Magento 2 Product Countdown Timers Manual¶

Introduction¶
Magento Product Countdown Timers extension is designed to add the urgency and scarcity for your customers to motivate them to purchase.
Requirements and Installation¶
Product Countdown Timers supports Open source (Community), Commerce (Enterprise) editions and Commerce cloud. The current version of the Magento installed on your website can be found in the lower right corner of any backend page.
Magento Product Countdown Timers has 3 separate ways of installation:
1) Copy the code (ready-to-paste package);
2) Use MageWorx Repository;
3) Use local Composer.
Configuration¶
Log into the Magento Admin panel and go to STORES ⟶ Configuration ⟶ MAGEWORX ⟶ Marketing Suite ⟶ Countdown Timers. Currently, there is only setting here for now:
- Enable - it enables / disables the entire functionailty on the front-end.
Manage timers¶
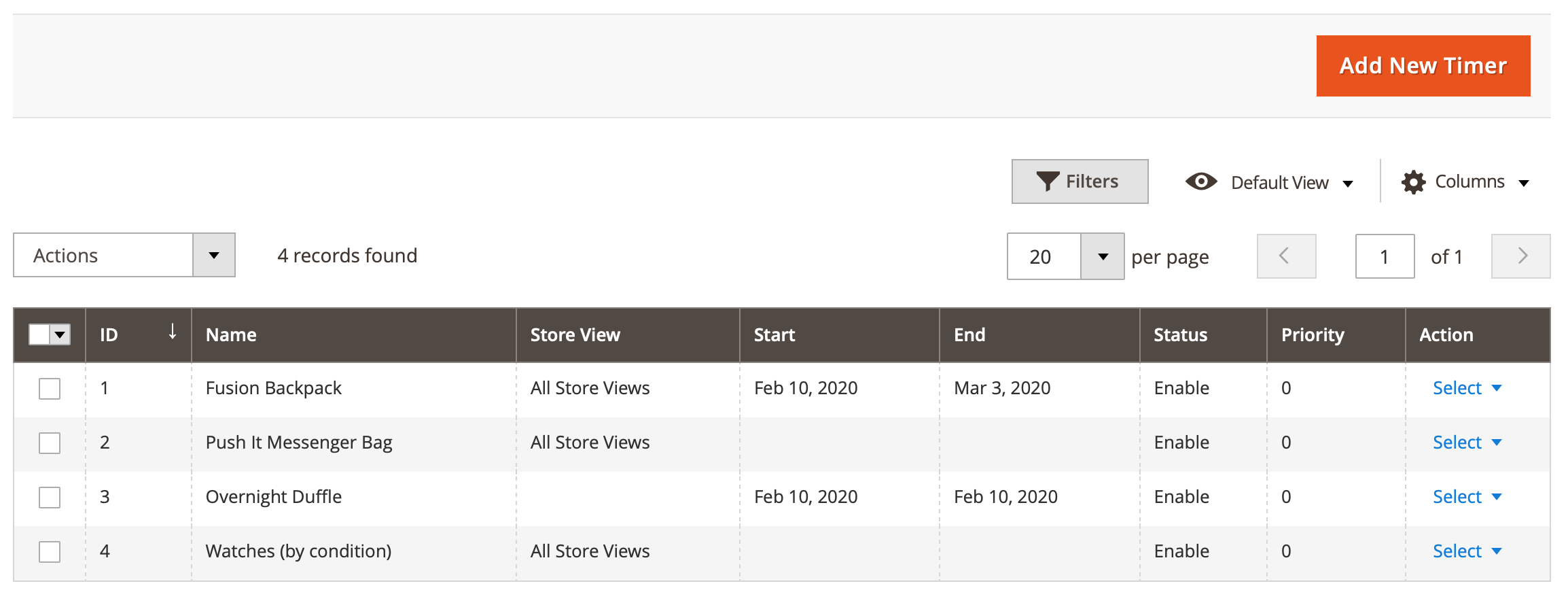
In order to add or edit countdown timers, go to MARKETING ⟶ Marketing Suite ⟶ Countdown Timers.

- Name - the internal name of a campaign. Visible in the back-end only.
- Store Views - the store views, a campaign is assigned to.
- Start/End - these dates determine the start and end dates, when the certain timer should be shown and hidden. The timer will show the remaining period from start to end dates.
- Status - the current status of a campaign.
- Priority - the priority for each campaign. The campaign with higher priority will be shown first if multiple timers match the same conditions.
To add a new timer click on "Add new timer" button.
The General section of the timer:
- Name - the internal name of the timer. It is visible in the back-end only.
- Status - the status of the timer.
- Store View(s) - you can choose the store views you want to display the timer on.
- Customer groups - you can choose the customer groups you want to display the timer for.
- Display Mode - this setting defines the products, the timer should be shown for. You can choose to display the timer on all product, specific products or to use custom mode. If you select the 'custom' mode, such timers can be used in Magento 2 widgets to display the timers in any custom place of your store.
- Use discount dates - this toggle defines whether the timer should use the start/end dates of the product special price or matching catalog price rule (if applicable).
Example
Let's assume you created the timer with enabled 'Use discount dates' toggle and applied it to the productA. This product has the special price valid within 3 days and it matches the conditions of one of the catalog price rules valid within 7 days. In this case the timer will use the start/end dates of the special price first. When the current date passes the end date of the special price (i.e. when the special price expires), the timer automatically will start using the matching catalog price rule.
The product special price has higher priority than the catalog price rule if both discounts are applied.
-
Start/End dates - these dates are enabled if the 'Use discount rates' is disabled. These settings set the date, when the timer should be activated and the date, when it should hidden. The timer will display the remaining period from the start to the end date.
-
Priority - this setting defines the priority of each timer if multiple timers have the same conditions. The timer with higher priority will be executed.
