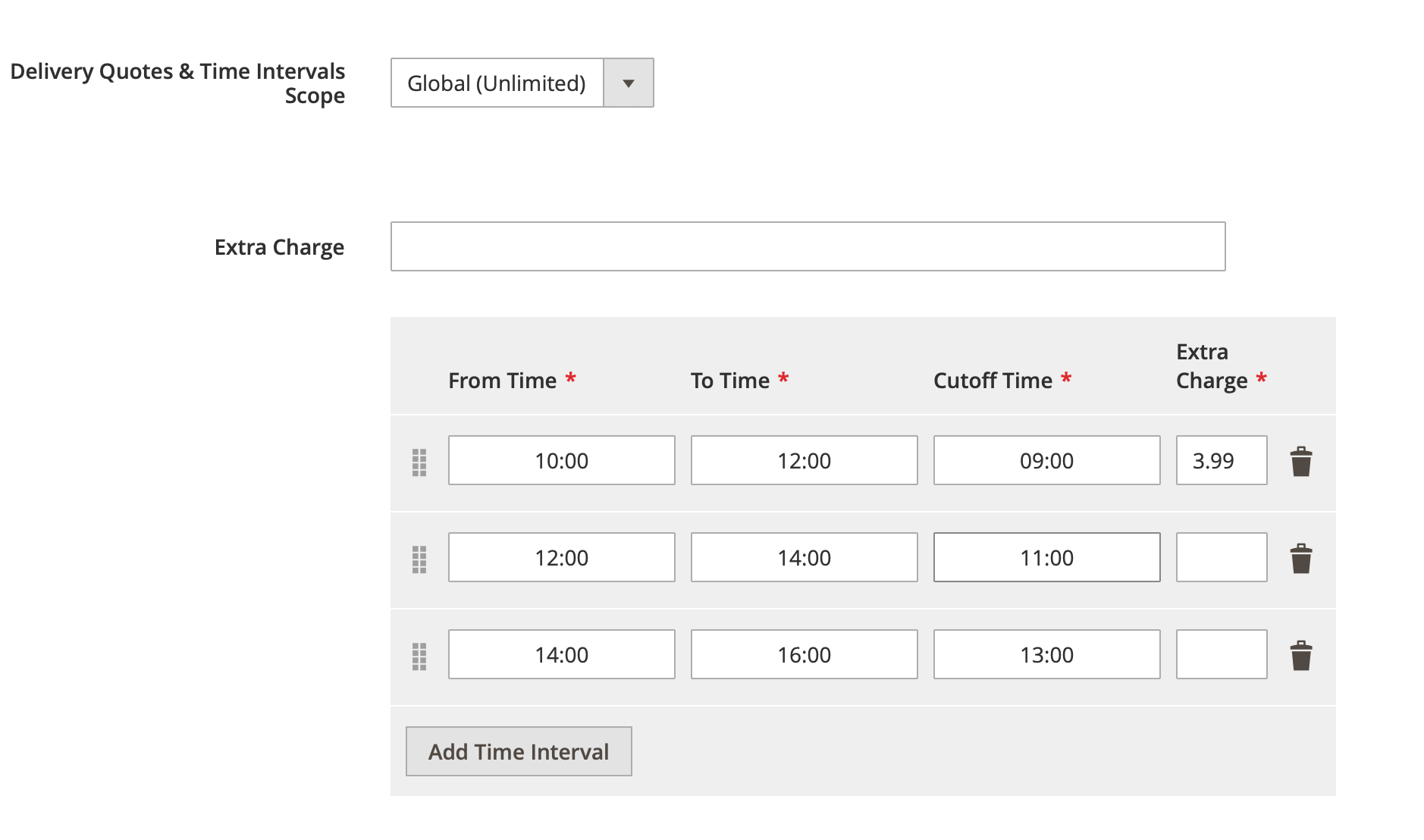
Global (Unlimited)¶

This setting might be used if you do not have any orders limits. The "Extra Charge" fields allow you to set a price globally for your deliveries or an extra charge for specific time intervals. If you specify the global extra charge and the extra price for the specific time intervals, the charge for the specific time interval will be used on the front-end. The "Cutoff Time" defines the time, when the certain time interval should be disabled.
Example
If you have the time interval 10:00 a.m. - 11:00 a.m. and the cutoff time is set to 09:00 a.m., then if the customers place the orders before 09:00 a.m., they will be able to choose this time interval (if it is not hidden due to the orders limit). If the customers place the orders after 09:00 a.m., they won't be able to choose this time interval (even if the orders limit for it is not booked).
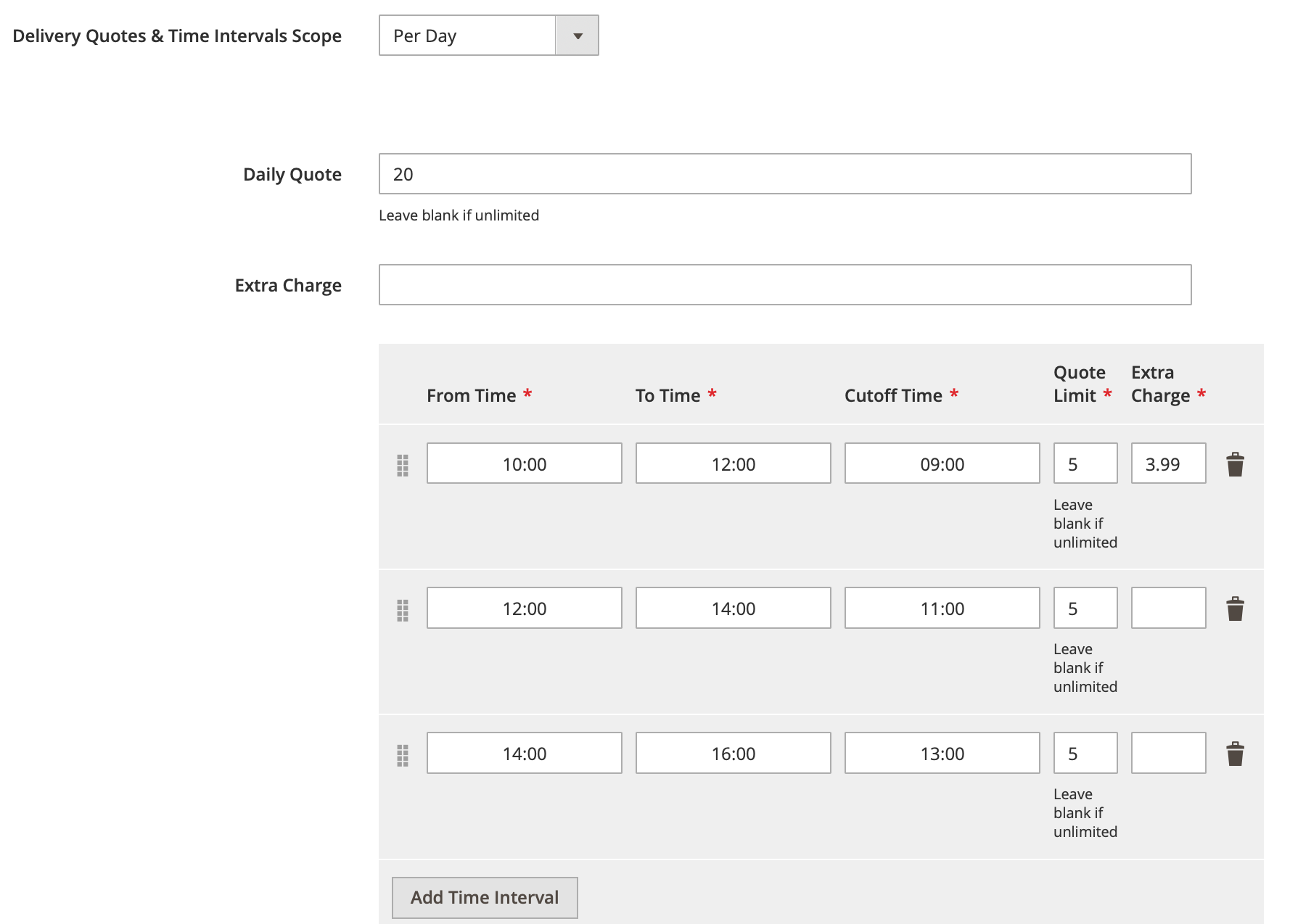
Per Day¶