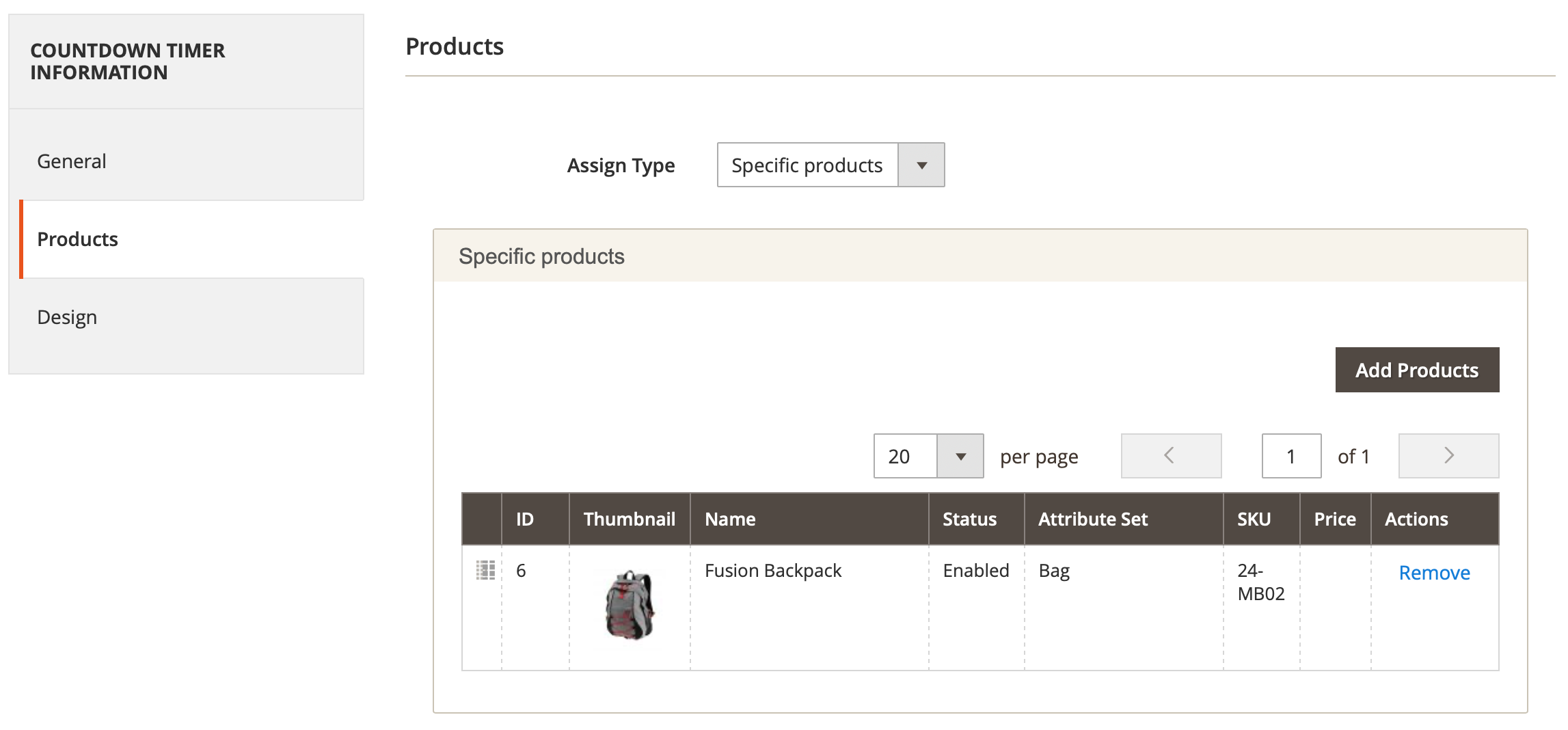
If 'Specific products' is chosen in the 'Display mode', the 'Products' tab appears to choose the products you need to apply the timer to.

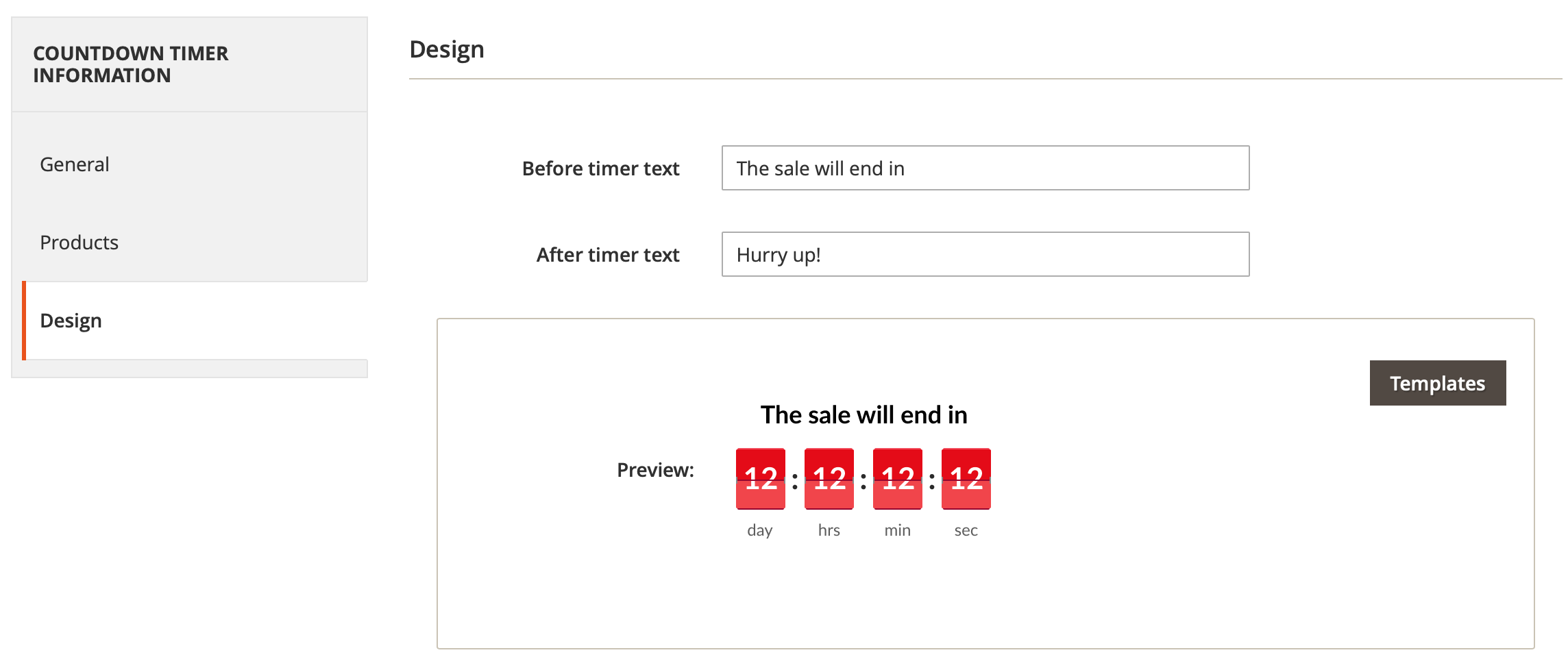
The 'Design' tab allows you to choose a design template of the timer. is chosen in the 'Display mode', the 'Products' tab appears to choose the products you need to apply the timer to.

- Before timer text - this field allows you to specify a text, which will appear above the timer on the front-end.
- After timer text - this field allows you to specify a text, which will appear below the timer on the front-end.
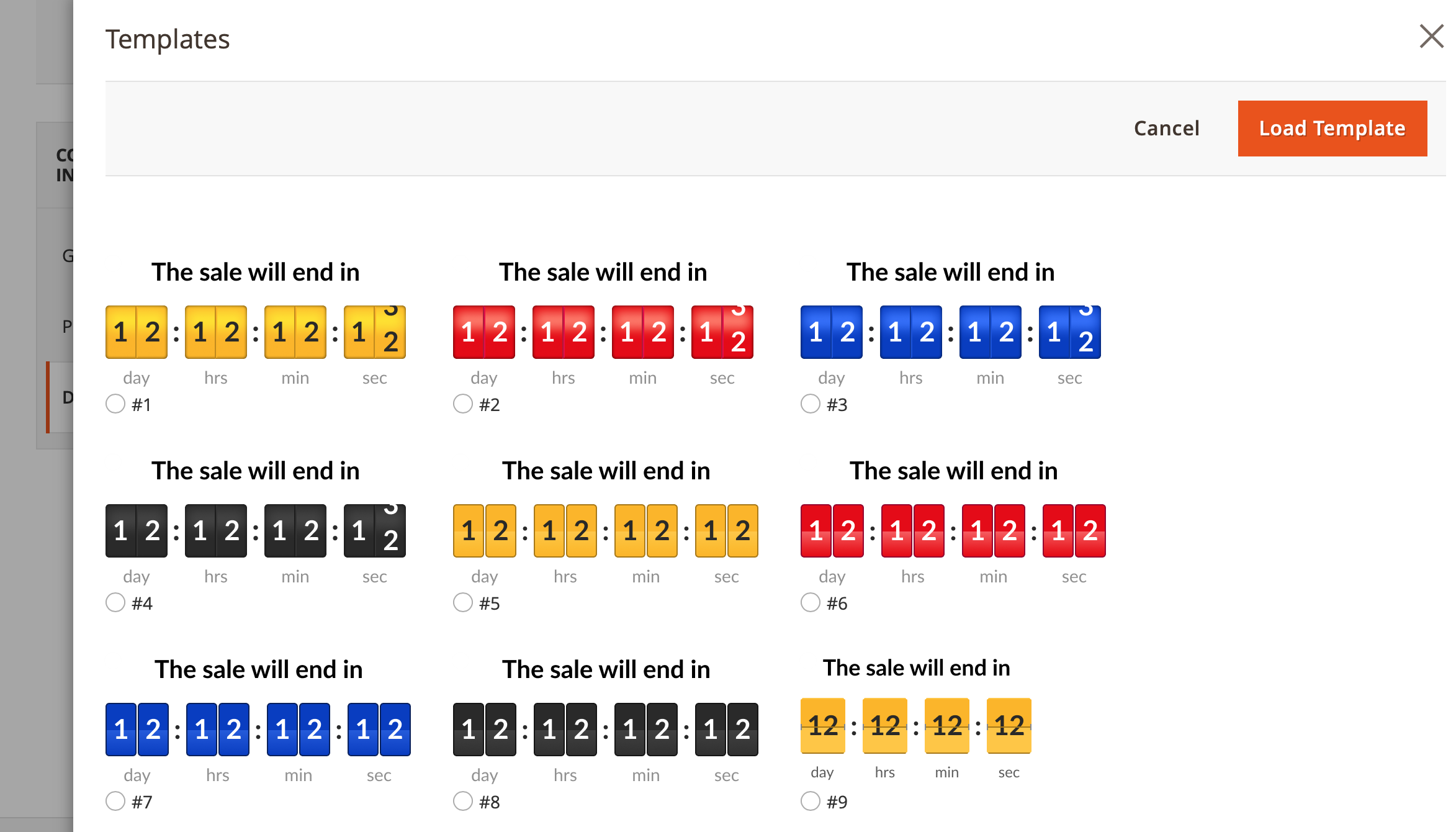
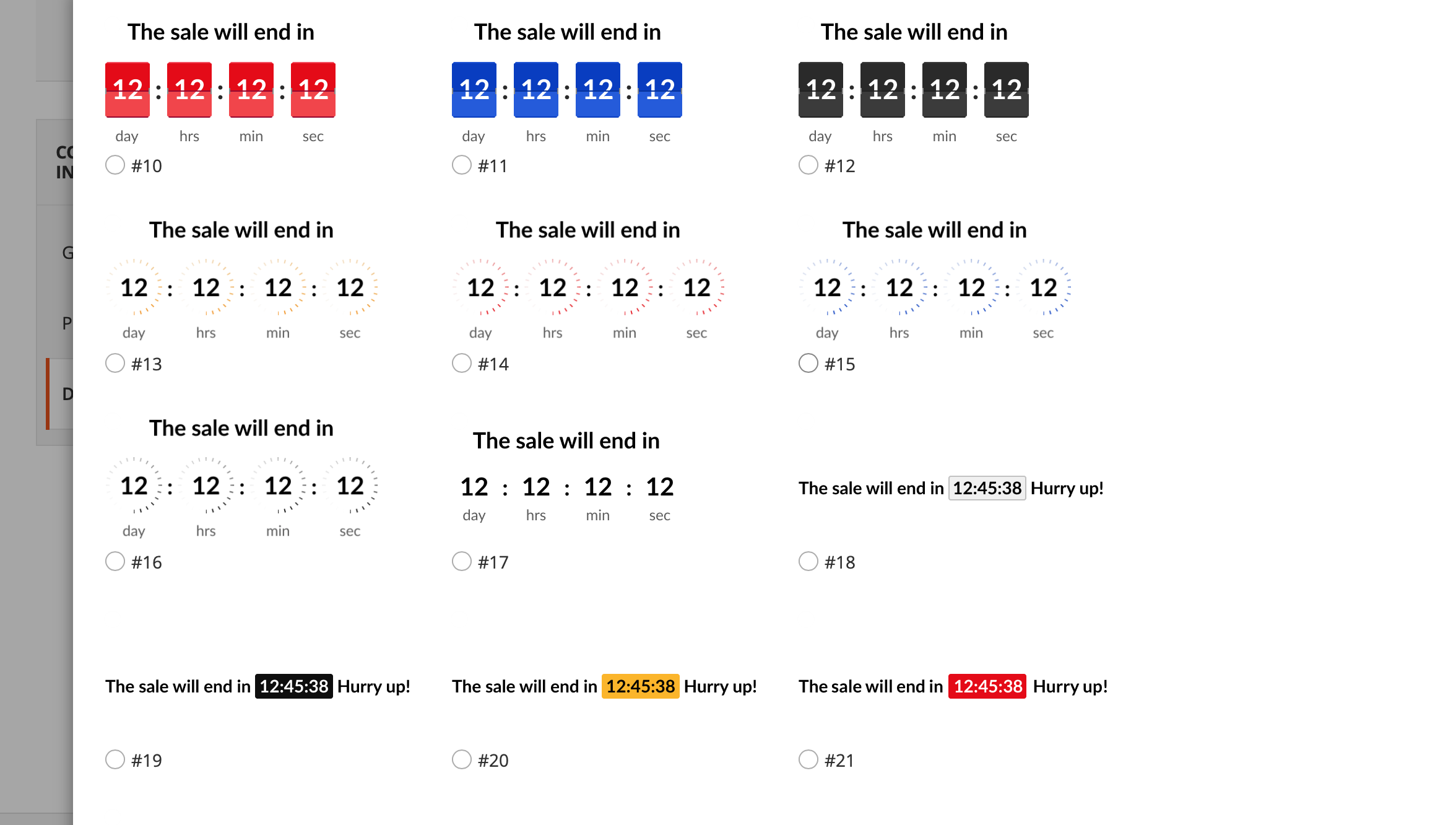
The 'Templates' button opens the gallery of ready designs for your timers:


The 'Custom' value in the 'Display mode' setting allows you to add a timer to a Magento 2 widget. The widgets can be added to any custom page in your store and to any custom position within the page.