If you have any daily limits for the number of your deliveries, you can choose the "Per Day" option. It adds the "Daily Quote" limit for the whole day and the "Quote Limit" for each time interval. Daily Quote is more important here so even if the time quote is not fully booked and the daily is, the customer won't be possible to select this day for the delivery. The daily limit will be the same for all your working days.
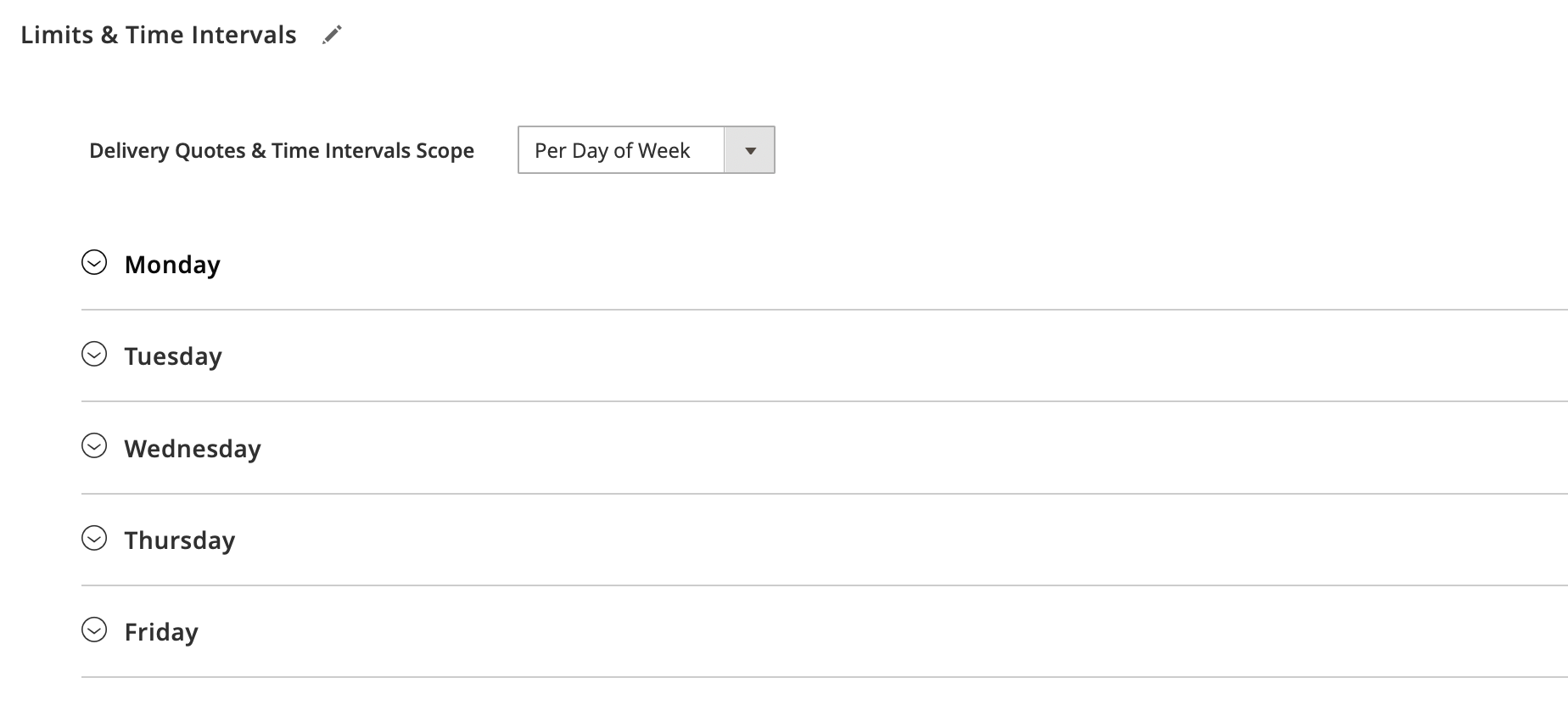
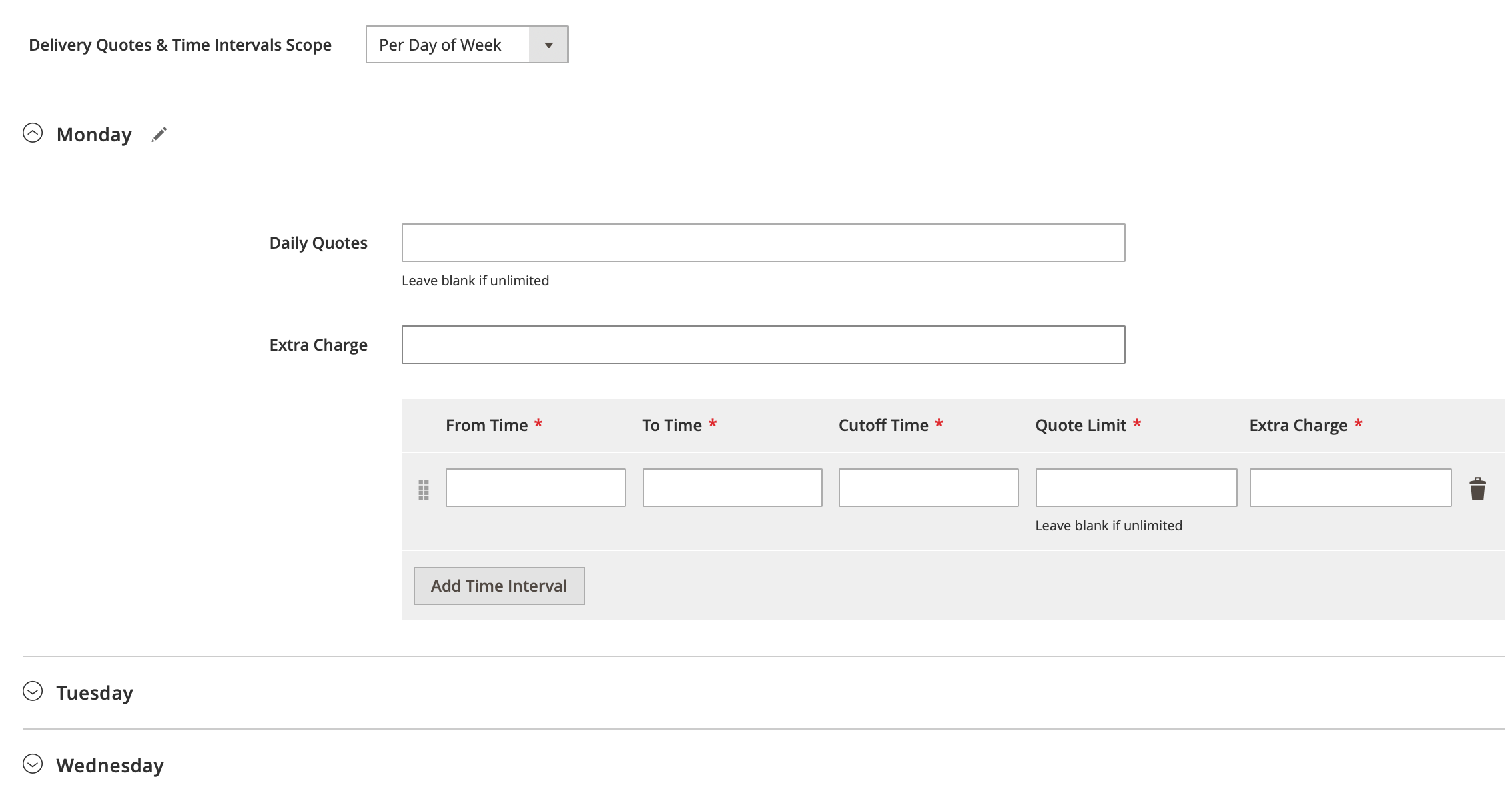
Per Day of Week¶

This setting provides the possibility to give different quotes limits for each your working day. Once you choose this option, you will be able to configure the daily limits and time intervals for every day of week.
The daily limits and the extra charges are explained above (for the "Global" and the "Per Day" options)

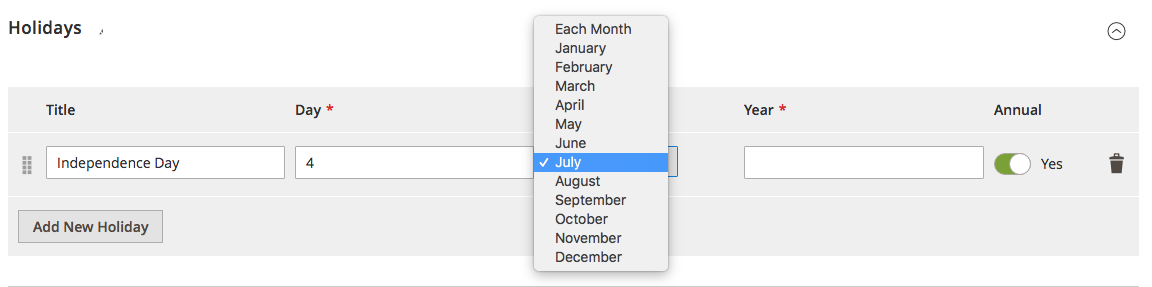
Holidays¶

This tab allows the store owner to set up the desired days to be excluded from the delivery (like holidays, days off etc).
It is possible to set each month option for some particular date so that this date won't be available in each month or set the annual option for some official holidays that happen each year.
Queue Grid¶
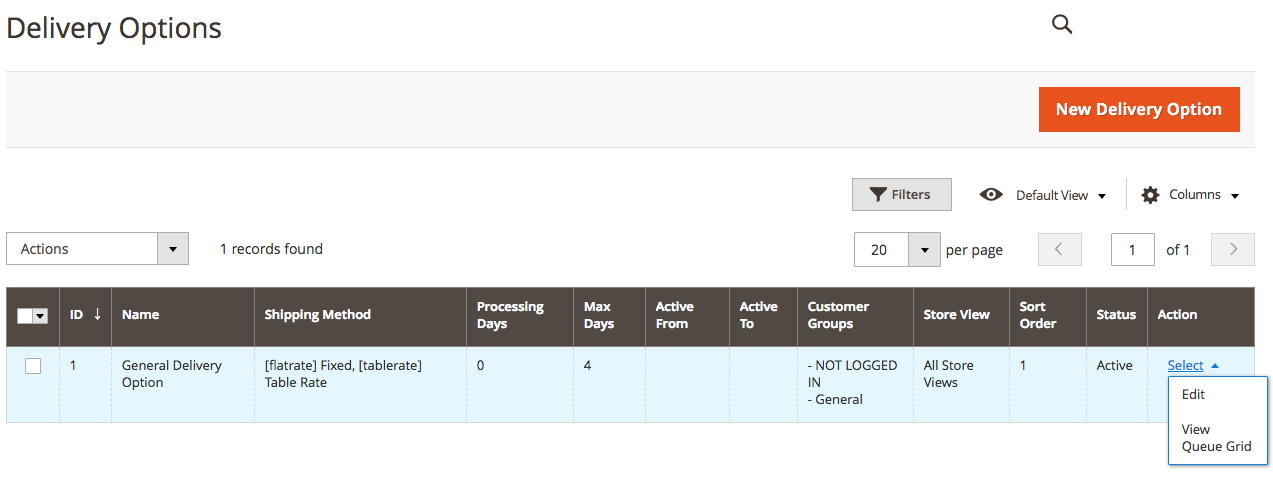
To view the delivery queue, log into the Magento Admin panel and go to STORES ⟶ MageWorx Delivery Date ⟶ Delivery Option.
Click the Select in the Action cell of the delivery option and choose the View Queue Grid option:

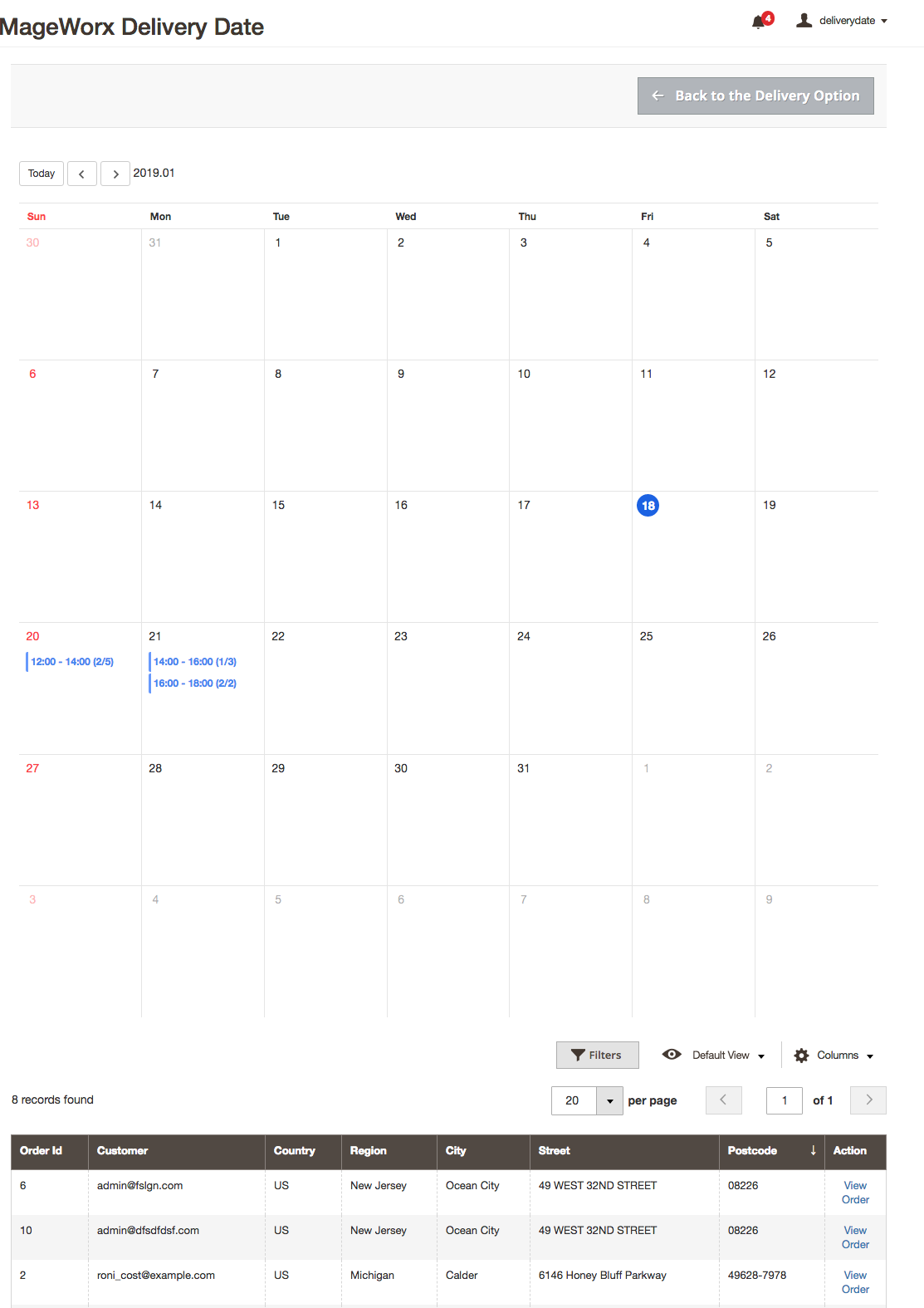
This leads you to the calendar and the grid workspace. The calendar allows checking ±30 days from the current date for the delivery options. By default, all the delivery records are shown below it. To limit the grid to some particular orders from the timeframe, find the date and click on the time. The numbers inside the brackets show the occupied and the full number of the available delivery slots during this period of time. For the sake of convenience, the current date is shown in the blue circle.

Order Delivery Info¶
Orders Grid¶
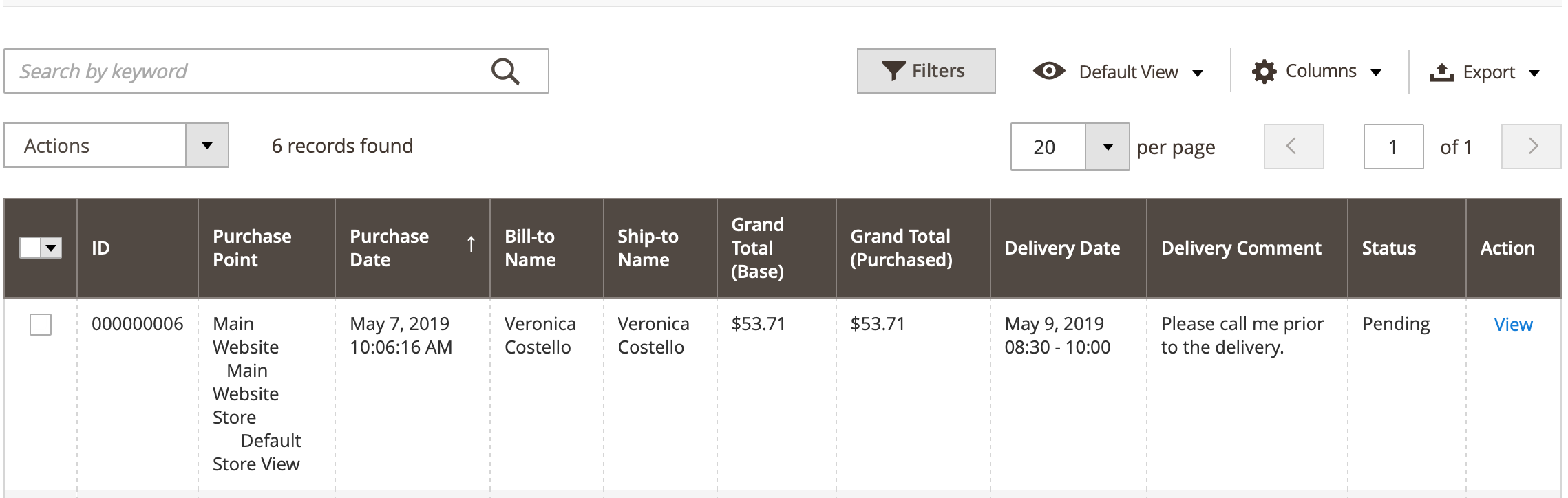
The extension adds the "Delivery Date" & the "Delivery Comment" columns to the Magento 2 orders grid to give you the possibility to see the chosen delivery date right from the orders grid:

Order View¶
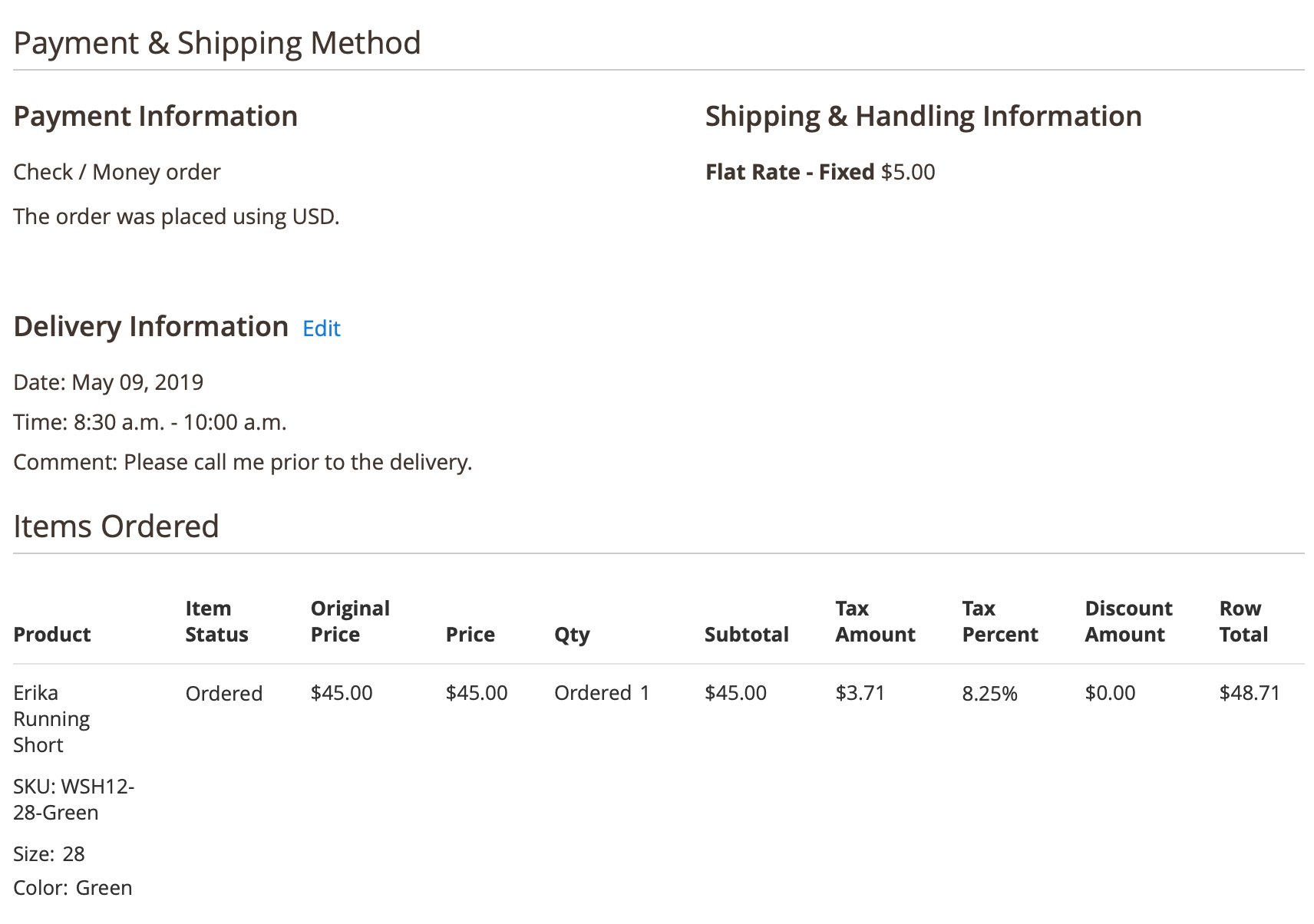
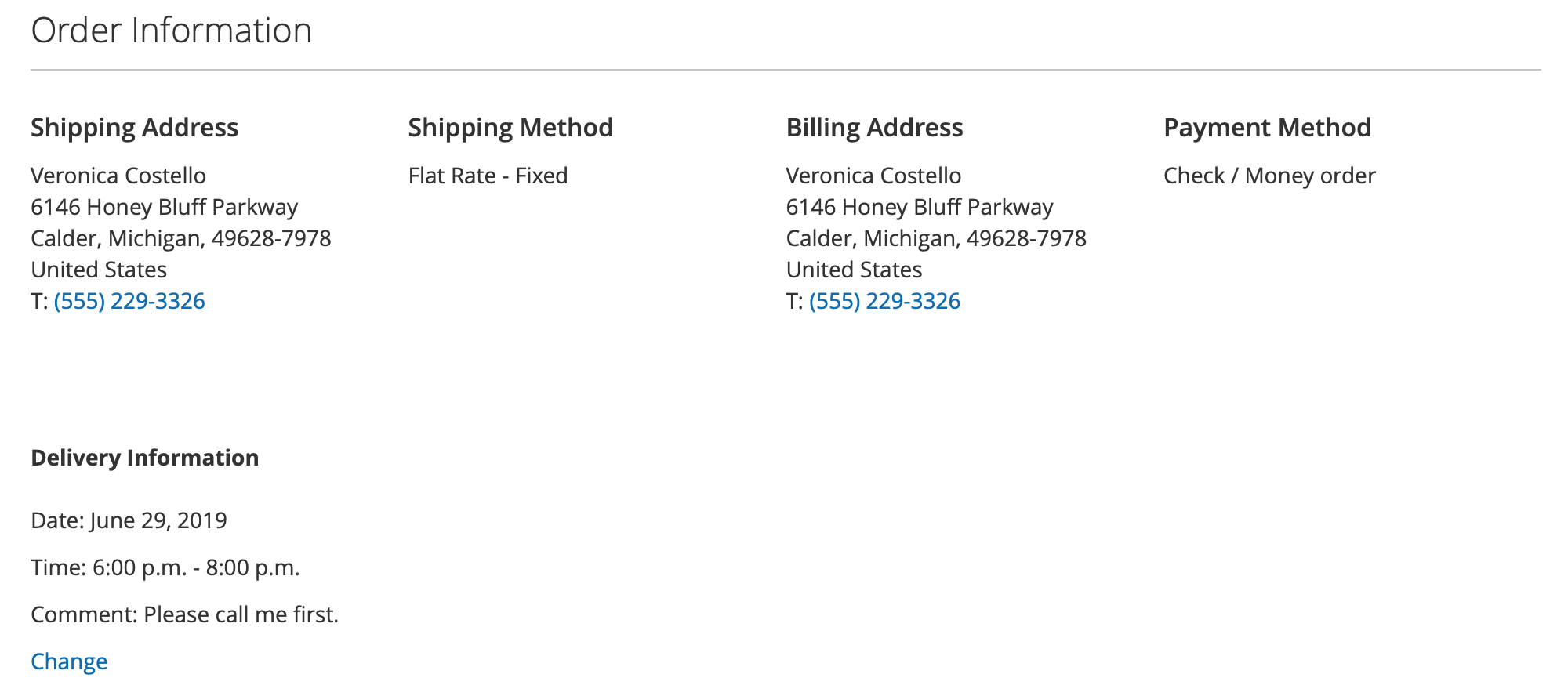
The delivery information is provided for any order. If the customer makes the order and fills the delivery date and time information, it will be shown in the order information.

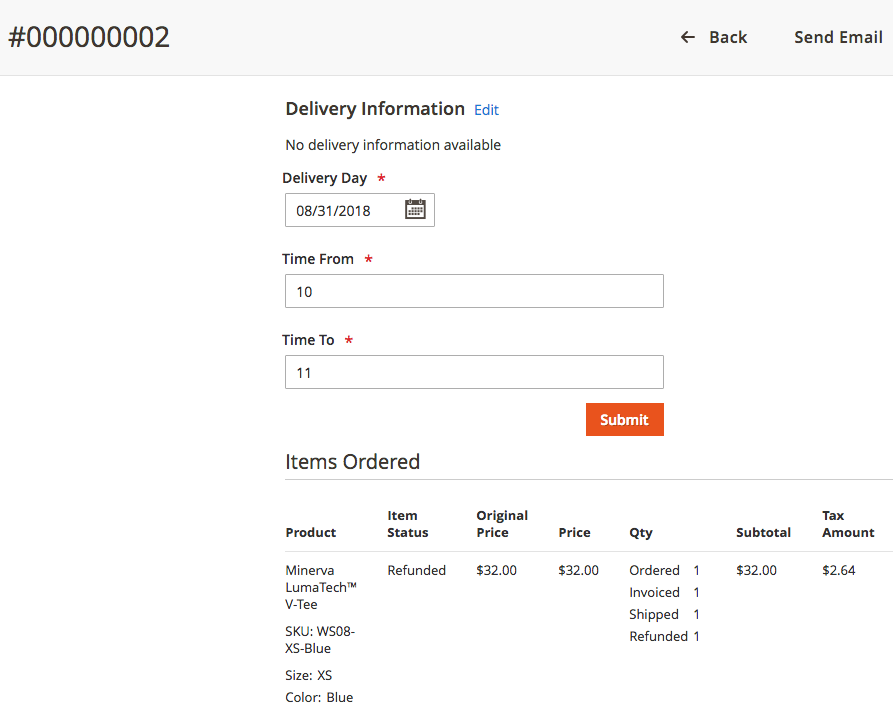
You can edit this information by clicking the Edit button:

Product Settings¶
Delivery Optons¶
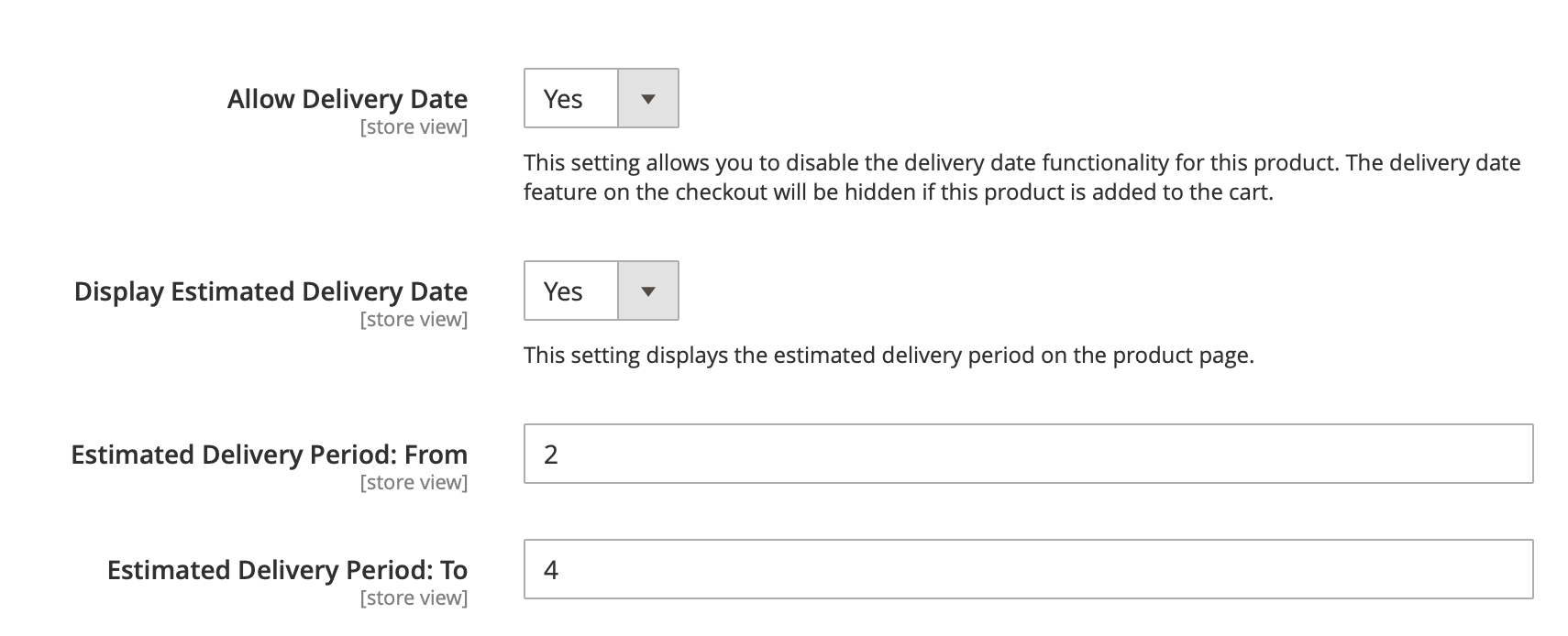
- Allow Delivery Date - this setting allows you to disable the delivery date functionality for this product. The delivery date feature on the checkout will be hidden if this product is added to the cart. See the Products Restrictions section for more details.
- Display Estimated Delivery Date - see the Estimated Delivery Date section for more details.
- Estimated Delivery Period: From - see the Estimated Delivery Date section for more details.
- Estimated Delivery Period: To - see the Estimated Delivery Date section for more details.
- Available from - this setting allows you to set a date from which the current product will be availalbe for delivery.
- Available to - this setting allows you to set a date after which the current product won't be availalbe for delivery.
- Non-Working Days - this setting allows you to select the non-working days for current product, i.e. the days, when you do not deliver the certain product. Leave empty to use global settings. This setting has higher priority than the same setting for the delivery option. If mixed items are added to the cart, the non-working days for all products will be used.
Example
Case 1
Let's assume 2 products are added to the cart. Product A has Monday, Tuesday as the non-working days. Product B has Saturday and Sunday as the non-working days. The non-working days for this cart will be Saturday, Sunday, Monday and Tuesday.
Case 2
Let's assume 2 products are added to the cart. Product A has Monday, Tuesday as the non-working days. Product B has Saturday and Sunday as the non-working days. The delivery option non-working day is Friday. The non-working days for this cart will be Saturday, Sunday, Monday, Tuesday and Friday.
- Cuttoff Time - this setting defines the time, when the next available delivery date is disabled for the selection, if this product is added to the cart. The product cutoff time has higher priority than the global cutoff time. If mixed items are added to the cart, the min cutoff time will be used.
Example
Case 1
Let's assume 2 products are added to the cart. The cutoff time for the product A is 10am. The cutoff time for the product B is 11am. The cutoff time for this cart will be 10am.
Case 2
Let's assume 2 products are added to the cart. The cutoff time for the product A is 10am. The cutoff time for the product B is 11am. The global cutoff time is 9am. The cutoff time for this cart will be 9am.
Case 3
Let's assume 2 products are added to the cart. The cutoff time for the product A is 10am. The cutoff time for the product B is 11am. The global cutoff time is 10:30am. The cutoff time for this cart will be 10am.
Products Restrictions¶
By product attribute
The extension allows you to define the products that allow your customers to choose the desired delivery date on the checkout. It can be useful if you have specific items that cannot have the delivery date option on the checkout, like the products with the pre-order feature.
To enable this functionality you need to set the setting "Enable Delivery Date Restriction" to "Yes" in the extension's configuration.
Once it's done, you can change the attribute "Allow Delivery Date" on the product level (Delivery Options section) to set what products allow the delivery date feature and what items block it.
If mixed items are added to the cart, the delivery date feature will be hidden. It will be available on the checkout if all products in the cart has this attribute set to "Yes".
Estimated Delivery Date¶
The extension allows you to set and display the estimated delivery period right on the product page.
Product Configuration¶
The extension allows you to enable/disable the display of the estimated delivery info for each product separately. You can also configure the available delivery periods differently for every product as well. To configure this information for the products, go to the Delvery Options tab while editing the products.