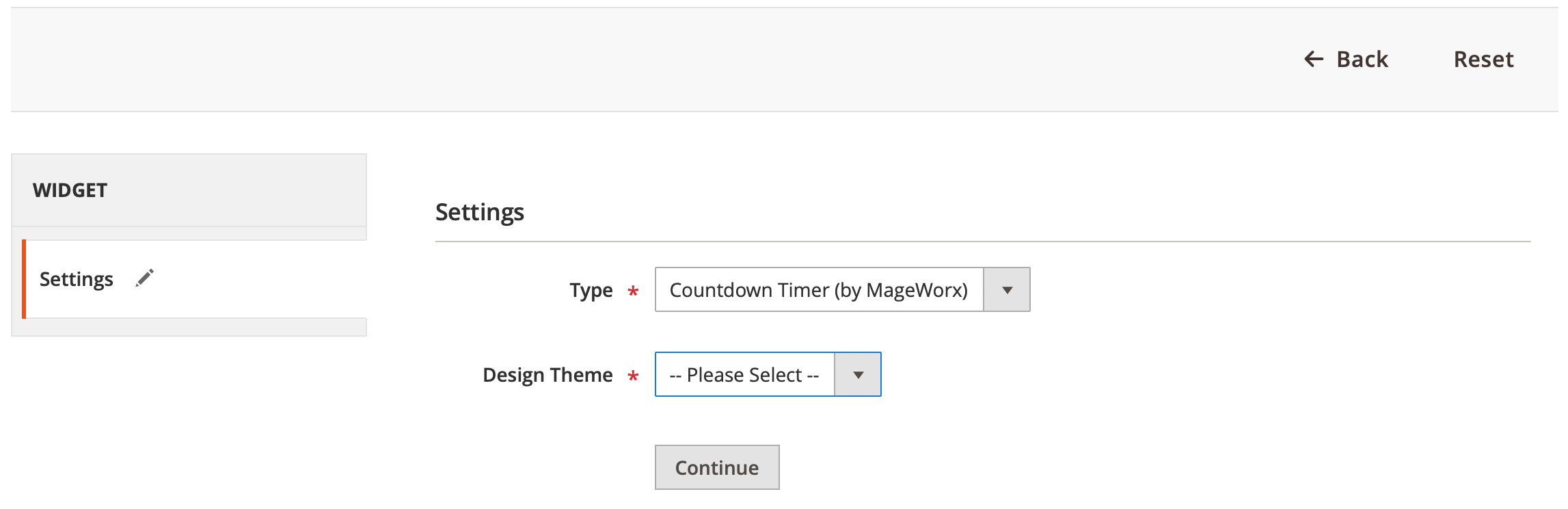
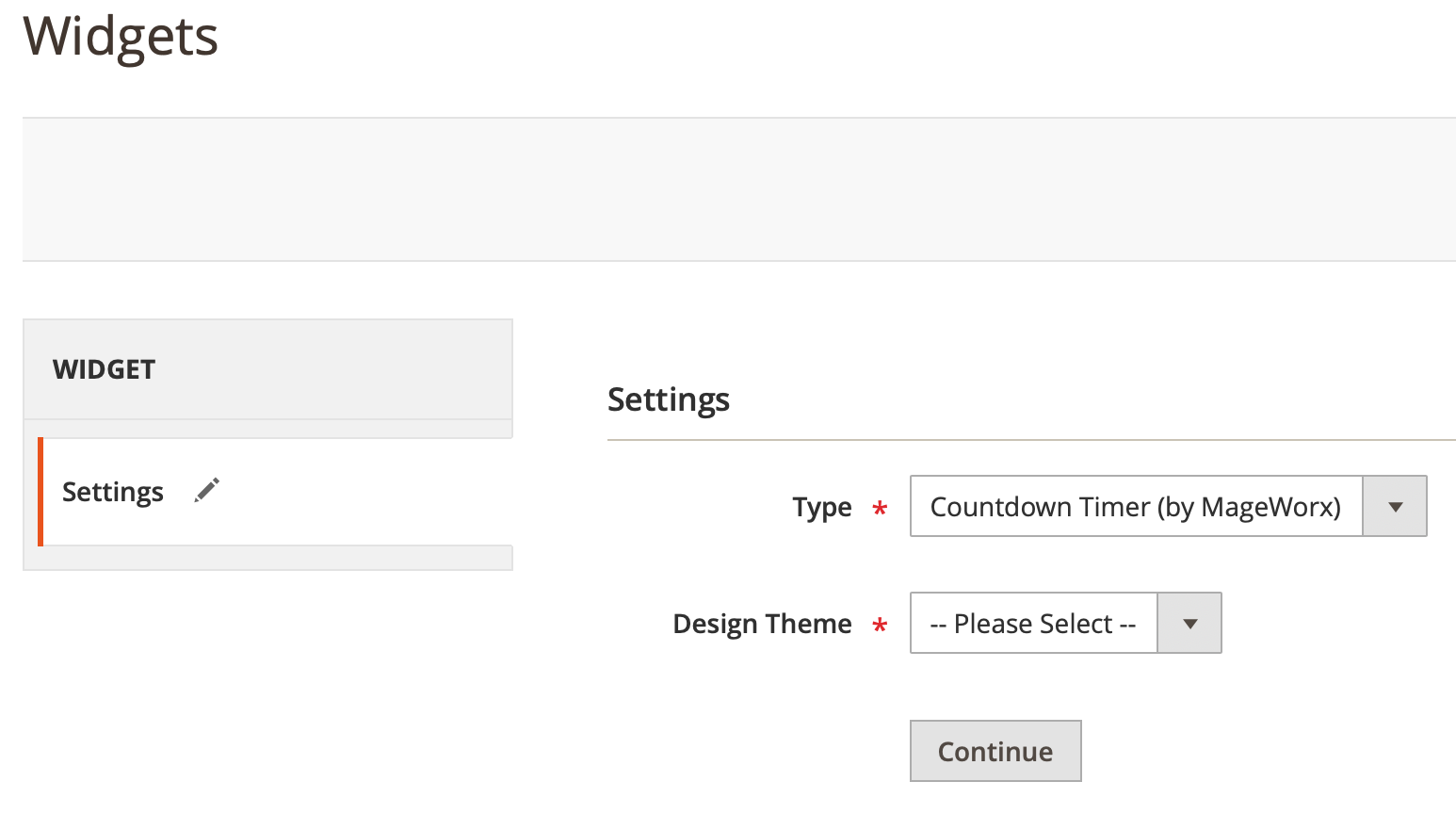
First, you need to create a timer with 'Custom' value in the 'Display mode' setting. Then go to CONTENT ⟶ Widgets ⟶ Add new widget. You should choose the 'Countdown timer (by MageWorx)' as the widget's type:

You can create the widgets for any themes in your store.
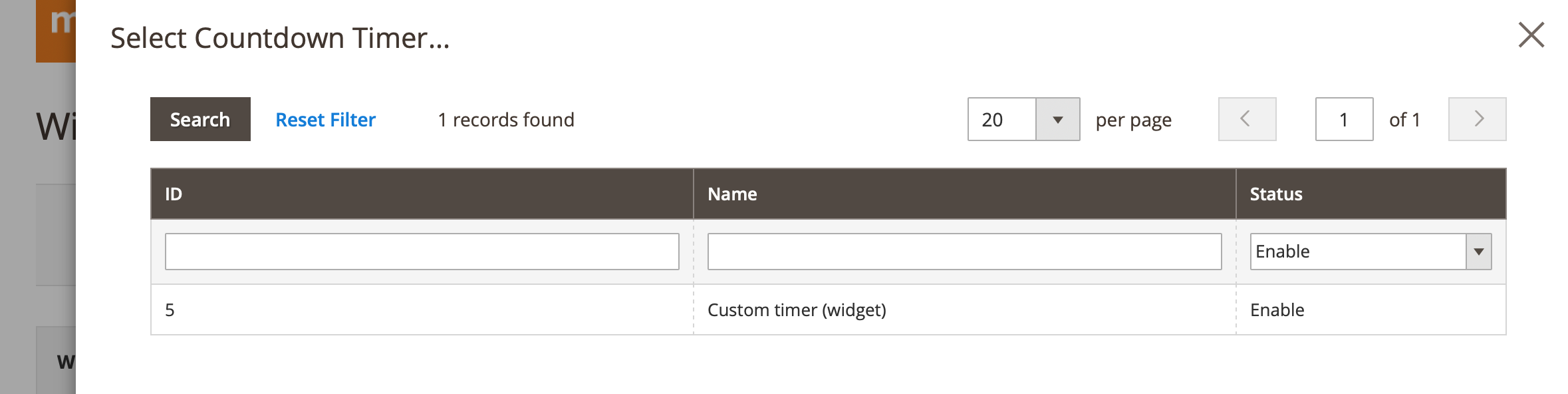
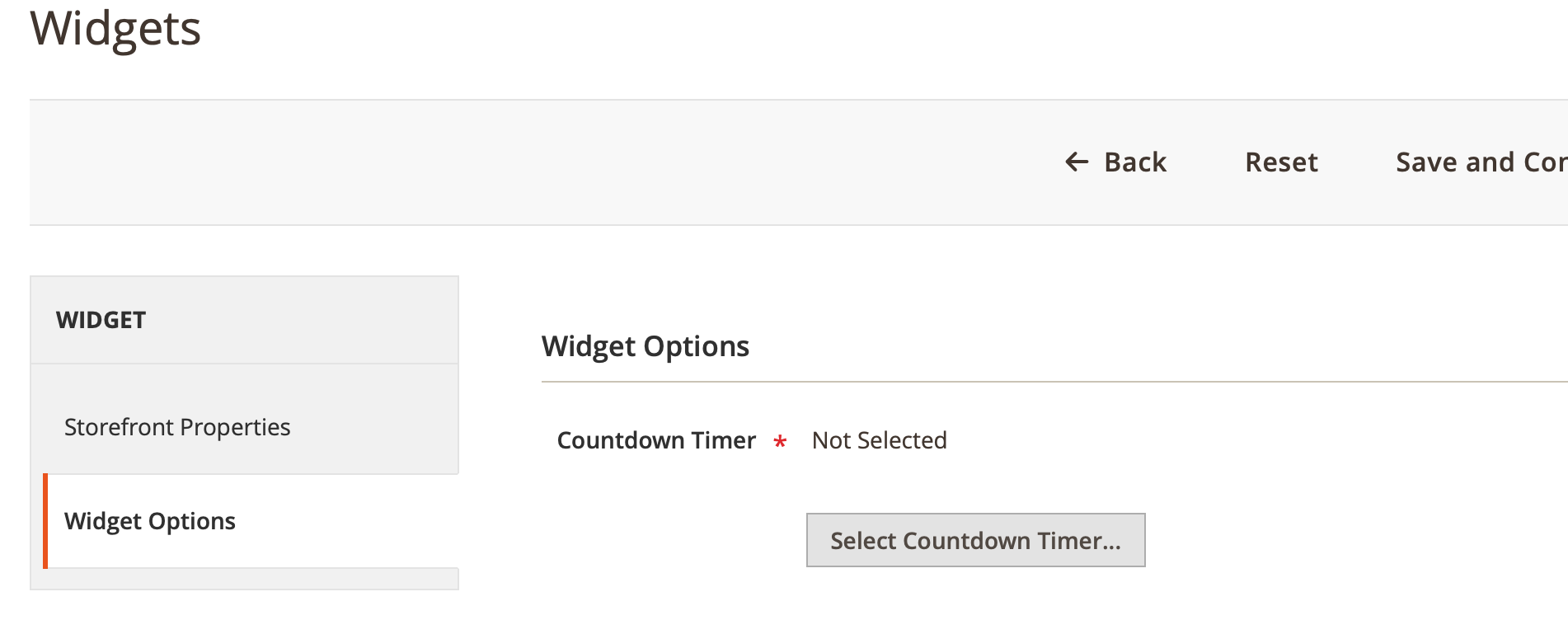
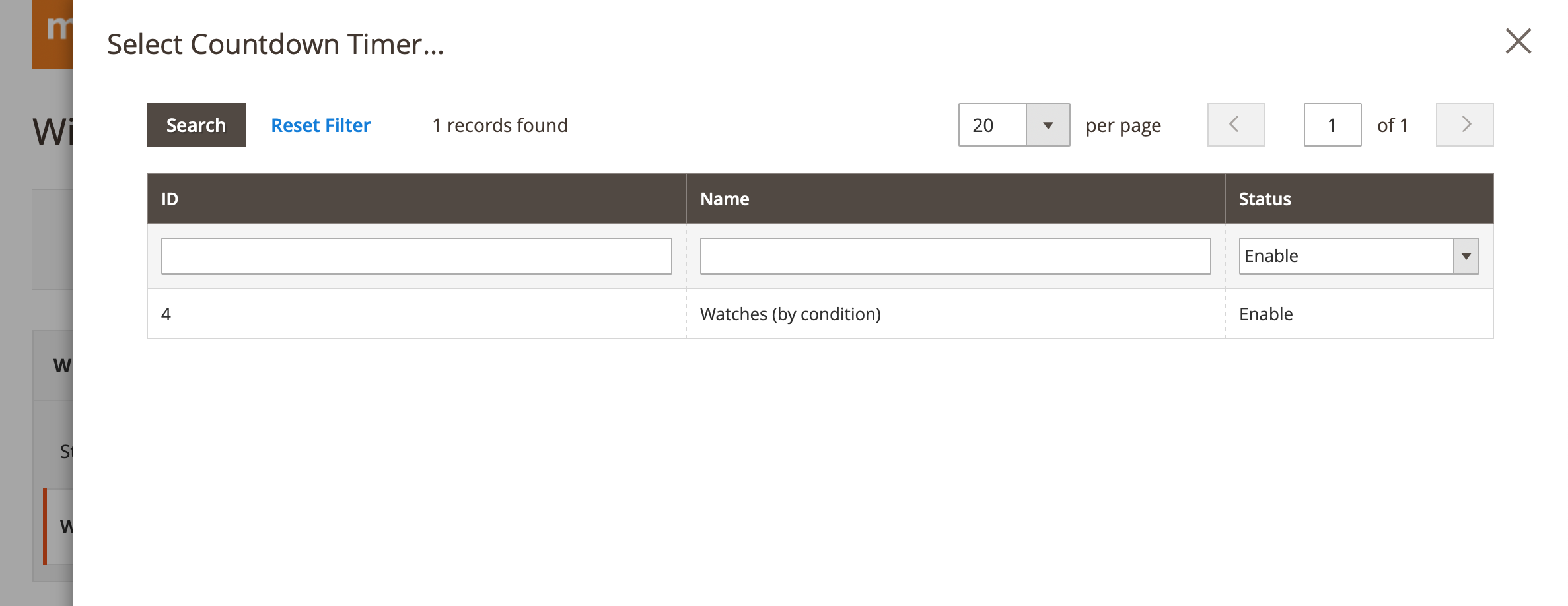
In order to assign the widget to a certain timer, go to 'Widget opotions' tab and click on 'Select countdown timer' button. All timers of the 'Custom' type will be shown there:

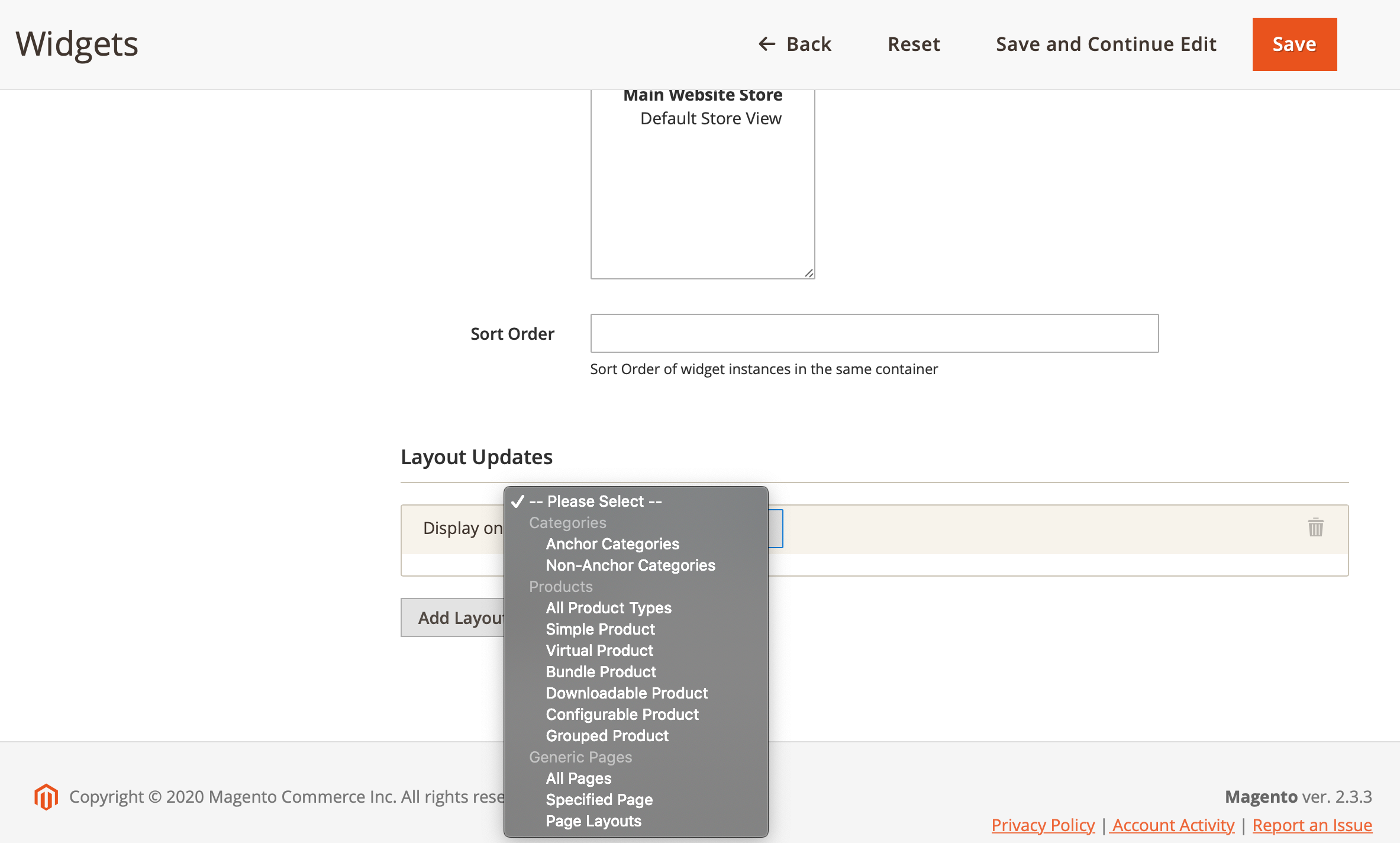
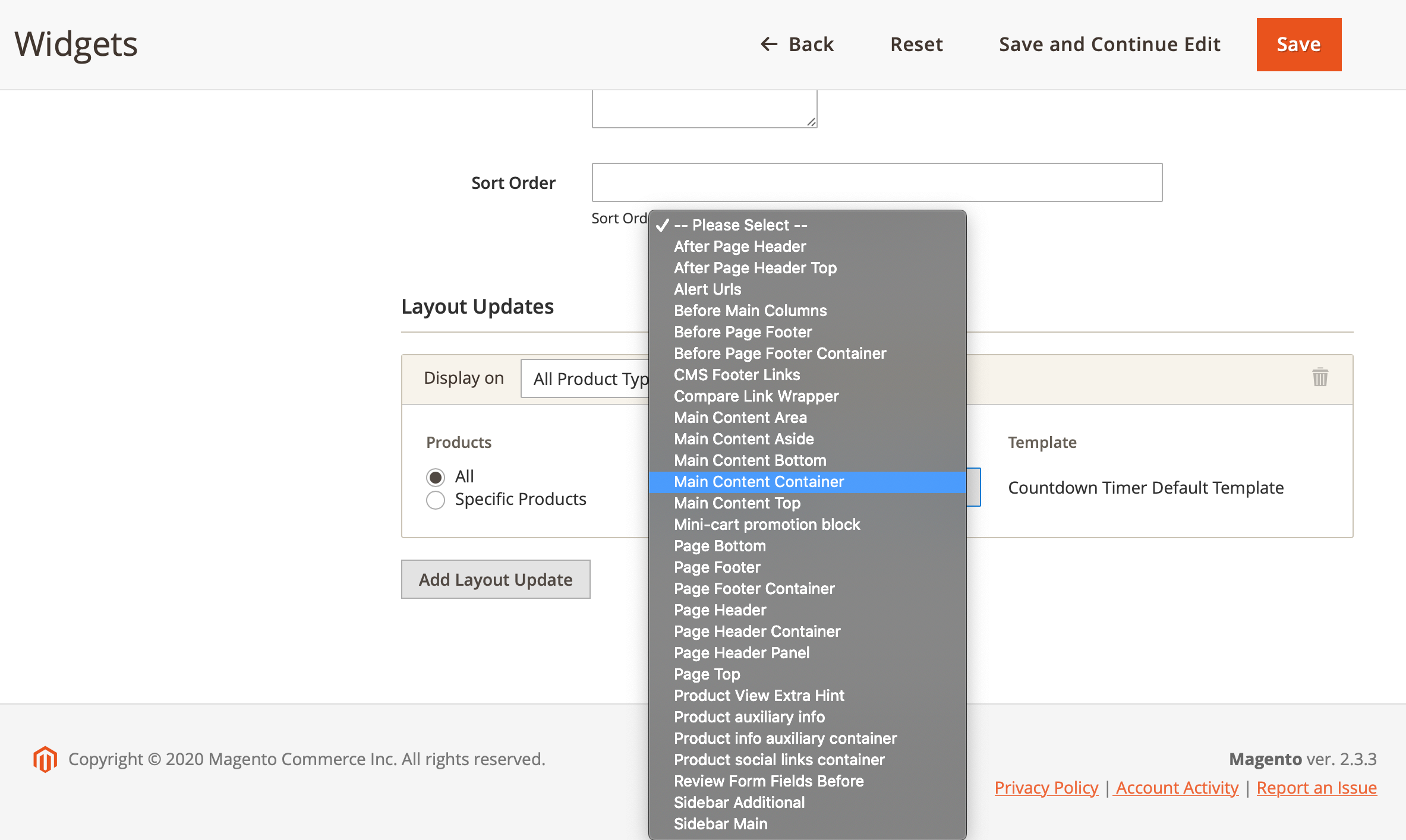
To choose the type of the pages you need to add this widget to, click on the 'Add Layout Update' button in the 'Layout Update' section:

Once the page type is chosen, you should select a container within the page, where you need to display the timer. The list of available containers depend on the page type (products, categories, CMS pages):

Magento 2 allows you to create the widgets for specific product types, categories and CMS pages.
When you configure the widget, click on the 'Save' button.
Widgets¶
The extension gives you the possibility to display the countdown timers in any custom position in your Magento 2 store (any places, where Magento 2 widgets can be added to).
To add a new widget with a countdown timer go to CONTENT ⟶ Widgets ⟶ Add Widget and select the "Countdown Timers (by Mageworx)" type:

To select a timer you want to display via the current widget, go to "Widget Options" tab. Here you will be able to choose a necessary timer. Please note that the timers with the 'custom' display mode are shown here only.