-
Display Estimated Delivery Date - this setting displays the estimated delivery info on the product page. If disabled, the estimated delivery periods will be hidden on the product page, even if they are specified. This setting also displays/hides the error messages and the 'select options' message on the configurable products.
-
Estimated Delivery Period: From - this value determines the minimum delivery period, when the product can be shipped.
-
Estimated Delivery Period: To - this value determines the maximum delivery period, when the product can be shipped.
Note
These 'From/To' periods affect the available delivery dates during checkout. The setting "Use the 'From' Product Estimated Delivery Period" in the configuration defines whether the 'From' or 'To' period will be used to filter the next available delivery date.
Let's assume the 'From' is set to 2 days, the 'To' is set to 5 days and the setting "Use the 'From' Product Estimated Delivery Period" is enabled. This configuration will disable 2 days (today and tomorrow) in the available delivery dates. If the setting "Use the 'From' Product Estimated Delivery Period" is disabled, then 5 days will be disabled.
Configuration¶
See the configuration here.
Front-end experience¶
You can check some examples, how the estimated delivery can be shown on the product page:
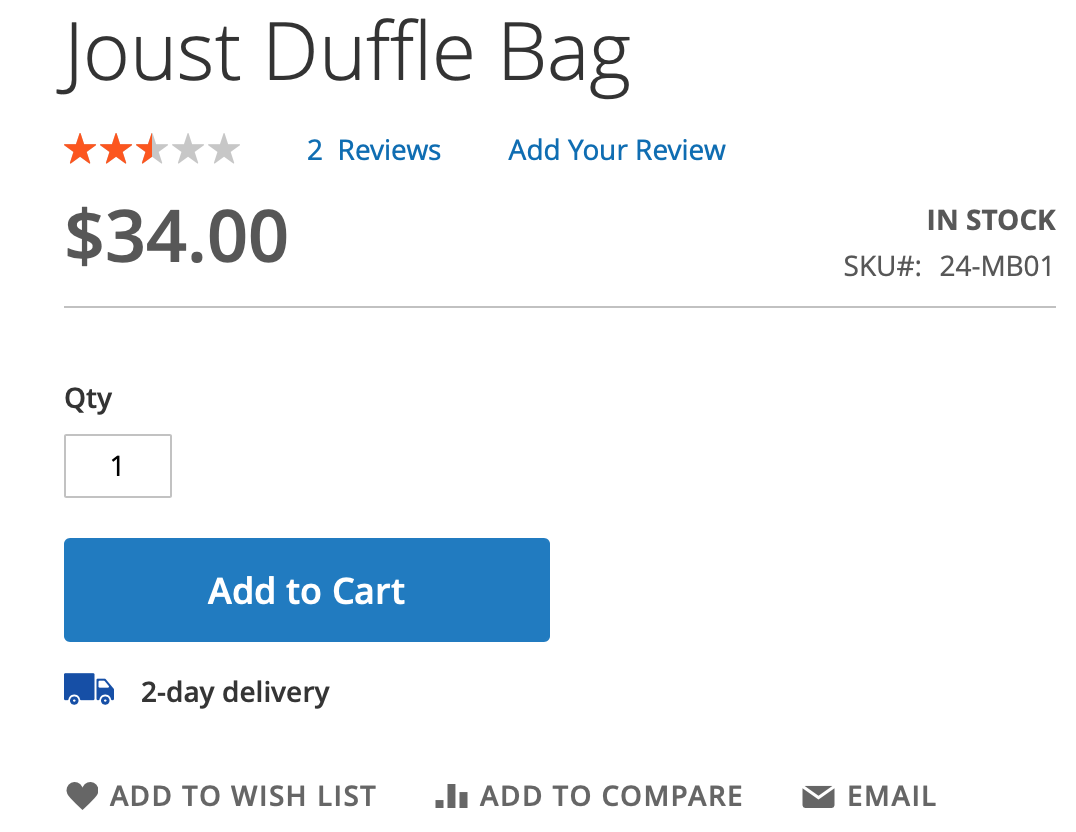
Estimated delivery template using from value only

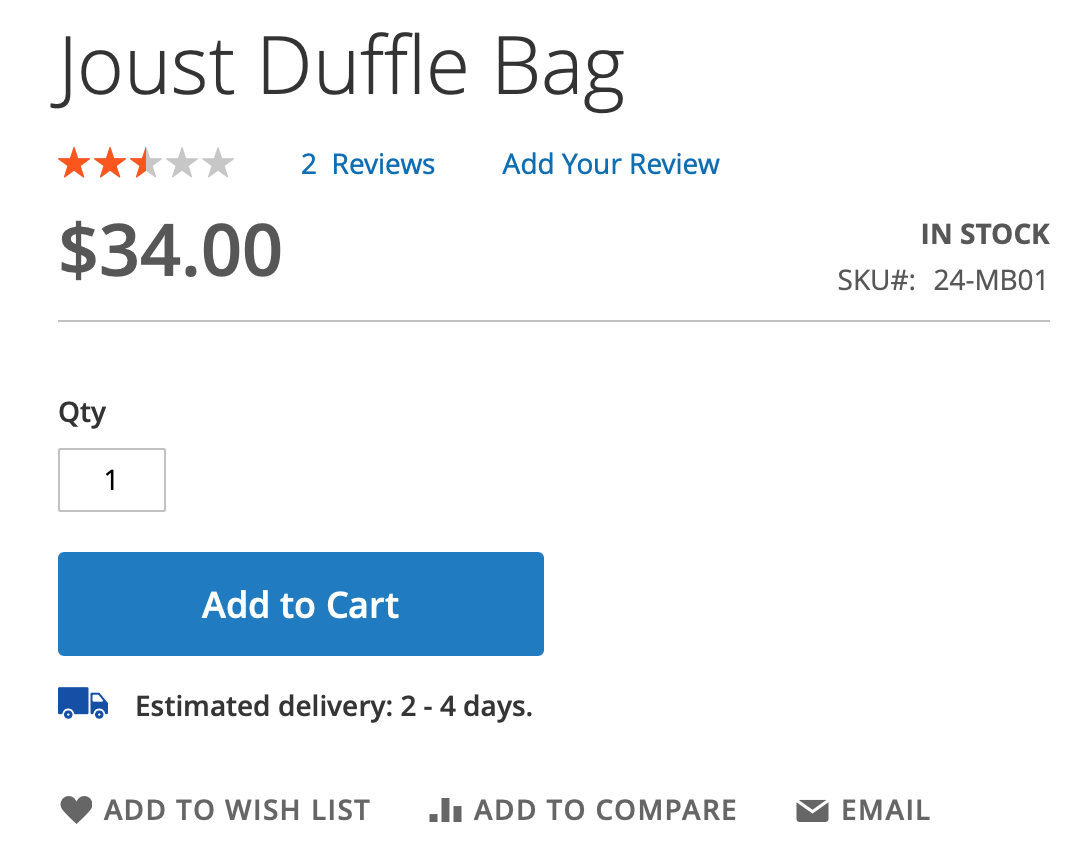
Estimated delivery template using from and to values

Same day delivery message

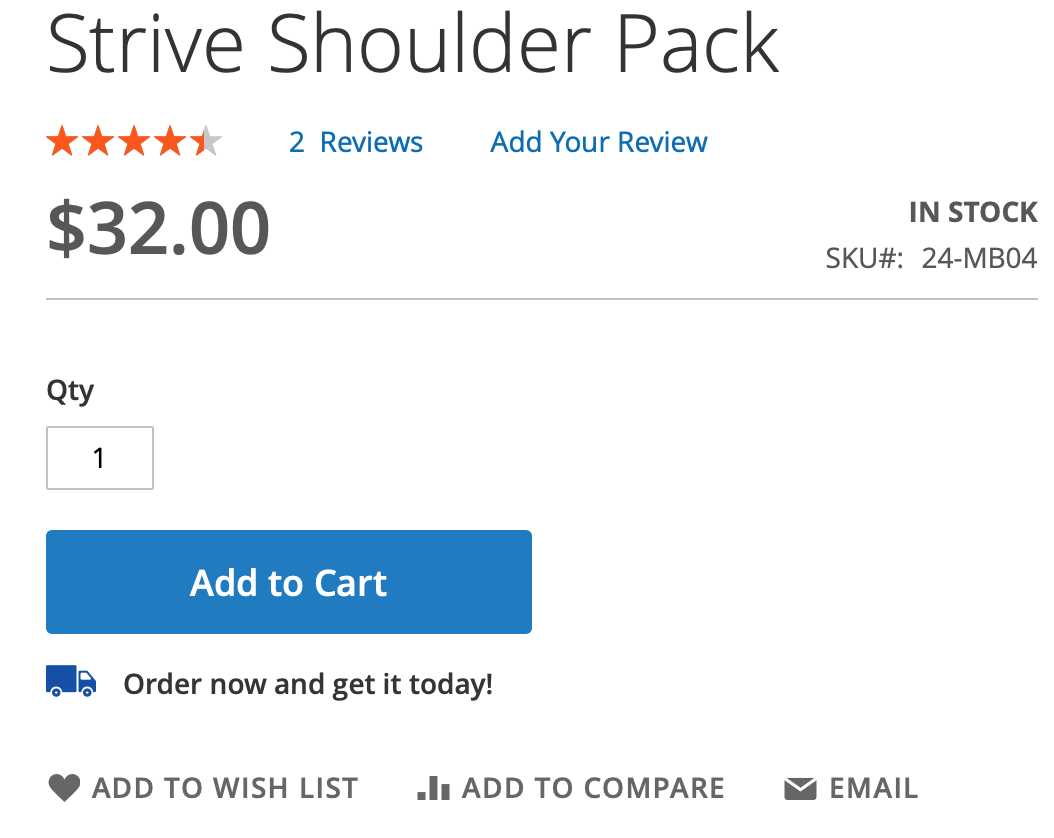
Next day delivery message

Checkout experience¶
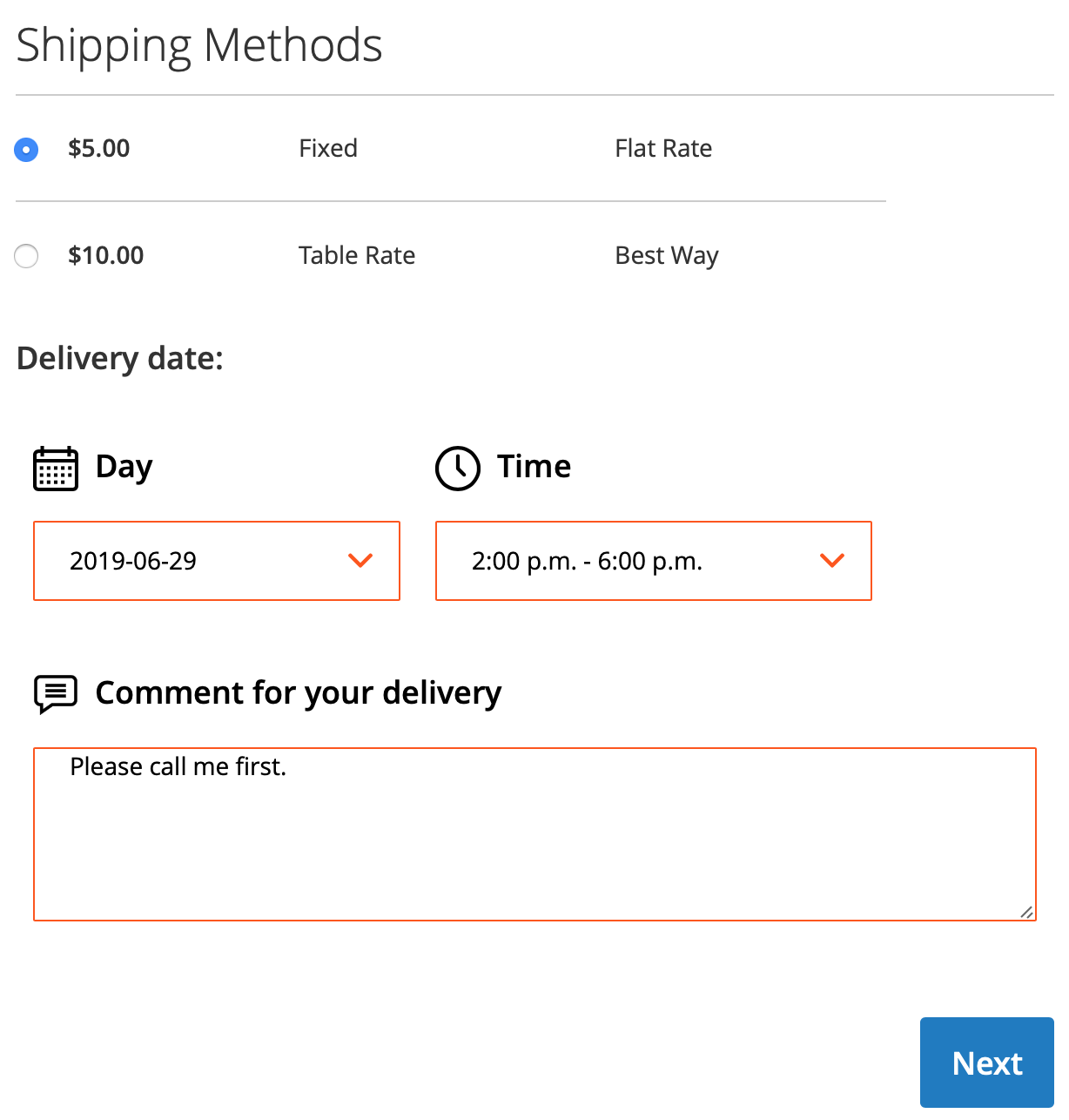
The extension adds the delivery date & time selection to the shipping method step. The available dates are filtered once a shipping method is selected/changed to reflect the correct avaialble dates with limits per each shipping method.
The layout mode depends on the "Date Display Mode" and the "Time Intervals Display Mode" settins in the configuration.
This is the example of the "Calendar" + "Dropdown" mode:

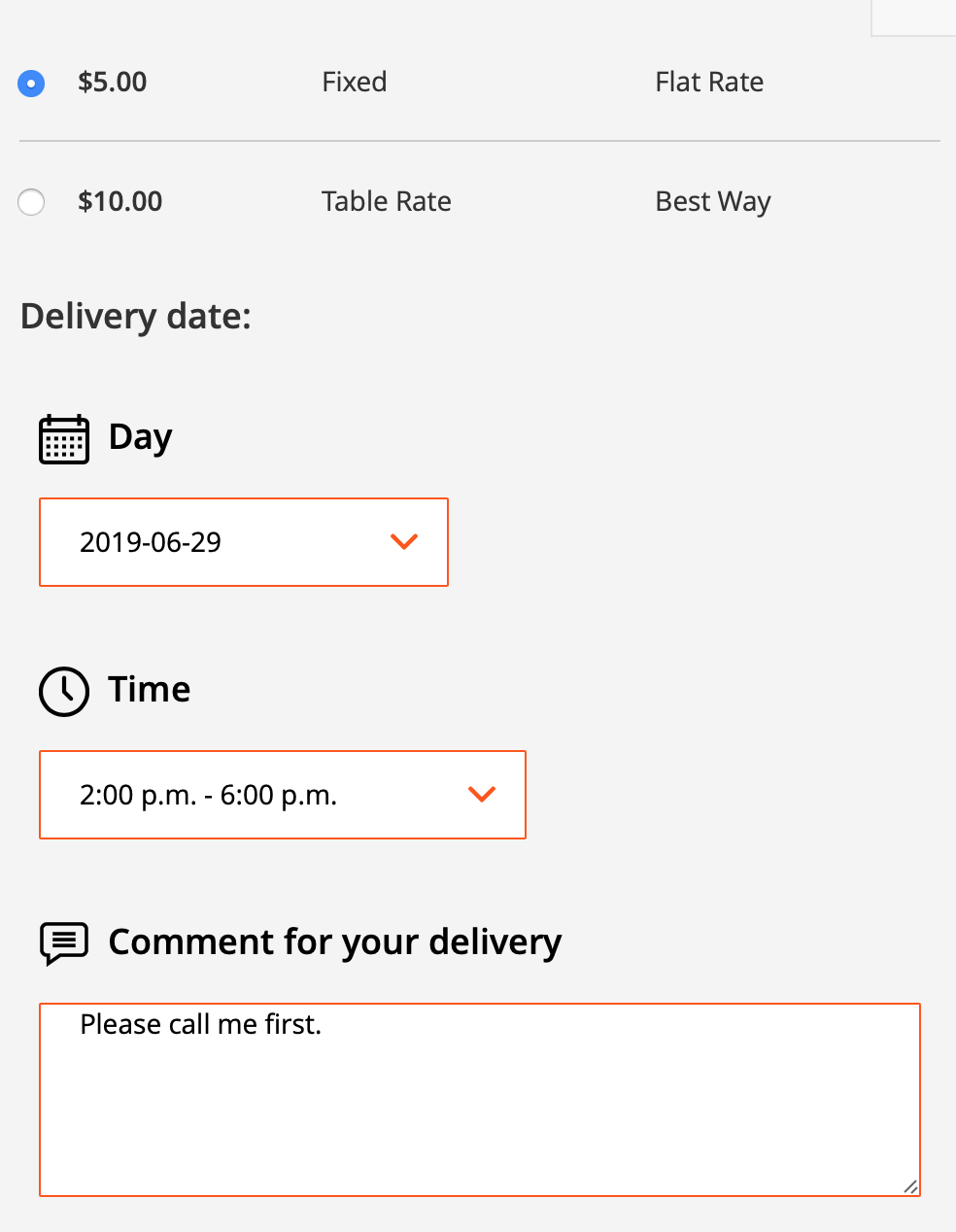
The delivery fields are fully responsive and displayed beautifully on the mobile:

Customer account¶
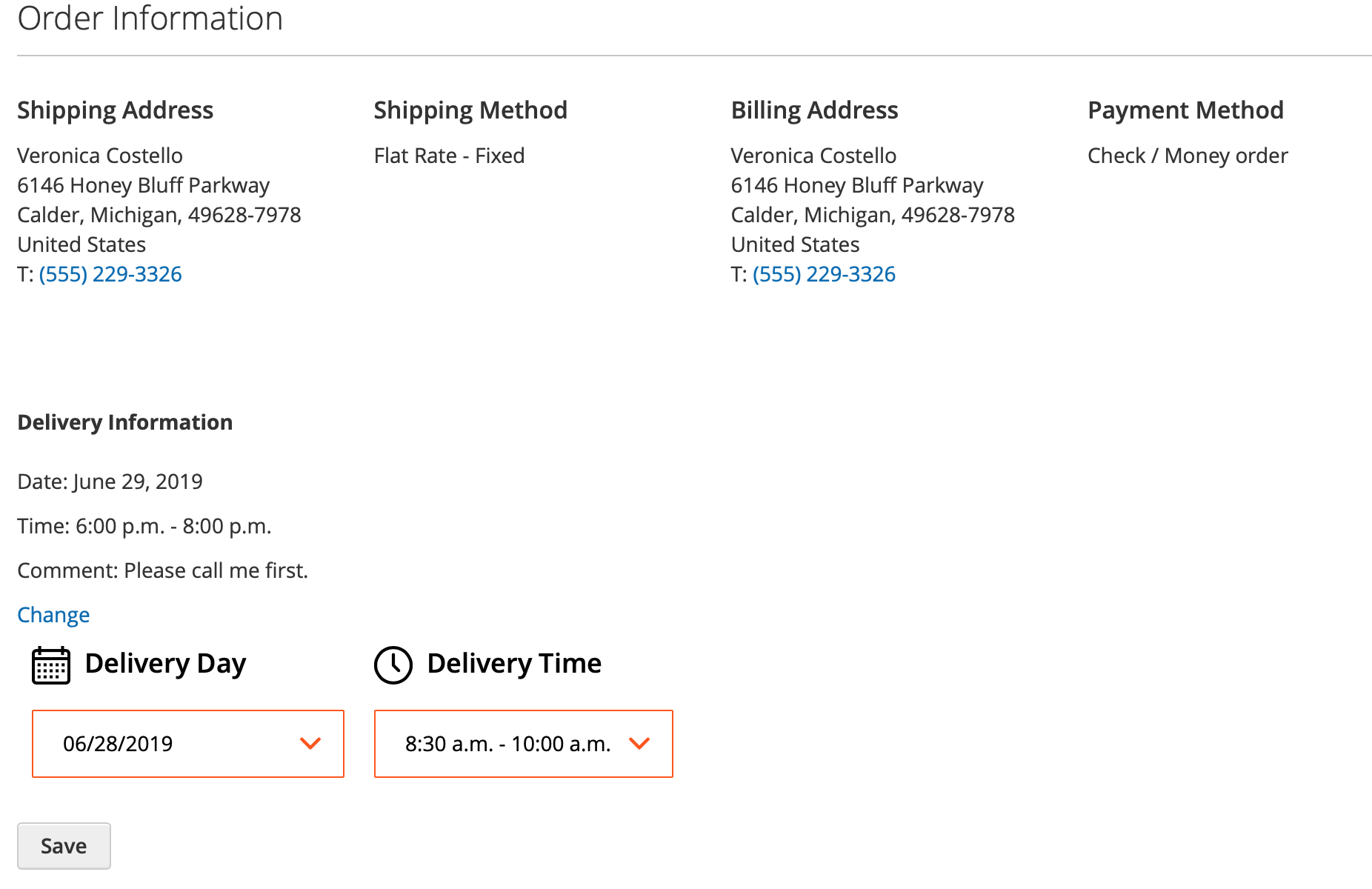
The selected delivery date & time and specified comment are shown in the order view in the customer account. The extension also allows you to enable the feature for your customers to change the delivery date & time before the order is shipped.
To enable this you should go to STORES ⟶ Configuration ⟶ MAGEWORX ⟶ Delivery Date ⟶ Delivery Date Configuration and enable the setting Allow Customers to change Delivery Date. Once it is enabled, there will be the "Change" link below the delivery information in the order view:

The customers can change the previously selected delivery date & time and choose any other avaialble slots. The dates and time periods are shown using the same algorithms as on the checkout, i.e. all the rules and limits are used here as well.
If you have the dates and time periods with the extra charge, these slots are hidden as the available ones if the customers want to change the delivery information. However, you can show these slots as well if you enable the setting "Display the dates with extra charge". Please note that switching to the dates with the extra charge won't change the order totals and it won't charge the customers accordingly. You should procees with these charges manually.
The customers can change the delivery date & time using the beautiful and user-friendly display mode:

The Save action will save the new date for the particular order.
Emails¶
The extension automatically adds the delivery date, time and comment to the order confirmation emails. If you use custom email templates, you can insert the following variables to add the delivery information to your emails:
- {{var deliveryDate}},
- {{var deliveryTime}},
- {{var deliveryComment}}.
Hyvä themes¶
The extension out of the box has the integrations with Hyvä theme:
Note
The free compatibility addons must be installed. See this link for more details.
GraphQL API¶
The GraphQL API is added by the free DeliveryDateGraphQl addon.
How to use
Gets the selected Delivery Date of the specified cart¶
The deliveryDate query returns the information about the selected Delivery Date of the specified cart.
Query attribute is defined below:
cart_id: String! - The unique ID of the cart to query.
By default you can use the following attributes:
day: String - Delivery day, like 2022-05-11
time: String - Delivery time, like 00:00_23:59
comment: String - Delivery comment given by a customer
Request:
query ($magentoCartId: String!) {
deliveryDate(cart_id: $magentoCartId) {
day
time
comment
}
}
Response:
json
{
"data": {
"deliveryDate": {
"day": "2022-05-11",
"time": "14:00_16:00",
"comment": "Hello GraphQL"
}
}
}
Note
We are using next variables in our examples:
json
{
"magentoCartId": "{{graphQLCartId}}"
}
where {{graphQLCartId}} is string like VVEmRZMaLRgH1NZ7kkZXWJKIfZiIhbvP (masked quote id).
Gets all available delivery dates for the cart.¶
The availableDeliveryDates query returns the information about the all available delivery dates (with time) for the cart.
Query attribute is defined below:
cart_id: String! - The unique ID of the cart to query.
method: String - Shipping method code in carriercode_methodcode format. Returns the result for all methods if not specified.
start_day_index: Int - Offset of days from which the calculation starts. Returns the result from tooday if not specified.
end_day_index: Int - Number of days to calculate. Returns the result till "Max Delivery Period" if not specified (could be different per Delivery Option configuration).
By default you can use the following attributes:
method: String - Shipping method code in carriercode_methodcode format.
day_limits: [DeliveryDayLimit] - List of available limits for that method and cart.
DeliveryDayLimit object:
day_index: Int - Index of the day from today (from 0).
date_formatted: String - Date formatted using format selected in store configuration.
date: String - Date in standard Y-m-d format.
extra_charge: ExtraCharge - Extra charge for that day.
time_limits: [DeliveryTimeLimit] - Limits by time when available.
DeliveryTimeLimit object:
from: String - Time from in hh:mm format.
to: String - Time to in hh:mm format.
extra_charge: ExtraCharge - Extra charge for that time slot. Summed up with a surcharge from the delivery day settings.
ExtraCharge object:
amount: Float - Amount in selected currency (in cart currency).
formatted: String - Formatted according selected locale (with currency symbol).
currency_symbol: String - Currency symbol.
currency_code: String - Currency code.
Request:
graphql
query ($magentoCartId: String!) {
availableDeliveryDates(
cart_id: $magentoCartId
method: "flatrate_flatrate"
start_day_index: 2
end_day_index: 10
) {
method,
day_limits {
day_index
date_formatted
date
extra_charge {
amount
formatted
currency_code
currency_symbol
}
time_limits {
from
to
extra_charge {
amount
formatted
currency_code
currency_symbol
}
}
}
}
}
Response:
json
{
"data": {
"availableDeliveryDates": [
{
"method": "flatrate_flatrate",
"day_limits": [
{
"day_index": 5,
"date_formatted": "14-June-2023",
"date": "2023-06-14",
"extra_charge": null,
"time_limits": [
{
"from": "09:00",
"to": "12:00",
"extra_charge": {
"amount": 0,
"formatted": "",
"currency_code": "EUR",
"currency_symbol": "€"
}
},
{
"from": "11:00",
"to": "16:00",
"extra_charge": {
"amount": 0,
"formatted": "",
"currency_code": "EUR",
"currency_symbol": "€"
}
},
{
"from": "15:00",
"to": "20:00",
"extra_charge": {
"amount": 4.5409,
"formatted": "€4.54",
"currency_code": "EUR",
"currency_symbol": "€"
}
}
]
},
{
"day_index": 6,
"date_formatted": "15-June-2023",
"date": "2023-06-15",
"extra_charge": null,
"time_limits": [
{
"from": "09:00",
"to": "12:00",
"extra_charge": {
"amount": 0,
"formatted": "",
"currency_code": "EUR",
"currency_symbol": "€"
}
},
{
"from": "11:00",
"to": "16:00",
"extra_charge": {
"amount": 0,
"formatted": "",
"currency_code": "EUR",
"currency_symbol": "€"
}
},
{
"from": "15:00",
"to": "20:00",
"extra_charge": {
"amount": 4.5409,
"formatted": "€4.54",
"currency_code": "EUR",
"currency_symbol": "€"
}
}
]
}
]
}
]
}
}
Set delivery date and time to the cart¶
The setDeliveryDateOnCart mutation allows you to set delivery date and time to the cart.
Syntax:
mutation: {setDeliveryDateOnCart(input: SetDeliveryDateOnCartInput): Cart}
The SetDeliveryDateOnCartInput object must contain the following attributes:
cart_id: String! - The unique ID of a `Cart` object.
delivery_date: DeliveryDateInput! - Selected delivery date, time (optional) and comment (optional).
The DeliveryDateInput object must contain the following attributes:
day: String! - A string that identifies a delivery day in standard format Y-m-d.
time: String - A string that identifies a delivery time diapason in "12:00_23:59" fromat. Must be a valid time.
comment: String - Comment for delivery. Any additional information from customer. Visible to customer by default.
Request:
graphql
mutation ($magentoCartId: String!) {
setDeliveryDateOnCart(
input: {
cart_id: $magentoCartId,
delivery_date: {
day: "2022-05-11"
time: "14:00_16:00"
comment: "Hello GraphQL"
}
}
) {
delivery_date {
day
time
comment
}
}
}
Response:
json
{
"data": {
"setDeliveryDateOnCart": {
"delivery_date": {
"day": "2022-05-11",
"time": "14:00_16:00",
"comment": "Hello GraphQL"
}
}
}
}
Remove selected delivery date and time from the cart¶
The removeDeliveryDateFromCart mutation allows you to remove selected delivery date and time from the cart (if exists).
Syntax:
mutation: {removeDeliveryDateFromCart(cart_id: String!): Cart}
Request:
graphql
mutation ($magentoCartId: String!) {
removeDeliveryDateFromCart (cart_id: $magentoCartId) {
delivery_date {
day
time
comment
}
}
}
Response:
json
{
"data": {
"removeDeliveryDateFromCart": {
"delivery_date": {
"day": "",
"time": "",
"comment": ""
}
}
}
}
Additional data in Cart object: Delivery Date¶
The delivery_date object is also available in the Cart type.
By default you can use the following attributes:
day: String - Delivery day, like 2022-05-11
time: String - Delivery time, like 00:00_23:59
comment: String - Delivery comment given by a customer
Request
graphql
{
customerCart {
id
items {
id
product {
name
sku
}
quantity
}
delivery_date {
day
time
comment
}
}
}
Response
json
{
"data": {
"customerCart": {
"id": "VVEmRZMaLRgH1NZ7kkZXWJKIfZiIhbvP",
"items": [
{
"id": "37",
"product": {
"name": "A",
"sku": "A"
},
"quantity": 1
}
],
"delivery_date": {
"day": "2022-05-11",
"time": "14:00_16:00",
"comment": "Hello GraphQL"
}
}
}
}
REST API Support¶
The Delivery Date web API provides the developers with the means to use the web services that communicate with the Magento system. The list of the Delivery Date API commands can be observed in the webapi.xml file located in app/code/MageWorx/DeliveryDate/etc/. Note that the supported API requests need the admin authorization.
Get the Order Delivery Date by Order ID¶
The extension supports Magento 2 standard API to retrieve the details for specific orders.
Request Format
api
GET /V1/orders/{order_id}
Example:
api
GET /V1/orders/68
Response JSON example
json
"extension_attributes": {
"delivery_day": "2019-05-08",
"delivery_hours_from": "12",
"delivery_minutes_from": "31",
"delivery_hours_to": "14",
"delivery_minutes_to": "55",
"delivery_comment": "Please call me before the delivery.",
"delivery_time": "12:31_14:55"
}
Display the delivery slots in 3rd party front-ends¶
The extension allows you to retrieve the available & occupied delivery dates & time slots for certain quotes, even created in 3rd party front-ends (like during the mobile apps checkout).
Request format
api
GET /V1/delivery_date/{quote_id}/{advanced_flag}
The "advanced_flag" can be 0 or 1. If it is set to 0, the request will return the available delivery date & time slots only. If it is set to 1, the request will return the available AND occupied delivery date & time slots. It might be helpful if you need to disable the unavailable dates as well.
Example:
api
GET /V1/delivery_date/2/1
api
GET /V1/delivery_date/2/0
Response JSON example
json
[
{
"entity_id": "1",
"name": "Default Delivery Configuration",
"methods": null,
"is_active": "1",
"sort_order": "1",
"future_days_limit": "3",
"start_days_limit": "0",
"active_from": null,
"active_to": null,
"limits_serialized": {
"default": {
"time_limits": [
{
"from": "12:00",
"to": "13:00",
"quote_limit": "",
"extra_charge": "",
"position": "1",
"record_id": "0",
"initialize": "true"
},
{
"record_id": "1",
"from": "14:00",
"to": "21:00",
"quote_limit": "",
"extra_charge": "",
"position": "2",
"initialize": "true"
},
{
"record_id": "2",
"from": "10:00",
"to": "11:00",
"quote_limit": "",
"extra_charge": "",
"position": "3",
"initialize": "true"
},
{
"record_id": "3",
"from": "09:00",
"to": "10:00",
"quote_limit": "",
"extra_charge": "",
"position": "4",
"initialize": "true"
},
{
"record_id": "4",
"from": "08:00",
"to": "09:00",
"quote_limit": "",
"extra_charge": "",
"position": "5",
"initialize": "true"
}
],
"daily_quotes": "",
"extra_charge": "",
"active": "1"
},
"sunday": {
"daily_quotes": "",
"active": "0"
},
"monday": {
"daily_quotes": "",
"extra_charge": "",
"active": "0"
},
"tuesday": {
"daily_quotes": "",
"extra_charge": "",
"active": "0"
},
"wednesday": {
"daily_quotes": "",
"extra_charge": "",
"active": "0"
},
"thursday": {
"daily_quotes": "",
"extra_charge": "",
"active": "0"
},
"friday": {
"daily_quotes": "",
"extra_charge": "",
"active": "0"
},
"saturday": {
"daily_quotes": "",
"extra_charge": "",
"active": "0"
}
},
"holidays_serialized": [],
"shipping_methods_choice_limiter": "0",
"working_days": "sunday,monday,tuesday,wednesday,thursday,friday,saturday",