Widget Options:

Select Countdown Timer:

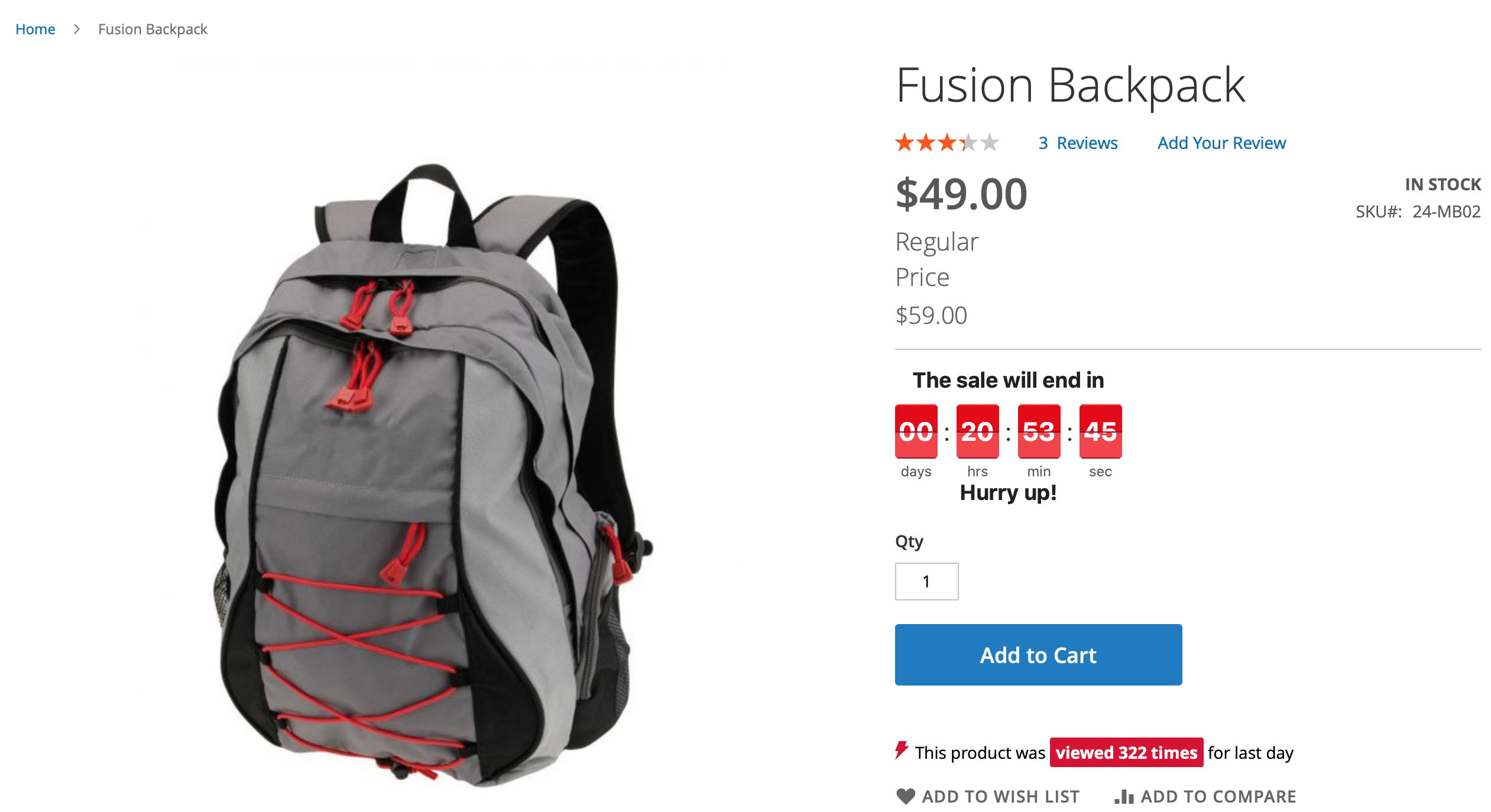
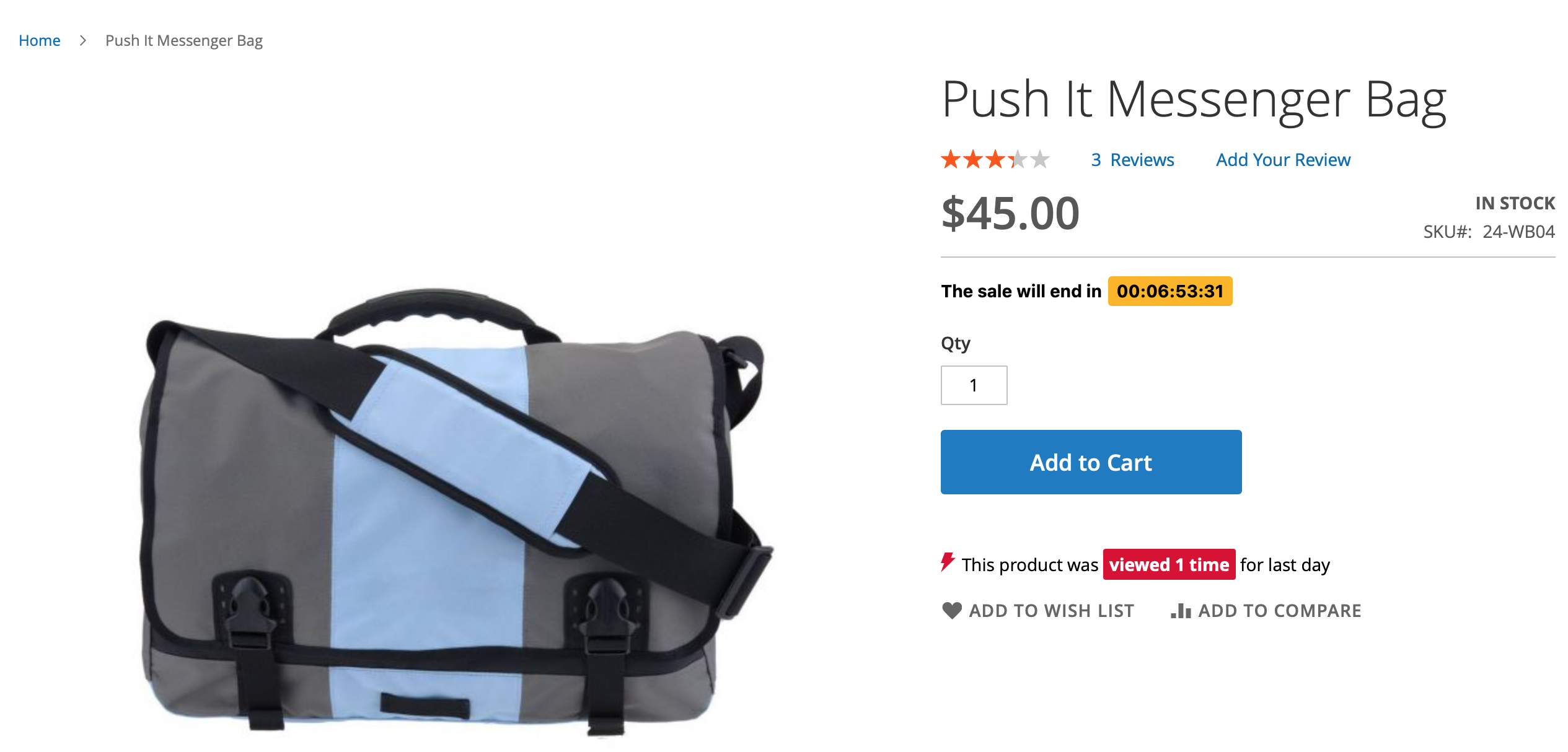
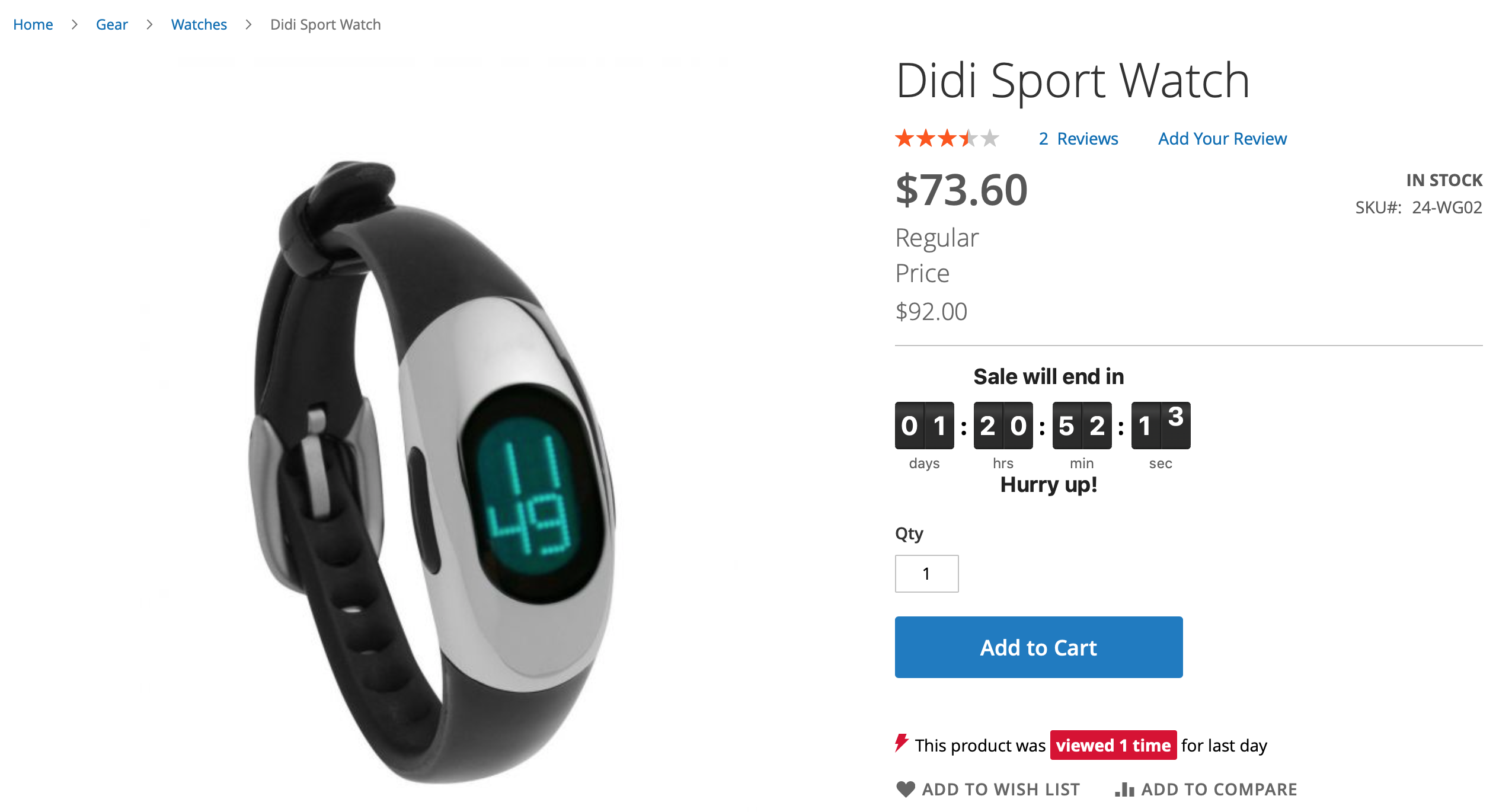
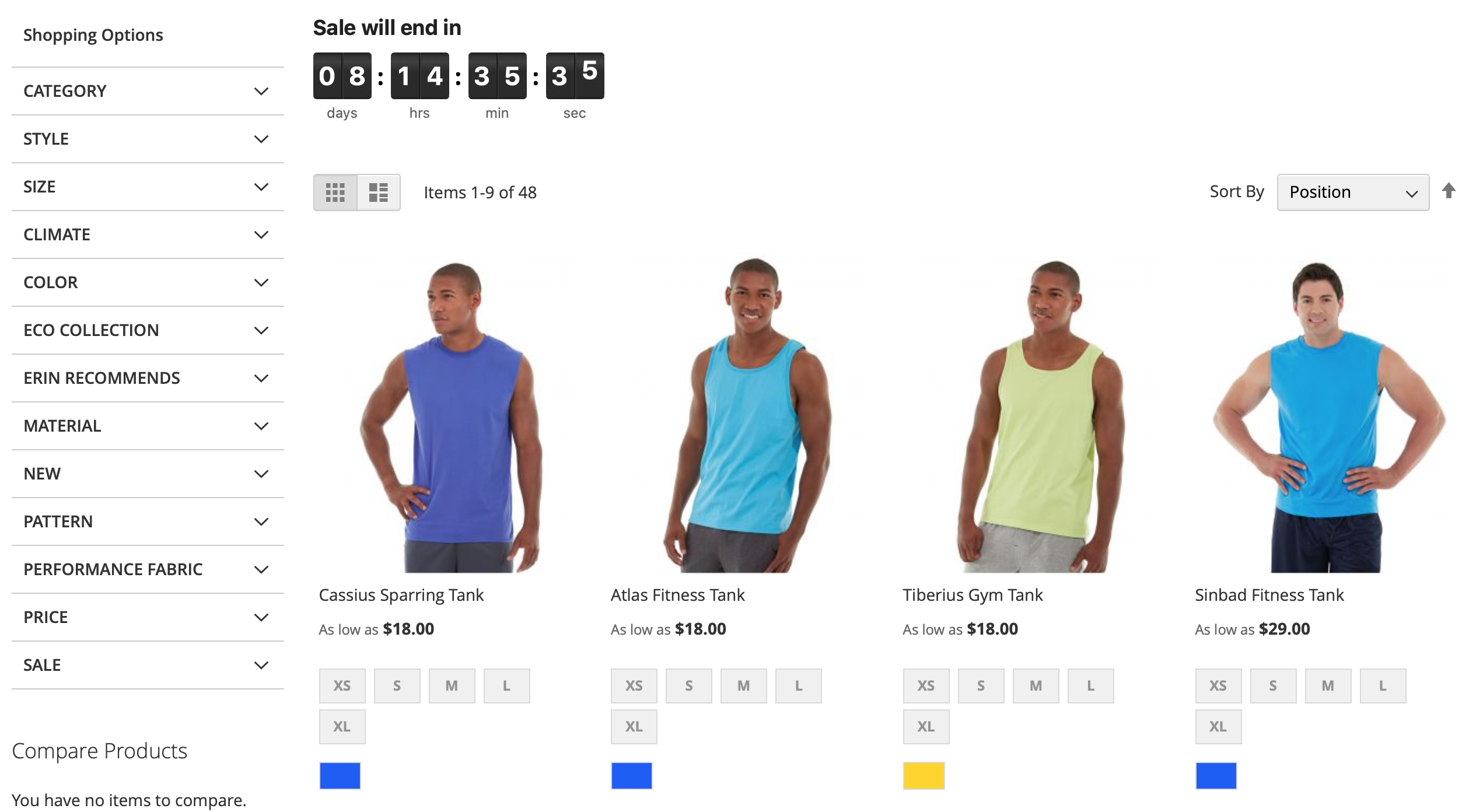
Front-end¶
The best way to test how our campaigns are shown on the front-end on our online demo.




Themes compatibility¶
The extension should be compatible with all Magento 2 themes. This extension was tested on the following themes:
- Luma
- Porto
- Ultimo
- 'Market - Premium Responsive Magento 2 Store Theme'
- 'Claue - Clean, Minimal Magento 2 Theme'
- 'Infinit - Multipurpose Responsive Magento 2 Theme'
If you have any issues with compatibility with any other 3rd party themes, please drop us a line and we will be happy to assist.
Got Questions?¶
MageWorx offers FREE lifetime support and updates for any extension developed for Magento. Need help with the extensions? Feel free submit a ticket from our Support page.
MageWorx offers outstanding services developing custom-tailored solutions for Magento platform to attain your eCommerce objectives. Our professional impassioned team provides profound and custom oriented development of your project in a short timeframe.