"cut_off_time": "23:00",
"quotes_scope": "1",
"store_ids": [
"0"
],
"customer_group_ids": [],
"day_limits": [
{
"active": true,
"available": 0,
"reserved": 0,
"date_formatted": "Today",
"status": "available",
"time_limits": [
{
"from": "12:00",
"to": "13:00",
"extra_charge": ""
},
{
"from": "14:00",
"to": "21:00",
"extra_charge": ""
},
{
"from": "10:00",
"to": "11:00",
"extra_charge": ""
}
]
},
{
"active": true,
"available": 0,
"reserved": 0,
"date_formatted": "Tomorrow",
"status": "available",
"time_limits": [
{
"from": "12:00",
"to": "13:00",
"extra_charge": ""
},
{
"from": "14:00",
"to": "21:00",
"extra_charge": ""
},
{
"from": "10:00",
"to": "11:00",
"extra_charge": ""
},
{
"from": "09:00",
"to": "10:00",
"extra_charge": ""
},
{
"from": "08:00",
"to": "09:00",
"extra_charge": ""
}
]
},
{
"active": true,
"available": 0,
"reserved": 0,
"date_formatted": "July 20, 2019",
"status": "available",
"time_limits": [
{
"from": "12:00",
"to": "13:00",
"extra_charge": ""
},
{
"from": "14:00",
"to": "21:00",
"extra_charge": ""
},
{
"from": "10:00",
"to": "11:00",
"extra_charge": ""
},
{
"from": "09:00",
"to": "10:00",
"extra_charge": ""
},
{
"from": "08:00",
"to": "09:00",
"extra_charge": ""
}
]
},
],
"method": "tablerate_bestway"
}
]
, where everything before the "day_limits": [ row is the configuration of the current delivery option. The response after this row is the information for the calculated delivery slots for the certain cart quote. The available row shows the limit for the particular date (unlimited in the example above). The reserved row means the number of placed orders for the particular date.
If you need to calculate the number of orders, that can be placed for particular date, you should just deduct the reserved value from the available number.
The status means the current status of the delivery date. If you use the advanced flag in your API request, you might see the unaavailable dates as well. It might be helpful if you need to display available and unavailable dates in your custom front-end.
The time_limits displays the available time periods for each date.
List all available delivery dates for guest cart¶
The extension allows you to retrieve the available & occupied delivery dates & time slots for specific guest cart (require the admin authorization)
Request format:
GET /V1/guest-carts/delivery-date-list/{cartId}/{advanced_flag}
Example:
GET /V1/guest-carts/delivery-date-list/wNyMIj6VDIXSnPRFCNQsvltL6benXZMS/0
Response JSON example:
json
[
{
"method": "flatrate_flatrate",
"entity_id": 1,
"name": "Default Delivery Configuration",
"active": true,
"sort_order": 1,
"future_days_limit": 5,
"start_days_limit": 0,
"shipping_methods_choice_limiter": 0,
"working_days": "monday,tuesday,wednesday,thursday,friday",
"quotes_scope": 2,
"store_ids": [
0
],
"customer_group_ids": [],
"day_limits": [
{
"day_index": 1,
"date_formatted": "2022-05-24",
"date": "2022-05-24",
"time_limits": [],
"extra_charge": 0,
"extra_charge_message": ""
},
{
"day_index": 2,
"date_formatted": "2022-05-25",
"date": "2022-05-25",
"time_limits": [
{
"from": "10:00",
"to": "12:00",
"extra_charge": "US$2.00"
},
{
"from": "14:00",
"to": "16:00",
"extra_charge": "US$5.00"
},
{
"from": "17:05",
"to": "23:30",
"extra_charge": ""
}
],
"extra_charge": 0,
"extra_charge_message": ""
},
{
"day_index": 3,
"date_formatted": "2022-05-26",
"date": "2022-05-26",
"time_limits": [],
"extra_charge": 0,
"extra_charge_message": ""
},
{
"day_index": 4,
"date_formatted": "2022-05-27",
"date": "2022-05-27",
"time_limits": [],
"extra_charge": 0,
"extra_charge_message": ""
}
]
}
]
Get currently selected delivery date for guest cart¶
The extension allows you to retrieve the selected delivery date & time for specific guest cart (require the admin authorization)
Request format:
GET /V1/guest-carts/{cartId}/delivery-date
Example:
GET /V1/guest-carts/wNyMIj6VDIXSnPRFCNQsvltL6benXZMS/delivery-date
Response JSON example:
json
{
"entity_id": 7,
"quote_address_id": 68,
"order_address_id": 35,
"shipping_method": "flatrate_flatrate",
"carrier": "flatrate",
"store_id": 1,
"delivery_day": "2022-05-10",
"delivery_hours_from": 17,
"delivery_minutes_from": 0,
"delivery_hours_to": 23,
"delivery_minutes_to": 0,
"delivery_comment": "",
"delivery_time": "17:00_23:00",
"delivery_option": 1
}
Get currently selected delivery date for registered customer cart¶
Allows you to retrieve the selected delivery date & time for specific cart (require the admin authorization)
Request format:
GET /V1/carts/{cartId}/delivery-date
Example:
GET /V1/carts/26/delivery-date
Response JSON example:
json
{
"delivery_day": "2022-05-03",
"delivery_hours_from": 17,
"delivery_minutes_from": 0,
"delivery_hours_to": 23,
"delivery_minutes_to": 0,
"delivery_comment": "",
"delivery_time": "17:00_23:00",
"delivery_option": 1
}
Get currently selected delivery date of certain cart¶
Allows you to retrieve the selected delivery date & time for the current customer cart (require the customer authorization)
Request format:
GET /V1/carts/mine/delivery-date
Example:
GET /V1/carts/mine/delivery-date
Response JSON example:
json
{
"delivery_day": "2022-05-11",
"delivery_hours_from": 14,
"delivery_minutes_from": 0,
"delivery_hours_to": 16,
"delivery_minutes_to": 0,
"delivery_comment": "",
"delivery_time": "14:00_16:00",
"delivery_option": 1
}
Set delivery date for guest customer cart¶
Allows you to set the delivery date, time, comment for specific guest customer cart (require the admin authorization)
Request format:
POST /V1/guest-carts/{cartId}/delivery-date
Request Body [JSON]:
deliveryDateDataobject with next parametersdelivery_day(String) [Required] - date in Y-m-d formatdelivery_hours_from(Int) [Optional] Hours part of the "FROM" time diapason. Must be valid per delivery option configuration.delivery_minutes_from(Int) [Optional] Minutes part of the "FROM" time diapason. Must be valid per delivery option configuration.delivery_hours_to(Int) [Optional] Hours part of the "TO" time diapason. Must be valid per delivery option configuration.delivery_minutes_to(Int) [Optional] Minutes part of the "TO" time diapason. Must be valid per delivery option configuration.delivery_comment(String) [Optional] Comment for delivery
Example:
POST /V1/guest-carts/DIdCJMTvqpCcDbAGknow0KzBmp5ZmoRj/delivery-date
Request JSON body:
json
{
"deliveryDateData": {
"delivery_day": "2022-05-25",
"delivery_hours_from": 17,
"delivery_minutes_from": 5,
"delivery_hours_to": 23,
"delivery_minutes_to": 30,
"delivery_comment": "Call me an hour before the courier arrives"
}
}
Response JSON:
json
{
"delivery_day": "2022-05-25",
"delivery_hours_from": 17,
"delivery_minutes_from": 5,
"delivery_hours_to": 23,
"delivery_minutes_to": 30,
"delivery_comment": "Call me an hour before the courier arrives",
"delivery_time": "17:05_23:30",
"delivery_option": 1
}
If you select an unavailable delivery time, an error will be returned.
Example of error response
json
{
"message": "Compatible time limit not found",
"trace": "Trace here"
}
Set delivery date for registered customer cart¶
Allows you to set the delivery date, time, comment for specific registered customer cart (require the admin authorization)
Request format:
POST /V1/carts/{cartId}/delivery-date
Request Body [JSON]:
deliveryDateDataobject with next parametersdelivery_day(String) [Required] - date in Y-m-d formatdelivery_hours_from(Int) [Optional] Hours part of the "FROM" time diapason. Must be valid per delivery option configuration.delivery_minutes_from(Int) [Optional] Minutes part of the "FROM" time diapason. Must be valid per delivery option configuration.delivery_hours_to(Int) [Optional] Hours part of the "TO" time diapason. Must be valid per delivery option configuration.delivery_minutes_to(Int) [Optional] Minutes part of the "TO" time diapason. Must be valid per delivery option configuration.delivery_comment(String) [Optional] Comment for delivery
Example:
POST /V1/carts/26/delivery-date
Request JSON body:
json
{
"deliveryDateData": {
"delivery_day": "2022-05-18",
"delivery_hours_from": 17,
"delivery_minutes_from": 5,
"delivery_hours_to": 23,
"delivery_minutes_to": 30,
"delivery_comment": "Call me an hour before the courier arrives"
}
}
Response JSON:
json
{
"delivery_day": "2022-05-18",
"delivery_hours_from": 17,
"delivery_minutes_from": 5,
"delivery_hours_to": 23,
"delivery_minutes_to": 30,
"delivery_comment": "Call me an hour before the courier arrives",
"delivery_time": "17:05_23:30",
"delivery_option": 1
}
Set delivery date for current cart¶
Allows you to set the delivery date, time, comment for current customer cart (require the customer authorization)
Request format:
POST /V1/carts/mine/delivery-date
Request Body [JSON]:
deliveryDateDataobject with next parametersdelivery_day(String) [Required] - date in Y-m-d formatdelivery_hours_from(Int) [Optional] Hours part of the "FROM" time diapason. Must be valid per delivery option configuration.delivery_minutes_from(Int) [Optional] Minutes part of the "FROM" time diapason. Must be valid per delivery option configuration.delivery_hours_to(Int) [Optional] Hours part of the "TO" time diapason. Must be valid per delivery option configuration.delivery_minutes_to(Int) [Optional] Minutes part of the "TO" time diapason. Must be valid per delivery option configuration.delivery_comment(String) [Optional] Comment for delivery
Example:
POST /V1/carts/mine/delivery-date
Request JSON body:
json
{
"deliveryDateData": {
"delivery_day": "2022-05-25",
"delivery_hours_from": 17,
"delivery_minutes_from": 5,
"delivery_hours_to": 23,
"delivery_minutes_to": 30,
"delivery_comment": "Call me an hour before the courier arrives"
}
}
Response JSON:
json
{
"delivery_day": "2022-05-25",
"delivery_hours_from": 17,
"delivery_minutes_from": 5,
"delivery_hours_to": 23,
"delivery_minutes_to": 30,
"delivery_comment": "Call me an hour before the courier arrives",
"delivery_time": "17:05_23:30",
"delivery_option": 1
Got Questions?¶
Need help with the extensions? Feel free submit a ticket from https://www.mageworx.com/support/
Mageworx offers outstanding services developing custom-tailored solutions for Magento platform to attain your eCommerce objectives. Our professional impassioned team provides profound and custom oriented development of your project in a short timeframe.